Wix Editor: De indeling van je galerij wijzigen
5 min
In dit artikel
- Het aantal rijen en klommen kiezen
- Het formaat van je galerij wijzigen
- Het formaat van een galerij wijzigen met de formaatgrepen
- Een galerij uitrekken tot de volledige breedte
- Afbeeldingstekst op je galerij uitlijnen
- Afbeeldingen horizontaal en verticaal weergeven
- De indeling van je vrije collage-galerij aanpassen
Pas de indeling van de galerij aan de uitlijning van je website aan. Gebruik opties voor de breedte, afstanden en hoogte om afbeeldingen weer te geven zoals jij wilt.
Let op:
De beschikbare indelingsopties zijn afhankelijk van de galerij die je kiest.
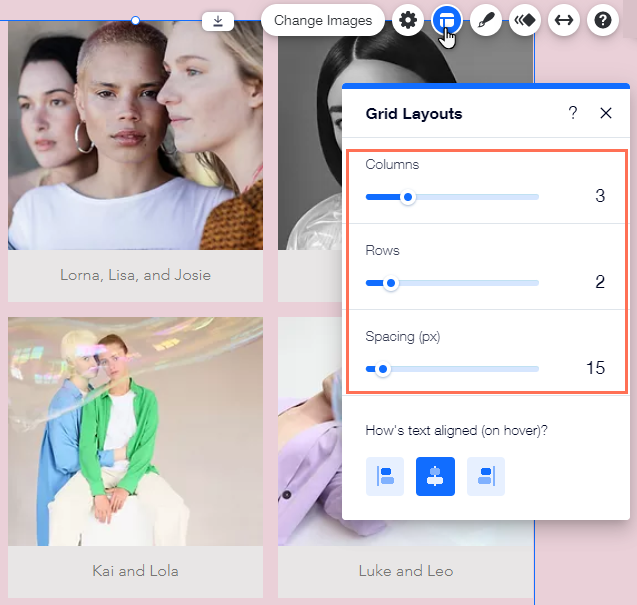
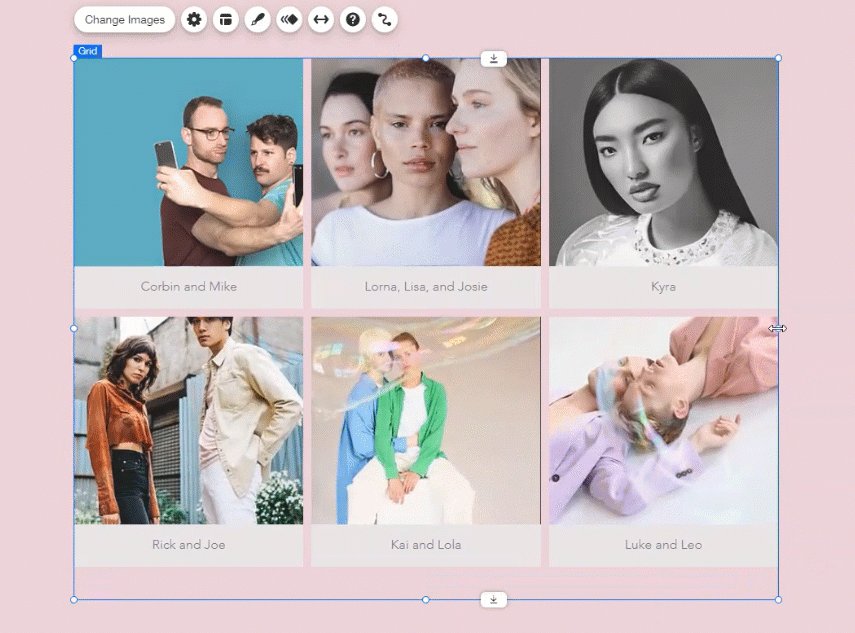
Het aantal rijen en klommen kiezen
Bepaal hoeveel rijen en kolommen je nodig hebt voor je galerijen. Als je galerij bijvoorbeeld negen afbeeldingen heeft, kun je drie rijen en drie kolommen instellen om te zorgen dat ze gelijk verdeeld weergegeven worden.
