Creëer een prachtige visuele ervaring op je mobiele website door de afbeeldingen die zijn overgenomen van je desktopversie te verfijnen en de afbeeldingen die je toevoegt vanuit de mobiele Editor aan te passen.
Aanpassingsmogelijkheden voor afbeeldingen die van de desktopversie zijn overgenomen, zijn beperkt. Je kunt je afbeeldingsinstellingen aanpassen, de afbeelding bijsnijden en animaties toevoegen.
Met afbeeldingen die je toevoegt vanuit de mobiele Editor, heb je volledige controle over aanpassingen: voeg filters en frames toe, pas aan wat er gebeurt als er op een afbeelding wordt geklikt en meer.
Afbeeldingen die zijn overgenomen van je desktopversie
Afbeeldingen die je toevoegt aan de desktopversie van je website, worden automatisch overgebracht naar je mobiele website. Je kunt de instellingen van de afbeelding aanpassen, de afbeelding bijsnijden en een animatie toevoegen om deze anders te maken dan de desktopversie.
Afbeeldingen aanpassen die zijn overgedragen van de desktopversie:
- Klik op de afbeelding in je mobiele Editor.
- Afhankelijk van wat je wilt aanpassen, doe je het volgende:
Mijn afbeeldingsinstellingen wijzigen
Pas aan hoe je bezoekers interactie hebben met je afbeeldingen en wat er gebeurt als het formaat van afbeeldingen op verschillende mobiele apparaten wordt gewijzigd.
- Klik op het Instellingen-pictogram
 .
. - Kies uit de volgende aanpassingsopties:
- Afbeeldingsverhoudingen opnieuw instellen: Stel de oorspronkelijke verhoudingen van de afbeeldingen opnieuw in.
- Beeldgedrag: Bepaal hoe je bezoekers interactie hebben met afbeeldingen.
- Wanneer er op een afbeelding wordt geklikt:
- Niets: De afbeelding is niet klikbaar, er gebeurt niets als erop wordt geklikt.
- Er wordt een link geopend: De afbeelding fungeert als een knop en kan worden gekoppeld aan een pagina, een anker op je website, een externe URL en meer.
- Het opent in een pop-up: De afbeelding wordt geopend in een pop-upvenster.
- Het kan worden vergroot: De afbeelding wordt vergroot wanneer erop wordt geklikt.

Mijn afbeelding bijsnijden
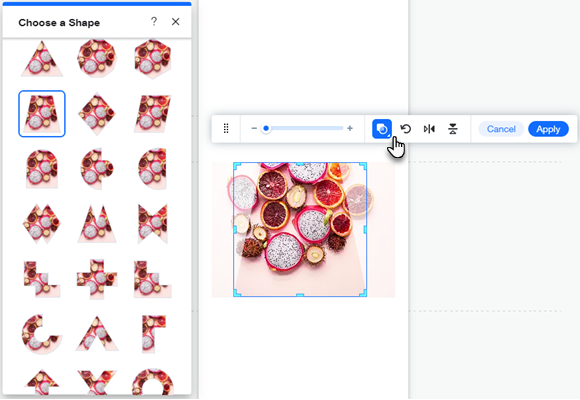
Presenteer een nieuwe versie van je afbeelding in je mobiele weergave door je afbeelding handmatig bij te snijden of een vormuitsnede te gebruiken.
- Klik op het Bijsnijden-pictogram
 .
. - Sleep de schuifregelaar om de afbeelding in en uit te zoomen.
- Kies hoe je je afbeelding wilt bijsnijden:
- Verplaats de afbeelding om het gewenste deel weer te geven.
- Klik op het Vorm bijsnijden-pictogram
 en selecteer een vorm.
en selecteer een vorm.
- Klik op Toepassen.
Voeg een afbeeldingsanimatie toe
Voeg een leuke animatie toe aan je afbeelding op mobiel om je website op te fleuren.
- Klik op het Animatie-pictogram
 .
. - Selecteer de animatie die je wilt toepassen.
- Klik op Aanpassen om je animatie aan te passen.

