Wix Editor: Afbeeldingsachtergronden op je mobiele website
2 min
In dit artikel
- Een afbeeldingsachtergrond kiezen voor mobiel
- Afbeeldingsachtergronden aanpassen op mobiel
Creëer een naadloze ervaring voor websitebezoekers op mobiel door ervoor te zorgen dat je achtergrond volledig is geoptimaliseerd. Je kunt een andere achtergrond voor je mobiele website kiezen dan voor je desktop-website. Pas de dekking en schaal van de afbeelding aan en voeg zelfs een scrolleffect toe.

Een afbeeldingsachtergrond kiezen voor mobiel
Je kunt ervoor kiezen om een afbeeldingsachtergrond op je mobiele website te hebben die anders is dan de afbeeldingsachtergrond op je desktopwebsite
Om een afbeeldingsachtergrond te kiezen voor je mobiele website:
- Klik links in de mobiele Editor op het Achtergrond-pictogram
 .
. - Klik op Afbeelding.
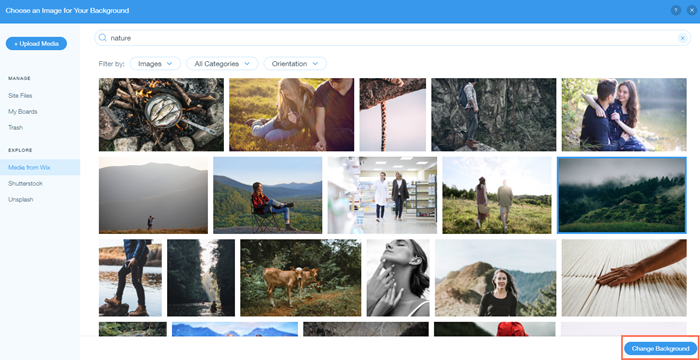
- (In de Media Manager) Kies ervoor om je eigen afbeelding te uploaden, een gratis Wix-afbeelding te gebruiken of een afbeelding te kopen bij Shutterstock/Unsplash.
- Klik op Achtergrond wijzigen.
- (Optioneel) klik op Toepassen op andere pagina's om de achtergrond toe te voegen aan andere pagina's van je website.

Afbeeldingsachtergronden aanpassen op mobiel
Pas de achtergrond van je afbeelding aan zodat deze er op je mobiel precies zo uitziet als je wilt.
Om je afbeeldingsachtergrond op mobiel aan te passen:
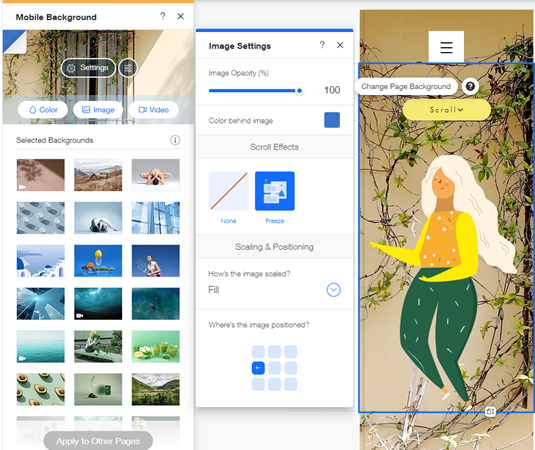
- Klik links in de mobiele Editor op Achtergrond.
- Klik op Instellingen.
- Pas het volgende aan:
- Afbeeldingsdekking: Sleep de schuifregelaar om de transparantie van je achtergrond te vergroten of te verkleinen.
- Kleur achter afbeelding: Klik op het kleurvak en selecteer een kleur uit de Kleurkiezer.
Dit is handig als je de opaciteit van de afbeelding verlaagt en een kleur achter de afbeelding wilt. - Scrolleffecten:
- Geen: Er is geen scroll-effect.
- Vastzetten: De achtergrondafbeelding is vastgezet. Het beweegt niet als je scrolt.
- Hoe wordt de afbeelding aangepast?
- Vullen: Achtergrondafbeelding wordt weergegeven in zijn oorspronkelijke grootte.
- Passend maken: Achtergrondafbeelding behoudt zijn oorspronkelijke verhoudingen tussen breedte en hoogte.
- Tegel: Achtergrond geeft een specifiek gedeelte van de afbeelding weer. Dit gedeelte kan opnieuw worden gedefinieerd met behulp van het Waar is de afbeelding geplaatst?-raster.
- Waar is de afbeelding geplaatst?: Selecteer een positie op het raster om aan te passen welk deel van je afbeelding in focus is.