Na het kiezen van het aantal rijen en kolommen kun je de afstand tussen de afbeeldingen groter of kleiner maken.
Om het aantal kolommen en rijen aan te passen:
- Ga naar je Editor.
- Klik op de galerij op je pagina.
- Klik op het Indeling-pictogram
 .
. - Sleep de schuifregelaars om het aantal kolommen, rijen en de afstand tussen de kolommen / rijen aan te passen.

Let op:
Sommige galerijen bevatten alleen de Kolommen-optie.
Het formaat van je galerij wijzigen
Afhankelijk van je behoeften zijn er twee manieren om het formaat van je galerij te wijzigen: met de formaatgreep of de optie voor volledige breedte.
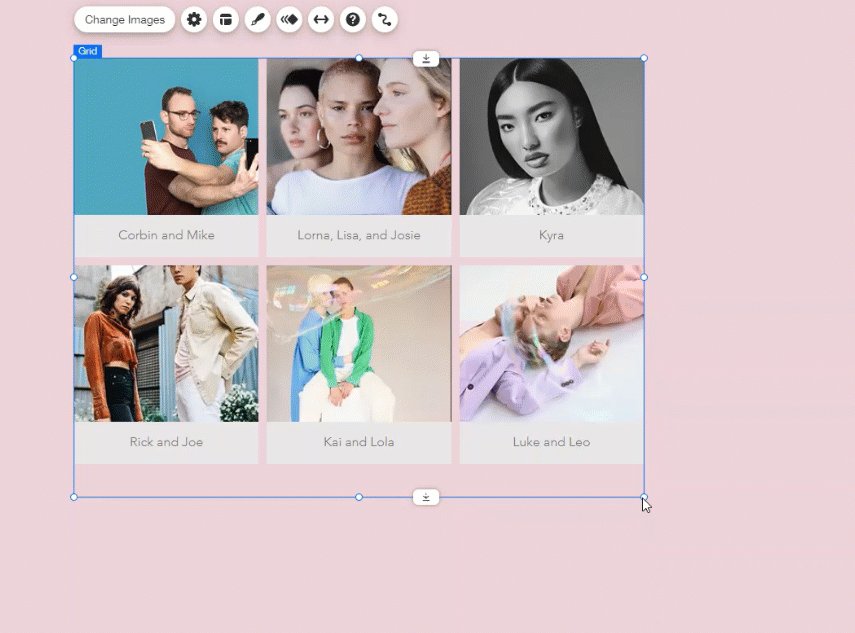
