Wix Editor: Breadcrumbs aanpassen op je mobiele website
5 min
In dit artikel
- Breadcrumbs op je mobiele website instellen
- De indeling van breadcrumbs op mobiel aanpassen
- Het ontwerp van je breadcrumbs op mobiel aanpassen
Breadcrumbs zijn een methode voor websitenavigatie die een trail (een pad) op je website weergeeft. Afhankelijk van wat je wilt weergeven, kunnen bezoekers zowel de huidige pagina als de homepage van je website zien. Als je bezoekers op een subpagina klikken, wordt de hoofdpagina ook op het trail weergegeven.
Nadat je breadcrumbs aan je website hebt toegevoegd vanuit de desktop-Editor, kun je deze aanpassen voor je mobiele website. Hiermee kun je een unieke ervaring creëren voor bezoekers op mobiele apparaten. Dit heeft geen invloed op je desktopwebsite.
Belangrijk:
Breadcrumbs zijn niet beschikbaar om toe te voegen als een mobiel element. Je kunt ze alleen toevoegen vanuit de desktop-Editor.
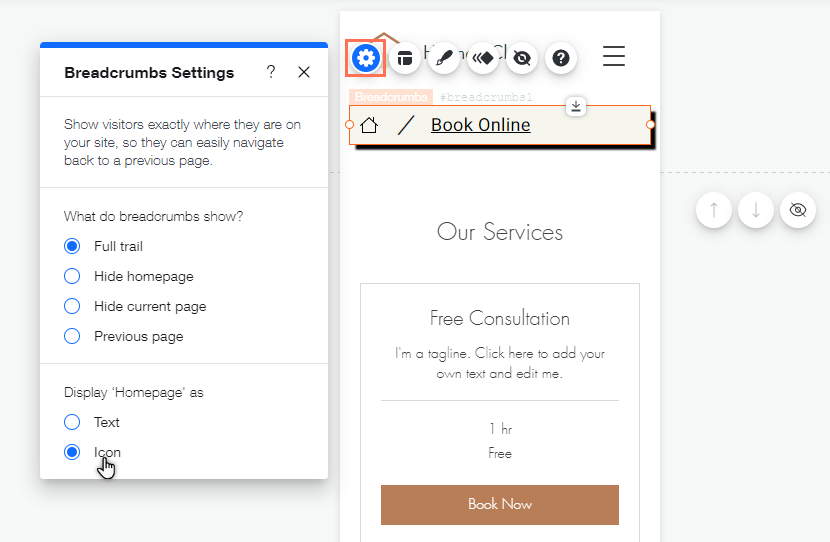
Breadcrumbs op je mobiele website instellen
Gebruik het Instellingen-paneel om te kiezen wat je wilt weergeven op je breadcrumbtrail op de mobiele versie van je website.
Als je de homepage toont, kun je ook kiezen of je deze als tekst of als pictogram weergeeft.
Om de instellingen van je breadcrumbs te wijzigen:
- Klik in de mobiele editor op het Breadcrumbs-element.
- Klik op het Instellingen-pictogram
.
- Gebruik de opties om te kiezen hoe je wilt dat het trail wordt weergegeven:
- Breadcrumbs koppelen aan: Kies welke items op het trail worden weergegeven:
- Volledige trail: Toon het volledige trail dat naar de huidige pagina leidt.
- Homepage verbergen: Verberg de homepage op het trail.
- Huidige pagina verbergen: Verberg de pagina waarop de bezoeker zich momenteel bevindt op het trail.
- Vorige pagina: Toon een V-vormig pictogram ( < ) op het trail en toon ook de homepage van de website.
- Toon 'Homepage' als: Kies hoe je wilt dat je homepage in het trail wordt weergegeven:
- Tekst: De naam van je homepage verschijnt in de breadcrumbs.
- Pictogram: Een pictogram dat je homepage vertegenwoordigt verschijnt in de breadcrumbs.
- Breadcrumbs koppelen aan: Kies welke items op het trail worden weergegeven:

De indeling van breadcrumbs op mobiel aanpassen
Afhankelijk van wat je op het trail wilt laten zien, kun je de horizontale en verticale afstand aanpassen aan kleinere schermen voor je mobiele bezoekers.
Om de afstand tussen je breadcrumbs te wijzigen:
- Klik in de mobiele editor op het Breadcrumbs-element.
- Klik op het Indeling-pictogram
.
- Sleep de relevante schuifregelaar(s) om de horizontale of verticale afstand tussen items te wijzigen.

Let op:
De getoonde opties zijn afhankelijk van de items die je kiest om op het trail weer te geven.
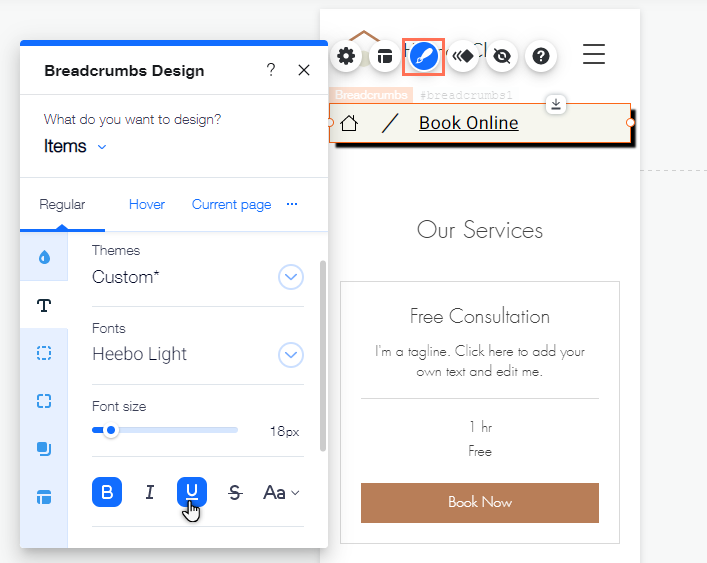
Het ontwerp van je breadcrumbs op mobiel aanpassen
Pas het ontwerp van je trail aan en bewerk het. Je kunt de achtergrond, scheidingstekens en items aanpassen om er precies zo uit te zien als jij wilt, en je mobiele bezoekers aanmoedigen om je website te blijven verkennen.
Om het trail van je breadcrumbs aan te passen:
- Klik in de mobiele editor op het Breadcrumbs-element.
- Klik op het Ontwerp-pictogram
.
- Selecteer in het dropdownmenu welk deel van het trail je wilt ontwerpen:
Achtergrond
Scheidingstekens
Items