Afbeeldingen toegevoegd vanuit de mobiele Editor
Kies uit verschillende soorten afbeeldingen om direct vanuit de mobiele Editor aan je website toe te voegen. Afbeeldingen die in de mobiele Editor zijn toegevoegd, kunnen volledig worden aangepast. Pas je afbeeldingsinstellingen en ontwerp aan, voeg filters toe, snijd afbeeldingen bij en voeg zelfs animaties toe.
Welke soorten afbeeldingen kan ik toevoegen in de mobiele Editor?
- Mijn uploads: Upload je eigen afbeeldingsbestanden om op je website te gebruiken.
- Collecties: Kies uit honderden stockfoto's en illustraties die beschikbaar zijn bij Wix, Shutterstock en Unsplash.
- Social media: Verbind je social media-accounts om afbeeldingen van platforms zoals Facebook en Instagram weer te geven.
Om afbeeldingen voor alleen mobiel toe te voegen en aan te passen:
- Klik links in de mobiele Editor op Verborgen op mobiel
 .
. - Klik op Afbeelding.
- Selecteer het type afbeelding dat je wilt toevoegen.
- Klik op de afbeelding die je wilt uploaden en klik op Toevoegen aan pagina.
- Afhankelijk van wat je wilt aanpassen, doe je het volgende:
Mijn afbeeldingsinstellingen wijzigen
Bepaal wat er gebeurt als er op je afbeelding wordt geklikt, voeg een tooltip en/of alt-tekst toe om Google te helpen je afbeelding te lezen. Je kunt ook kiezen wat er met je afbeeldingen gebeurt wanneer het formaat wordt aangepast.
- Klik op het Instellingen-pictogram
 .
. - Kies wat je wilt aanpassen:
- Alt-tekst toevoegen: Voer de tekst in hetWat staat er op de afbeelding? Laat het Google weten-tekstveld in.
- Tooltip toevoegen: Voer de tekst in het Heeft deze afbeelding een tooltip?-tekstvak in.
- De afbeelding terugzetten naar de oorspronkelijke verhoudingen: Klik op Afbeeldingsverhoudingen resetten.
- Instellen wat er gebeurt als op een afbeelding wordt geklikt: Selecteer een optie in de dropdown:
- Gebeurt er niets: Er gebeurt niets wanneer op de afbeelding wordt geklikt.
- Gaat een koppeling open: De afbeelding fungeert als een knop en kan worden gekoppeld aan een pagina, positie of anker op je website, een externe URL, een document of een e-mailadres.
- Het opent in een pop-up: De afbeelding wordt geopend in een pop-upvenster.
- Kan worden vergroot: De cursor wordt een vergrootglas wanneer een bezoeker over de afbeelding zweeft. Als je op de afbeelding klikt, wordt deze vergroot.

Voeg een afbeeldingskader-ontwerp toe
Wijzig het ontwerp van je afbeelding en pas aan hoe je afbeeldingskader eruitziet op je mobiele website.
- Klik op het Ontwerp-pictogram
 .
. - Selecteer een vooraf ingesteld ontwerp of klik op Ontwerp aanpassen.
- Kies wat je wilt doen:
- Selecteer een vooraf ingesteld ontwerp.
- Klik op Ontwerp aanpassen om de volgende instellingen aan te passen:
- Opvulkleur en dekking: Selecteer de kleuren en dekking van de afbeelding.
- Rand: Ontwerp de randen van je afbeelding.
- Hoeken: Rond de hoeken van je afbeelding af.
- Schaduw: Ontwerp een schaduw voor je afbeelding.

Mijn afbeelding bijsnijden
Presenteer een nieuwe versie van je afbeelding in je mobiele weergave door je afbeelding handmatig bij te snijden of een vormuitsnede te gebruiken.
- Klik op het Bijsnijden-pictogram
 .
. - Sleep de schuifregelaar om de afbeelding in en uit te zoomen.
- Kies hoe je je afbeelding wilt bijsnijden:
- Verplaats de afbeelding om het gewenste deel weer te geven.
- Klik op het Vorm bijsnijden-pictogram
 en selecteer een vorm.
en selecteer een vorm.
- Klik op Toepassen.
Voeg filters en animaties toe
Transformeer je afbeelding door een van onze filters toe te passen en voeg een coole animatie toe om je mobiele website op te fleuren.
Om een filter toe te voegen:
- Klik op het Filters-pictogram
 .
. - Klik op een filter om het aan je afbeelding toe te voegen.
Om een animatie toe te voegen:
- Klik op het Animatie-pictogram
 .
. - Selecteer de animatie die je wilt toepassen.
- Klik op Aanpassen om je animatie verder aan te passen.

Voeg een link toe aan mijn afbeelding
Voeg links naar je afbeeldingen toe om bezoekersinteractie op je website aan te moedigen.
- Klik op het Link-pictogram
 .
. - Selecteer het linktype en voer de gegevens in.
- Klik op Gereed.

 weer wanneer je erop klikt.
weer wanneer je erop klikt. weer wanneer je erop klikt.
weer wanneer je erop klikt.

 .
.


 .
.
 .
.  en selecteer een vorm.
en selecteer een vorm.
 .
.
 .
.
 .
.
 en selecteer een vorm.
en selecteer een vorm.
 .
. .
.
 .
.