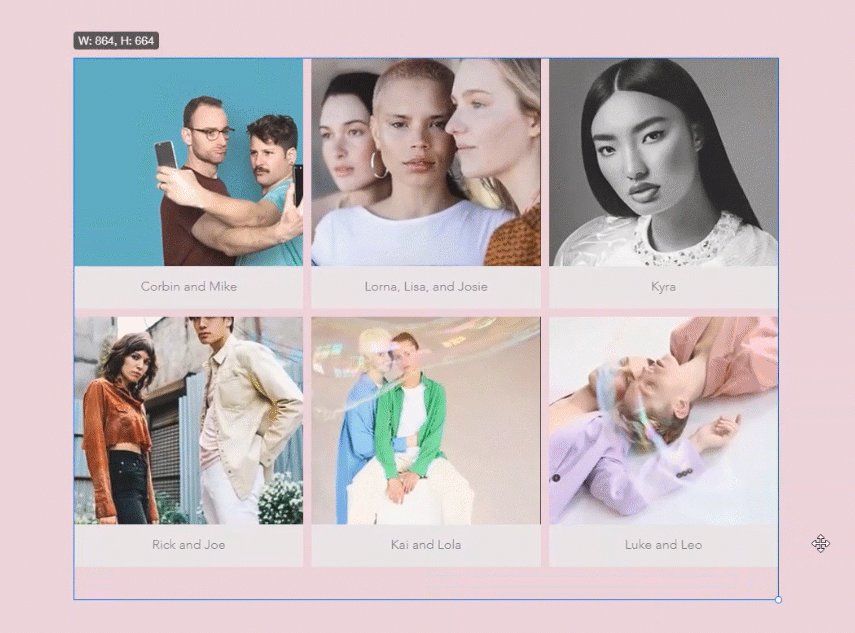
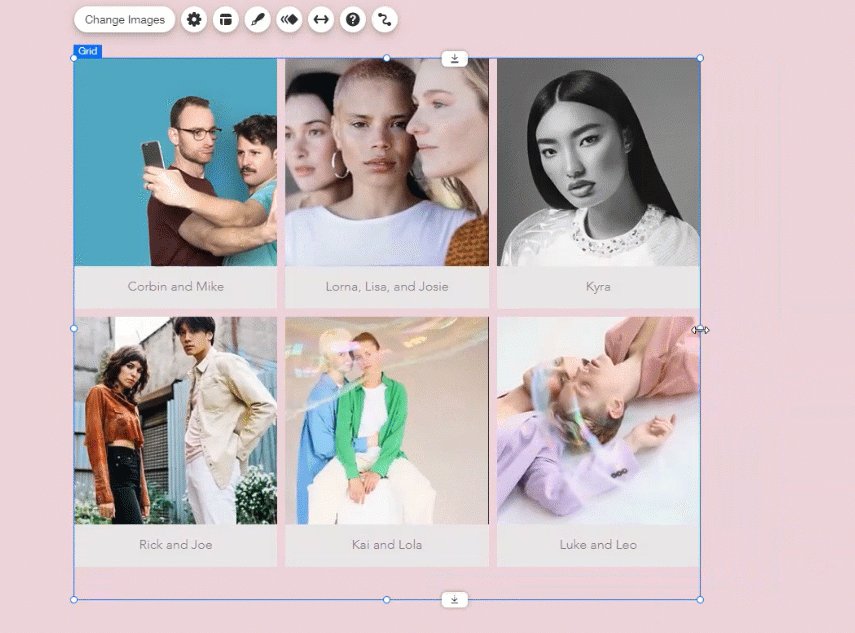
Het formaat van een galerij wijzigen met de formaatgrepen
- Ga naar je Editor.
- Klik op de galerij op je pagina.
- Klik en sleep de grepen aan de rand van de galerij om het formaat aan te passen.
Let op:
Als je het formaat van je galerij niet kunt wijzigen met de formaatgrepen, is deze waarschijnlijk al ingesteld op volledige breedte. Je kunt deze optie indien nodig uitschakelen.

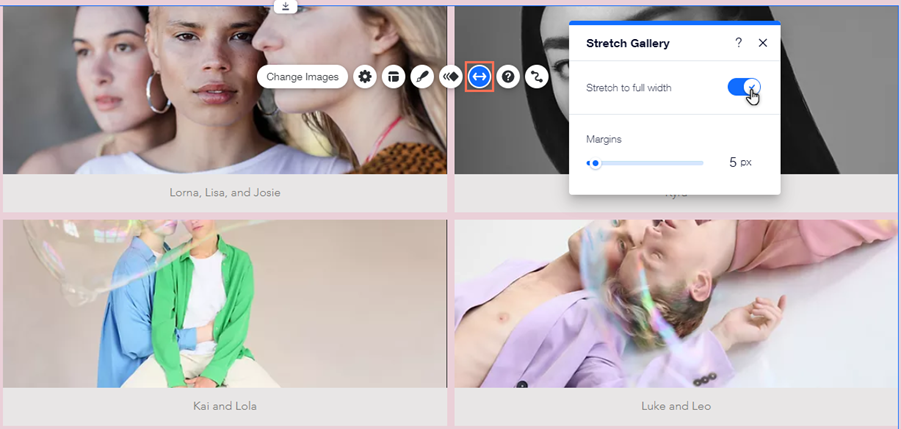
Een galerij uitrekken tot de volledige breedte
- Ga naar je Editor.
- Klik op de galerij op je pagina.
- Klik op het Uitrekken-pictogram
 .
