Het koppelen van je posts aan andere relevante pagina's helpt je publiek te begeleiden, houdt ze betrokken en maakt het gemakkelijker om de informatie te vinden dat ze nodig hebben. Je kunt linken naar websitepagina's door hyperlinks naar tekst toe te voegen, knoppen in te voegen of links te plaatsen bij afbeeldingen in je bloginhoud.
Links aan een blogpost toevoegen
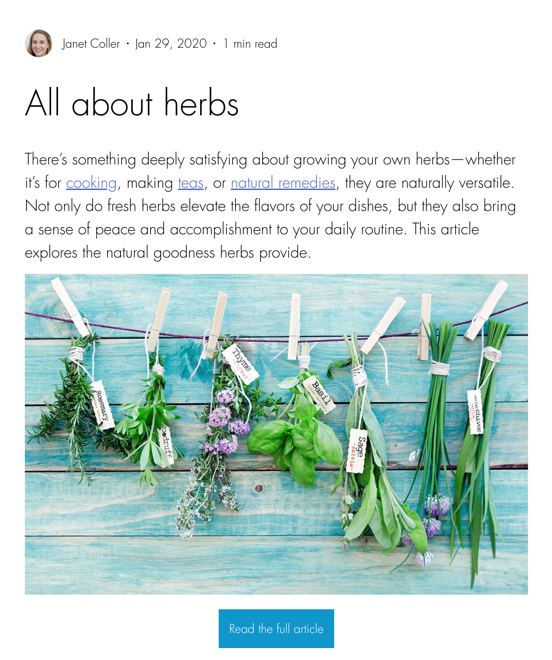
Maak je blogposts interactiever door links toe te voegen naar tekst of afbeeldingen. Je kunt lezers naar andere websitepagina's leiden door een specifiek woord of specifieke zin te hyperlinken, of door een afbeelding in een klikbare link te veranderen.
Je kunt bijvoorbeeld woorden als 'koop nu' of 'bekijk webshop' linken, of je kunt een link toevoegen aan een afbeelding van een paar schoenen, zodat bezoekers op de afbeelding kunnen klikken en rechtstreeks naar de productvermelding in je webshop kunnen gaan.
Om een link toe te voegen:
- Ga naar Blog op het dashboard van je website.
- Klik op + Nieuwe post maken of open een bestaande post.
- Kies wat je wilt doen:
Voeg een link aan een stuk tekst toe
- Markeer de tekst waaraan je een link wilt toevoegen.
- Klik op het Link-pictogram
 .
. - Kies waarnaar je wilt linken:
- Webadres: Link naar een externe pagina.
- Voer het adres (de URL) in waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Onderdeel: Link naar een specifiek onderdeel in dezelfde blogpost.
- Klik op de Onderdelen filteren op type-dropdown en selecteer hoe je de onderdelen wilt filteren: Alle, Alinea, Koptekst, Afbeelding of Knop.
- Klik op de Selecteer een onderdeel om naar te linken-dropdown en selecteer het onderdeel van de blogpost waarnaar je wilt linken.
- Pagina: Link naar een specifieke pagina op je website.
- Klik op de Pagina-dropdown en selecteer de pagina waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Blogpost: Link naar een specifieke blogpost.
- Klik op de Post-dropdown en selecteer de post waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Klik op Opslaan.
Voeg een link aan een afbeelding toe
- Voeg een nieuwe afbeelding toe of bewerk een bestaande:
- Nieuwe afbeelding toevoegen:
- Klik op het Toevoegen-pictogram
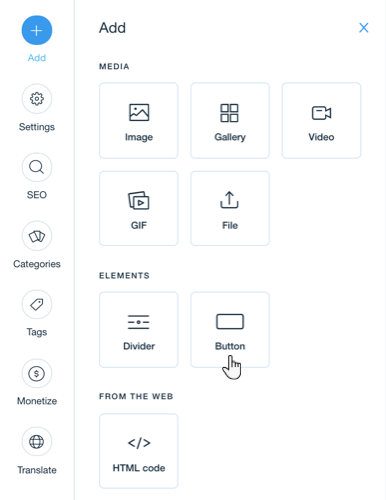
 .
. - Klik op Afbeelding.
- Kies ervoor om media te uploaden of selecteer er een uit stockfoto's.
- Klik op het Link-pictogram
 .
.
- Bestaande afbeelding bewerken:
- Klik op de relevante afbeelding in je post.
- Klik op het Link-pictogram
 .
.
- Kies waarnaar je wilt linken:
- Webadres: Link naar een externe pagina.
- Voer het adres (de URL) in waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Onderdeel: Link naar een specifiek onderdeel in dezelfde blogpost.
- Klik op de Onderdelen filteren op type-dropdown en selecteer hoe je de onderdelen wilt filteren: Alle, Alinea, Kop, Afbeelding of Knop.
- Klik op de Selecteer een onderdeel om naar te linken-dropdown en selecteer het onderdeel van de blogpost waarnaar je wilt linken.
- Pagina: Link naar een specifieke pagina op je website.
