Wix Editor: Diavoorstellingen op mobiel
4 min
In dit artikel
- De grootte van de diavoorstelling wijzigen
- Instellingen voor diavoorstellingen aanpassen
- De indeling van de diavoorstelling wijzigen
Diavoorstellingen zijn een geavanceerde, unieke manier om afbeeldingen en inhoud op je website weer te geven. Gebruik ze om presentaties, producten of aanbiedingen weer te geven.
Je kunt diavoorstellingen op je mobiele website personaliseren om te passen bij je schermgrootte en je bezoekers aanmoedigen om interactief en verkennend te werken vanaf hun apparaten.
Belangrijk:
Als je de volgorde van de dia's bijwerkt vanuit de desktop-editor, worden ze niet automatisch bijgewerkt voor je mobiele website. Je kunt de volgorde van de dia's op je mobiele website bijwerken door de diavoorstelling te verbergen en dan weer zichtbaar te maken. Hiermee wordt het ontwerp van je diavoorstelling opnieuw ingesteld, dus we raden aan de dia's op orde te brengen voordat je het ontwerp aanpast.
De grootte van de diavoorstelling wijzigen
Zoals alle elementen, is je diavoorstelling geoptimaliseerd om bij je mobiele website te passen. Je kunt de grootte aanpassen aan de indeling en uitlijning van je website, terwijl je nog steeds relevante en interessante inhoud voor je bezoekers weergeeft.
Let op:
Deze optie is alleen beschikbaar voor Vak-diavoorstellingen. Je kunt de hoogte van een diavoorstelling over de volledige breedte echter aanpassen door op het Uitrekbare greep-pictogram  te klikken en het te verslepen.
te klikken en het te verslepen.
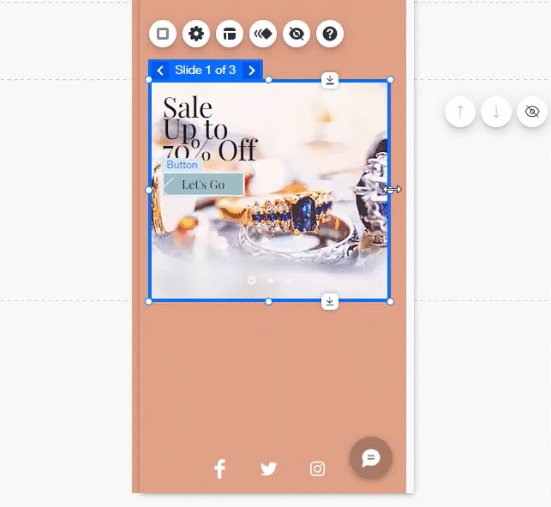
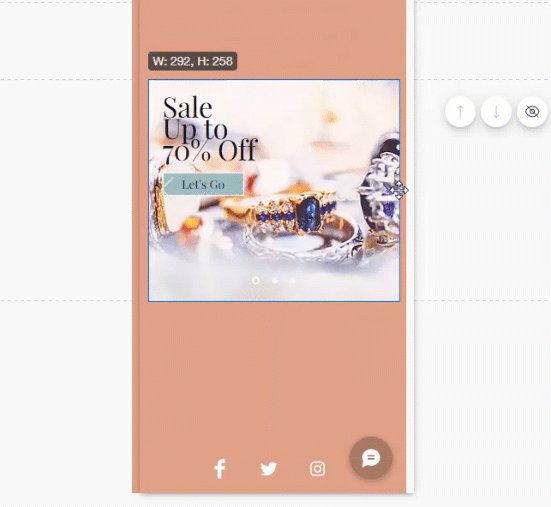
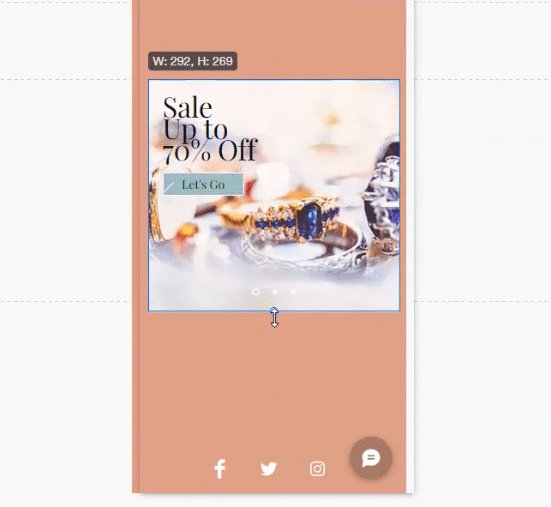
Om de grootte van de diavoorstelling te wijzigen:
- Klik in de mobiele editor op de diavoorstelling.
- Klik en sleep de zijkanten van de diavoorstelling om de hoogte en breedte aan te passen.