. - Klik op de Volledige breedte-schakelaar:
- Ingeschakeld: Het element wordt over de volledige breedte uitgerekt om op je scherm te passen.
- Uitgeschakeld: Het element is niet uitgerekt om op je volledige scherm te passen.
- (Optioneel) Sleep de Marges-schuifregelaar om de ruimte om de galerij te vergroten of te verkleinen.

Let op:
The limiet voor de marges van galerijen die over de volledige breedte uitgerekt zijn is 80 pixels.
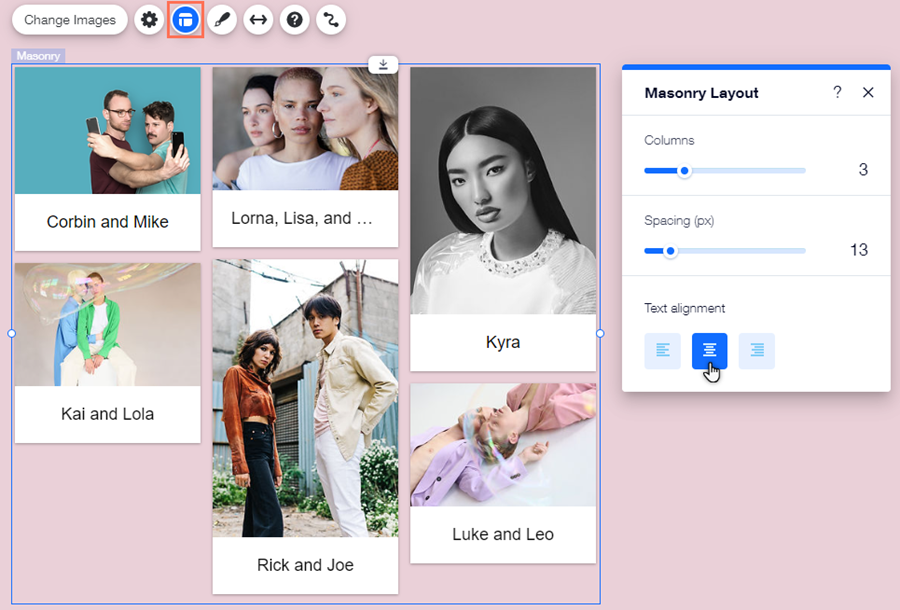
Afbeeldingstekst op je galerij uitlijnen
Sommige galerijen geven afbeeldingen en/of beschrijvingen weer om je bezoekers extra informatie of context te geven. Je kunt de positie van de tekst instellen door een uitlijning te kiezen vanuit het Indeling-paneel.
Om tekst in je galerij uit te lijnen:
- Ga naar je Editor.
- Klik op de galerij op je pagina.
- Klik op het Indeling-pictogram
 .
. - Kies een optie onder Tekstuitlijning of Hoe is tekst uitgelijnd?: Links, Midden of Rechts.

Afbeeldingen horizontaal en verticaal weergeven
Als je zowel horizontale als verticale afbeeldingen in je galerij hebt, kun je de afbeeldingen instellen zodat ze passend zijn. Dit voorkomt dat de afbeeldingen automatisch worden bijgesneden, zodat je al je afbeeldingen in de juiste oriëntatie kunt weergeven.
Voordat je begint:
Zorg ervoor dat je afbeeldingen opslaat en uploadt in de oriëntatie die je wilt gebruiken.
Om het formaat van afbeeldingen in te stellen:
- Ga naar je Editor.
- Klik op de galerij op je pagina.