- Klik op de Pagina-dropdown en selecteer de pagina waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Blogpost: Link naar een specifieke blogpost.
- Klik op de Post-dropdown en selecteer de post waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Klik op Opslaan.
Een link toevoegen aan een knop in je blogpost
Voeg een duidelijke call to action toe aan je blogpost door een knop in te voegen die linkt naar een andere pagina op je website. Knoppen vallen visueel op en maken het gemakkelijk voor lezers om de volgende stap te zetten. Je kunt bijvoorbeeld 'Nu winkelen'- of 'Webshop bekijken'-tekst aan je knop toevoegen die bezoekers vraagt om je webshop te bezoeken en te beginnen met winkelen.
Om een link aan een knop toe te voegen:
- Ga naar Blog op het dashboard van je website.
- Klik op + Nieuwe post maken of open een bestaande post.
- Voeg een nieuwe knop toe of bewerk een bestaande:
- Nieuwe knop:
- Klik in het linkerpaneel op Toevoegen
 .
. - Klik op Knop.
- Klik op het Link-pictogram
 .
.
- Bewerk een bestaande knop:
- Klik op de betreffende knop.
- Klik op het Link-pictogram
 .
.
- Kies waarnaar je wilt linken:
- Webadres: Link naar een externe pagina.
- Voer het adres (de URL) in waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Onderdeel: Link naar een specifiek onderdeel in dezelfde blogpost.
- Klik op de Onderdelen filteren op type-dropdown en selecteer hoe je de onderdelen wilt filteren: Alle, Alinea, Kop, Afbeelding of Knop.
- Klik op de Selecteer een onderdeel om naar te linken-dropdown en selecteer het onderdeel van de blogpost waarnaar je wilt linken.
- Pagina: Link naar een specifieke pagina op je website.
- Klik op de Pagina-dropdown en selecteer de pagina waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Blogpost: Link naar een specifieke blogpost.
- Klik op de Post-dropdown en selecteer de post waarnaar je wilt linken.
- Schakel de relevante schakelaars in of uit om te kiezen hoe de link zich gedraagt.
- Klik op Opslaan.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over het toevoegen van links en knoppen aan blogposts.
Kan ik linken naar externe websites of alleen pagina's op mijn website?
Ja. Je kunt linken naar zowel externe websites als pagina's op je website. Kies het type link dat je wilt toevoegen en voer de bestemmings-URL in.
Kan ik links of knoppen toevoegen om lezers naar andere blogposts te sturen?
Kan ik klikbare telefoonnummers en e-mailadressen toevoegen aan mijn blogposts?
Nee. Momenteel staat Wix Blog geen directe links naar telefoonnummers of e-mailadressen in blogposts toe. Je kunt echter wel een tekstvak onderaan je blogpagina toevoegen en het telefoonnummer of e-mailadres daar linken.
Tip: Als klikbare contactgegevens belangrijk zijn, overweeg dan om deze toe te voegen aan de voettekst of koptekst van je website voor een betere zichtbaarheid.
Kan ik vanuit een blogpost linken naar een specifiek onderdeel op een andere pagina?
Nee. Momenteel ondersteunt Wix niet het rechtstreeks linken naar een specifiek onderdeel op een andere pagina vanuit een blogpost. Je kunt echter wel
een anker toevoegen aan het specifieke onderdeel op de pagina en er naartoe linken met behulp van de volledige URL met de ankertag (bijvoorbeeld: www.jouwwebsite.com/pagina#anker).
Kan ik de knop in mijn post aanpassen?
Ja. Je kunt de knop in je post aanpassen.
- Ga naar Blog op het dashboard van je website.
- Klik op + Nieuwe post maken of open een bestaande post.
- Voeg een nieuwe knop toe of bewerk een bestaande:
- Nieuwe knop:
- Klik in het linkerpaneel op Toevoegen
 .
. - Klik op Knop.
- Bewerk een bestaande knop:
- Klik op de betreffende knop.
- Klik op het Instellingen-pictogram
 .
. - Pas de instellingen en het ontwerp van de knop aan:
- Instellingen:
- Knoptekst: Voer de tekst in die op je knop wordt weergegeven.
- Ontwerp (standaard en bij aanwijzen):
- Knopgrootte: Selecteer de grootte van je knop.
- Opvulkleur: Klik op het percentagevak en sleep de schuifregelaar om de dekking van de knopkleur te vergroten of te verkleinen. Klik op het kleurvak om een kleur voor je knop te kiezen.
- Tekstkleur: Klik op het kleurvak om een kleur voor je tekst te kiezen.
- Randkleur: Klik op het percentagevak en sleep de schuifregelaar om de dekking van de randkleur te vergroten of te verkleinen. Klik op het kleurvak om een kleur voor je rand te kiezen.
- Breedte rand: Klik op het vak en sleep de schuifregelaar om de breedte van de rand aan te passen.
- Hoekradius: Klik op het vak en sleep de schuifregelaar om de hoekradius aan te passen.

 .
.  .
. .
.


 .
.  .
. .
. .
.