Wix Editor: De HEX, RGB en HSB-waarden van een kleur op je website vinden
2 min
In dit artikel
- De HEX-, RGB- en HSB-waarden van een strook of pagina-achtergrond bekijken
- De HEX-, RGB- en HSB-waarden van je themakleuren bekijken
Vereenvoudig kleurbeheer door de exacte kleurcodes van je website (HEX-, RGB- en HSV-waarden) te bekijken en deze waar nodig te hergebruiken. De kleurcodes zijn direct beschikbaar in de Editor om je te helpen een gepolijst, professioneel ontwerp te maken.

Tip:
Wix biedt de CMYK-waarde van een kleur niet, maar er zijn veel externe tools beschikbaar waarmee je een HEX-, RGB- of HSB-waarde kunt converteren naar een CMYK-waarde.
De HEX-, RGB- en HSB-waarden van een strook of pagina-achtergrond bekijken
Identificeer snel de kleurwaarden op je strook of pagina-achtergrond zonder giswerk.
Om de HEX, RGB en HSB-waarden van een kleur op je website te bekijken:
- Ga naar je Editor.
- Ga naar de betreffende pagina.
- Afhankelijk van welke achtergrond je wilt controleren, volg je deze stappen:
- Pagina:
- Klik links in de Editor op Websiteontwerp
.
- Klik op Pagina-achtergrond.
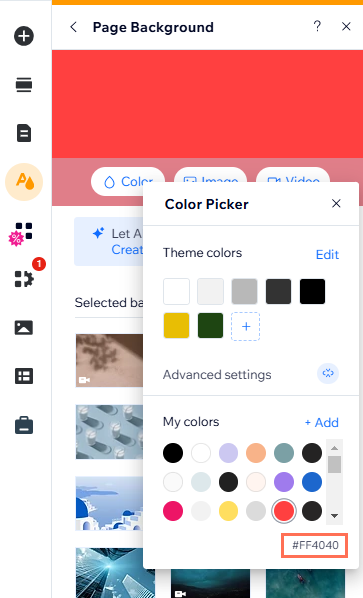
- Klik op Kleur.
- Klik links in de Editor op Websiteontwerp
- Strook:
- Selecteer de strook op de pagina.
- Klik op Achtergrond wijzigen.
- Klik op Kleur.
- Pagina:
- Wijs de betreffende kleur aan en bekijk het nummer onderaan het paneel.

De HEX-, RGB- en HSB-waarden van je themakleuren bekijken
Beheer het kleurenthema op je website om een levendige visuele ervaring voor je bezoekers te creëren
Om de HEX-, RGB- en HSB-waarden van een van je themakleuren te bekijken:
- Ga naar je Editor .
- Ga naar de betreffende pagina.
- Klik links in de Editor op Websiteontwerp
.
- Klik op Pagina-achtergrond.
- Klik op Kleur.
- Klik naast Themakleuren op Bewerken.
- Wijs de relevante Basis- of Accent-kleuren aan en klik op Kleur bewerken.
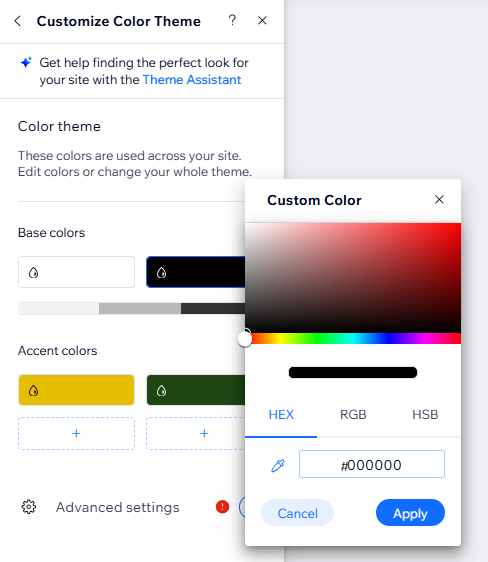
- Klik op een kleurencirkel om de HEX-, RGB- en HSB-waarden te bekijken.