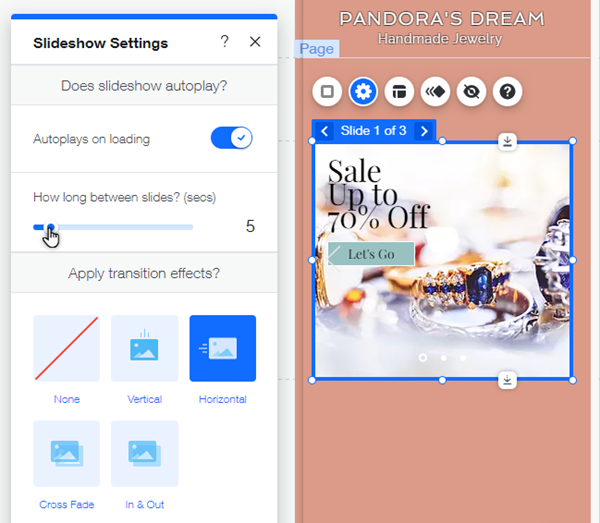
Instellingen voor diavoorstellingen aanpassen
Gebruik de instellingen om je diavoorstelling op je mobiele website in te stellen zoals jij wilt. Je kunt instellingen aanpassen, zoals automatisch afspelen en welke inhoud wordt weergegeven.
Om de instellingen voor diavoorstellingen te bewerken:
- Klik in de mobiele editor op de diavoorstelling.
- Klik op het Instellingen-pictogram
en pas de volgende opties aan:
- Automatisch afspelen? Schakel Automatisch afspelen in om de dia's af te spelen zodra de pagina wordt geladen. Sleep vervolgens de Tijd tussen dia's-schuifregelaar om het totale aantal seconden tussen dia-overgangen aan te passen.
- Overgangseffecten toepassen: Selecteer het type overgang dat je voor je dia's wilt gebruiken en pas dan de instellingen aan:
Let op: De volgende opties zijn niet beschikbaar als je Geen selecteert.- Hoe lang duren ze? Sleep de schuifregelaar om de duur van de overgang aan te passen.
- Waar beginnen ze? Selecteer de richting van waaruit de overgang begint.
Let op: Deze optie is alleen beschikbaar voor de overgangseffecten Verticaal en Horizontaal.
- Inhoud buiten kader verbergen: Klik op de schakelaar om in te stellen wat er gebeurt met inhoud die de randen van je dia's overlapt.
- Ingeschakeld: Elementen die de rand van een dia overlappen, worden buiten de dia afgesneden.
- Uitgeschakeld: Elementen die de rand van een dia overlappen, worden niet afgesneden en geven het hele element weer.

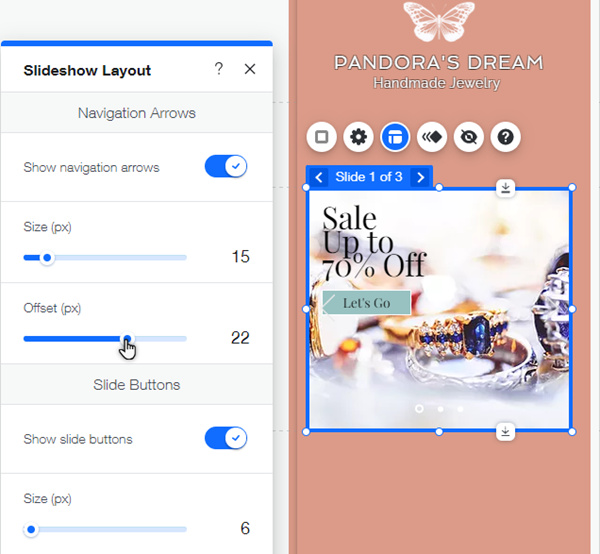
De indeling van de diavoorstelling wijzigen
Kies een indeling voor je diavoorstelling om de navigatiepijlen en -knoppen aan te passen.
Om de indeling van de diavoorstelling aan te passen:
- Klik in de mobiele editor op de diavoorstelling.
- Klik op het Indeling-pictogram
en bewerk de opties:
- Navigatiepijlen: Schakel Navigatiepijlen weergeven in om pijlen weer te geven die bezoekers kunnen gebruiken om van dia te wisselen. Sleep vervolgens de volgende schuifregelaars om de grootte en verschuiving te bewerken:
- Grootte: Bewerk de grootte van de pijlen.
- Verschuiving: Bewerk de hoeveelheid ruimte tussen de pijlen en het kader van de diavoorstelling.
- Diaknoppen: Schakel Diaknoppen weergeven in om ronde navigatieknoppen onderaan de diavoorstelling weer te geven. Sleep vervolgens de volgende schuifregelaars om de knoppen te bewerken:
- Grootte: Vergroot of verklein de knoppen.
- Verschuiving: Bewerk de afstand tussen de knoppen en de onderkant van de diavoorstelling.
- Afstand: Bewerk de afstand tussen de knoppen.
- Opmaak: Selecteer Links naar rechts of Rechts naar links om de leesrichting van de taal van de website aan te passen.
- Navigatiepijlen: Schakel Navigatiepijlen weergeven in om pijlen weer te geven die bezoekers kunnen gebruiken om van dia te wisselen. Sleep vervolgens de volgende schuifregelaars om de grootte en verschuiving te bewerken: