Wix Bookings: De widget voor medewerkers aanpassen
4 min
In dit artikel
- De achtergrond van je medewerkerswidget wijzigen
- Het ontwerp van je medewerkerswidget aanpassen
- Tekstlettertypen en -kleuren aanpassen
- Medewerkersafbeeldingen op je medewerkerswidget aanpassen
Na het toevoegen van een medewerkerswidget om je medewerkers onder de aandacht te brengen, kun je deze aanpassen aan je merk en bedrijf. Je kunt het ontwerp personaliseren door de achtergrond van de lijst, de lettertypen, kleuren en meer te wijzigen.
Tip:
De medewerkerswidget heeft herhalende elementen die je één keer bewerkt, maar de wijzigingen zijn van invloed op alle vergelijkbare elementen. Als je bijvoorbeeld de kleur van de naam van het medewerker wijzigt, worden alle medewerkersnamen in dezelfde kleur weergegeven.
De achtergrond van je medewerkerswidget wijzigen
Je kunt de achtergrond van de medewerkerswidget wijzigen, evenals de achtergrond achter de kaarten die je medewerkers laten zien. Je kunt voor beide elementen een achtergrondkleur of achtergrondafbeelding kiezen.
Om de achtergrond van je medewerkerswidget te wijzigen:
- Ga naar je Editor.
- Ga naar de pagina waar je de medewerkerswidget hebt.
- Klik op de medewerkerswidget.
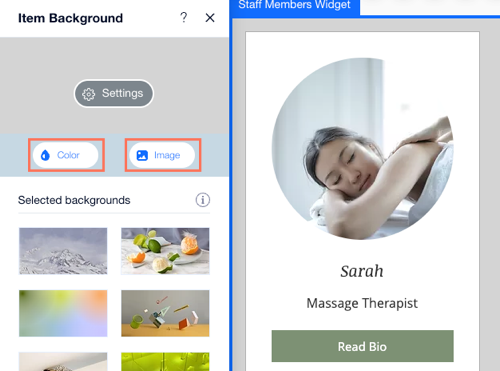
- Klik op het Achtergrond-pictogram
 .
. - Kies een kleur of afbeelding voor de achtergrond van de medewerkerswidget.

Om de achtergrond achter elk medewerker te wijzigen:
- Ga naar je Editor.
- Ga naar de pagina waar je de medewerkerswidget hebt.
- Klik op de medewerkerswidget.
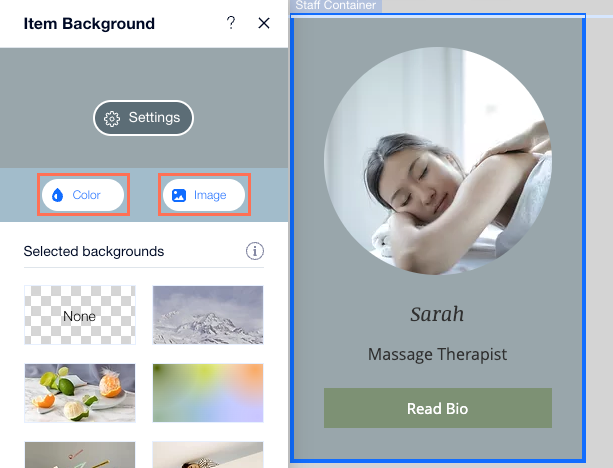
- Klik op een container die een medewerker toont.
- Klik op Achtergrond wijzigen.
- Kies een kleur of een afbeelding voor de achtergrond achter elke medewerker.

Het ontwerp van je medewerkerswidget aanpassen
Je kunt het ontwerp van je medewerkerswidget aanpassen zodat het past bij de algehele stijl van je website. Je kunt een rand toevoegen, de hoeken afronden en een schaduw toevoegen om de widget te laten opvallen.
Om het ontwerp van je medewerkerswidget aan te passen:
- Ga naar je Editor.
- Ga naar de pagina waar je de medewerkerswidget hebt.
- Klik op de medewerkerswidget.
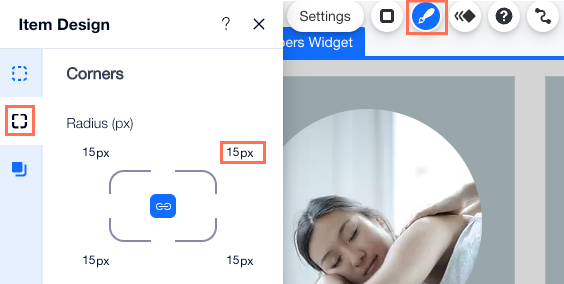
- Klik op het Ontwerp-pictogram
 .
. - Kies wat je aan wilt passen:
- Rand: Gebruik de schuifregelaars om de dekking en de kleur of de breedte van de rand aan te passen.
- Hoeken: Stel de straal in voor de hoeken van je medewerkerswidget om ze afgerond te maken.
- Schaduw: Schakel de Schaduw toepassen-schakelaar in en voeg een schaduw toe aan je medewerkerswidget.

