Wix Bookings: Het dagrooster aanpassen
4 min
In dit artikel
- De indeling van je dagrooster aanpassen
- Het dagrooster ontwerpen
- Het ontwerp van de tekst van je dagrooster aanpassen
- De tekstinhoud van je dagrooster aanpassen
- De knoppen op je dagrooster ontwerpen
Ontwerp je dagrooster om bij je merk te passen en maak het je klanten gemakkelijk om de informatie te vinden die ze nodig hebben. Je kunt elementen zoals de indeling, tekst en de knoppen aanpassen.
Voordat je begint:
Als je dat nog niet hebt gedaan, kun je het dagrooster-element toevoegen en instellen in je Editor.
De indeling van je dagrooster aanpassen
Pas de indeling van je dagrooster aan de behoeften van je klanten aan. Stel de uitlijning in voor de belangrijkste elementen op het rooster en pas de hoeveelheid opvulling ertussen aan.
Om de indeling van je dagrooster aan te passen:
- Klik in je Editor op het Dagrooster-element.
- Klik op Instellingen.
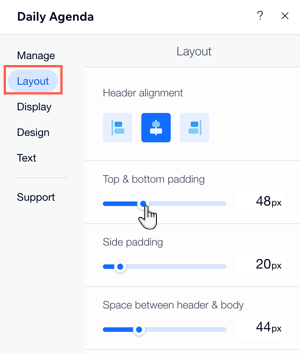
- Klik op het Indeling-tabblad.
- Kies wat je wilt aanpassen:
- Gebruik de beschikbare opmaakopties om de uitlijning van de koptekst aan te passen.
- Gebruik de schuifregelaars om de hoeveelheid opvulling tussen elementen in je dagrooster aan te passen.

Het dagrooster ontwerpen
Zorg ervoor dat je dagrooster gemakkelijk te lezen is en bij je merk past door de achtergrond en het ontwerp aan te passen. Je kunt de achtergrondkleur of -afbeelding aanpassen, een rand toevoegen en meer.
Om het ontwerp van je dagrooster aan te passen:
- Klik in je Editor op het Dagrooster-element.
- Klik op Instellingen.
- Klik op Ontwerp.
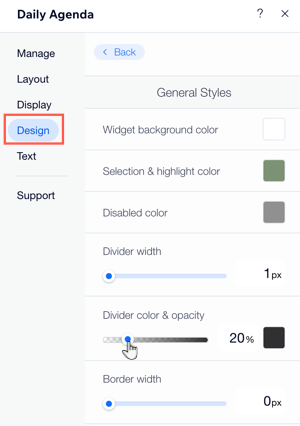
- Klik op Stijlen en kies uit de volgende opties:
- Achtergrondkleur van widget: Klik op het vak om een kleur voor de achtergrond te kiezen.
- Selectie en markering: Klik op het vak om een kleur te kiezen voor geselecteerde of gemarkeerde knoppen.
- Uitgeschakelde kleur: Klik op het vakje om de kleur te kiezen voor lessen die klanten niet kunnen boeken.
Tip: Zorg ervoor dat de kleuren die je kiest contrasteren met de kleur van je tekst, zodat deze duidelijk en gemakkelijk te lezen is. - Gebruik de schuifregelaars om de breedte, dekking en kleur en hoekradius van de verdelers aan te passen.
- Gebruik de schuifregelaars om de achtergrondkleur van de tijdvakken, de breedte van de rand en de dekking en kleur van de rand aan te passen.
- Tabelstijl: Gebruik de schuifregelaars om de dekking van elk item aan te passen. Klik op de kleurvakken om de achtergrondkleur van de tijdvakken en de dekking en kleur van de rand aan te passen.

Het ontwerp van de tekst van je dagrooster aanpassen
Maak elk stukje tekst in je dagrooster op zodat het past bij het ontwerp van de website. Dit omvat het vet maken van de tekst, het aanpassen van de grootte of de kleur, en het veranderen van het lettertype.
Om het ontwerp van de tekst op je dagrooster aan te passen:
- Klik in je Editor op het Dagrooster-element.
- Klik op Instellingen.
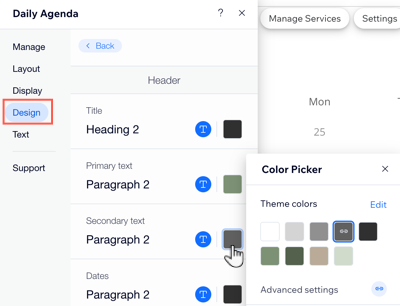
- Klik op het Ontwerp-tabblad.
- Klik op Tekst.
- Gebruik de beschikbare opmaakopties om de tekst vorm te geven (zoals kleur, grootte, lettertype).

De tekstinhoud van je dagrooster aanpassen
Je kunt de tekst die op je dagrooster verschijnt bewerken. Dit is handig als je specifieke manieren hebt om je diensten, personeel of beschikbaarheid te beschrijven. Je kunt ook kiezen welke call-to-action je op je boek- en wachtlijstknoppen zet.
Om de tekst op je dagrooster bij te werken:
- Klik in je Editor op het Dagrooster-element.
- Klik op Instellingen.
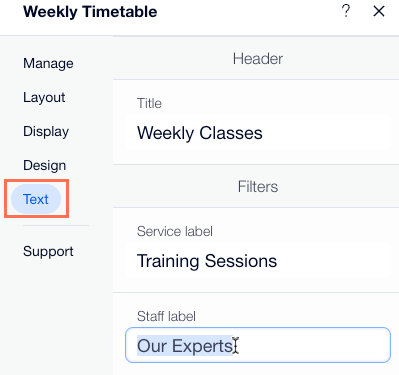
- Klik op het Tekst-tabblad.
- Klik om een van de beschikbare opties te bewerken.

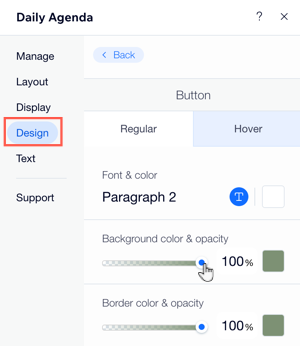
De knoppen op je dagrooster ontwerpen
Met call-to-action-knoppen kunnen klanten boeken of belangrijke informatie over je lessen vinden.
Om de knoppen op je dagrooster aan te passen:
- Klik in je Editor op het Dagrooster-element.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Knop.
- Kies welke knopstatus je wilt aanpassen:
- Standaard: Zo zien de knoppen eruit voordat bezoekers ze aanwijzen. Gebruik de beschikbare opmaakopties om de tekst vorm te geven (zoals kleur, grootte, lettertype).
- Aanwijzen: Zo zien de knoppen eruit wanneer bezoekers ze aanwijzen. Gebruik de beschikbare opmaakopties om de tekst vorm te geven (zoals kleur, grootte, lettertype).