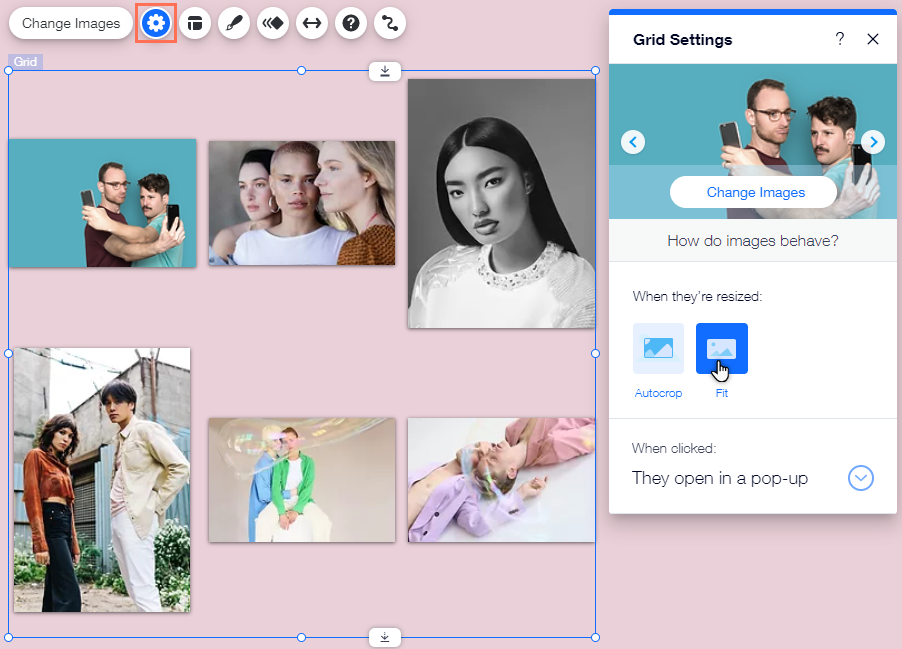
- Klik op het Instellingen-pictogram
 .
. - Kies een optie onder Bij het verkleinen/vergroten:
- Automatisch bijsnijden: Afbeeldingen worden automatisch bijgesneden om in de ruimte te passen en hebben dezelfde oriëntatie.
- Passend: Afbeeldingen worden in de beeldruimte gepast en in hun oorspronkelijke oriëntatie weergegeven.

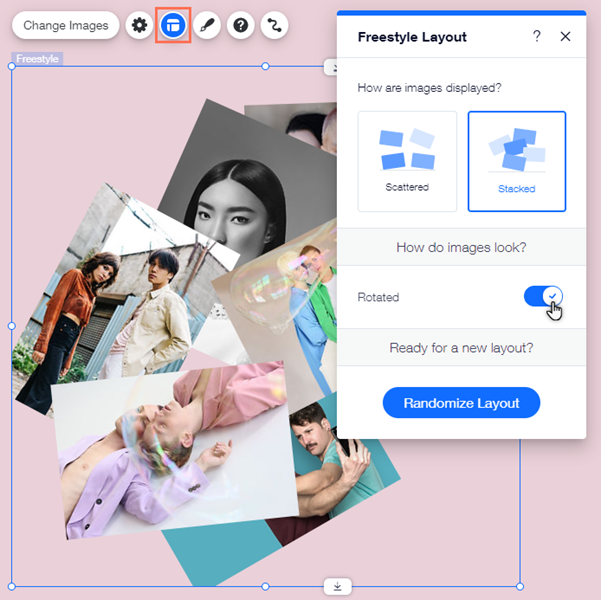
De indeling van je vrije collage-galerij aanpassen
Pas de structuur van je vrije collage-galerij aan door de weergave en draaiing aan te passen. Je kunt de indeling ook willekeurig maken voor een frisse nieuwe uitstraling.
Om de indeling van een vrije collage-galerij te wijzigen:
- Ga naar je Editor.
- Klik op de galerij op je pagina.
- Klik op het Indeling-pictogram
 .
. - Selecteer een Indelingsoptie onder Hoe worden afbeeldingen weergegeven?
- Verspreid: Afbeeldingen zijn willekeurig over de galerij verspreid.
- Gestapeld: Afbeeldingen worden op elkaar gestapeld.
- Selecteer Gedraaid om het draaien van afbeeldingen in of uit te schakelen:
- Ingeschakeld: Afbeeldingen worden onder een hoek geplaatst (gedeeltelijk gedraaid).
- Uitgeschakeld: Afbeeldingen worden horizontaal geplaatst.
- (Optioneel) Klik op Willekeurige indeling maken om willekeurig een andere indeling te kiezen voor je galerij.