Tekstlettertypen en -kleuren aanpassen
Je kunt het lettertype wijzigen en het ontwerp aanpassen van elke tekst die in de medewerkerswidget verschijnt. Zorg ervoor dat het lettertype en de kleur van de tekst duidelijk en goed leesbaar zijn op de achtergrond die je kiest.
Om tekst aan te passen:
- Ga naar je Editor.
- Ga naar de pagina waar je de medewerkerswidget hebt.
- Klik op de medewerkerswidget.
- Volg de stappen, afhankelijk van de tekst die je wilt aanpassen:
- Pas de tekst van de knop aan:
- Klik op de knop op de medewerkerswidget, bijvoorbeeld: 'Nu boeken'.
- Klik op het Ontwerp-pictogram
 .
. - Kies een van de volgende opties:
- Kies een bestaand ontwerp.
- Klik op Ontwerp aanpassen en pas de tekst aan met behulp van de beschikbare opties.
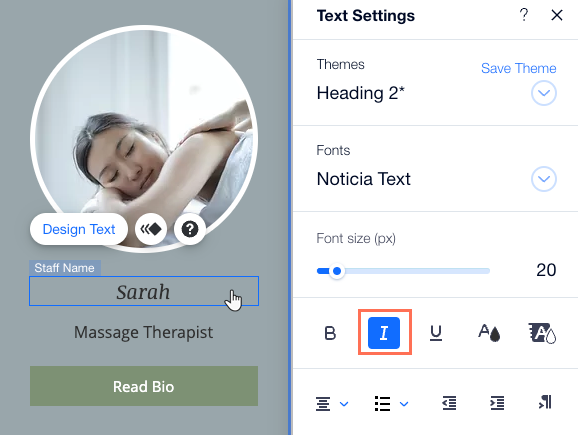
- Andere tekst aanpassen:
- Klik op de tekst die je wilt bewerken.
- Klik op Tekst ontwerp.
- Pas de tekst aan met behulp van de beschikbare opmaakopties.
- Pas de tekst van de knop aan:

Medewerkersafbeeldingen op je medewerkerswidget aanpassen
Pas de afbeeldingen van de medewerker aan zodat ze passen bij het ontwerp en merk van je website. Je kunt kiezen uit verschillende themalijsten, of het ontwerp van de lijst volledig aanpassen, inclusief het toevoegen van een rand of schaduw.
Om de medewerkersafbeeldingen aan te passen:
- Ga naar je Editor.
- Ga naar de pagina waar je de medewerkerswidget hebt.
- Klik op de medewerkerswidget.
- Klik op een afbeelding van een medewerker.
- Klik op het Ontwerp-pictogram
 .
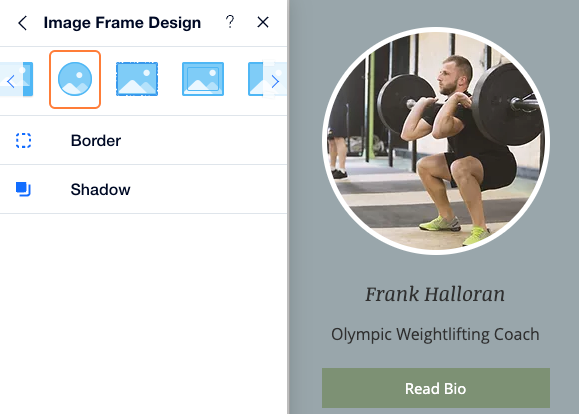
. - Kies wat je wilt doen:
- Selecteer een van de ontworpen afbeeldingensuggesties.
- Klik op Ontwerp aanpassen om de afbeelding verder te ontwerpen:
- Afbeeldingskader: Selecteer een ander kader voor de afbeeldingen van je medewerkers.
- Rand: Gebruik de schuifregelaars om de dekking en de kleur of de breedte van de rand aan te passen.
- Schaduw: Schakel de Schaduw toepassen-schakelaar in om een schaduw toe te voegen aan de medewerkerskaartafbeeldingen.