Wix Blocks: Toegangspunten bieden om je app te upgraden
3 min
In dit artikel
- Een standaard Upgrade-actieknop
- Voeg een upgradelink toe vanuit een paneel
- Voeg een upgradelink of -knop toe vanaf een dashboardpagina
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Gebruik Wix Studio om toegang te krijgen tot Wix Blocks.
Als je je Blocks-app hebt gepubliceerd in de Wix Appmarkt en hebt aangepast aan een pakket, zijn er een paar manieren om websitemakers toe te staan hun app te upgraden naar een ander pakket. Al deze manieren leiden websitemakers naar de prijzenpagina van je app.
Voorbeeldpagina met prijzen bekijken
Een standaard Upgrade-actieknop
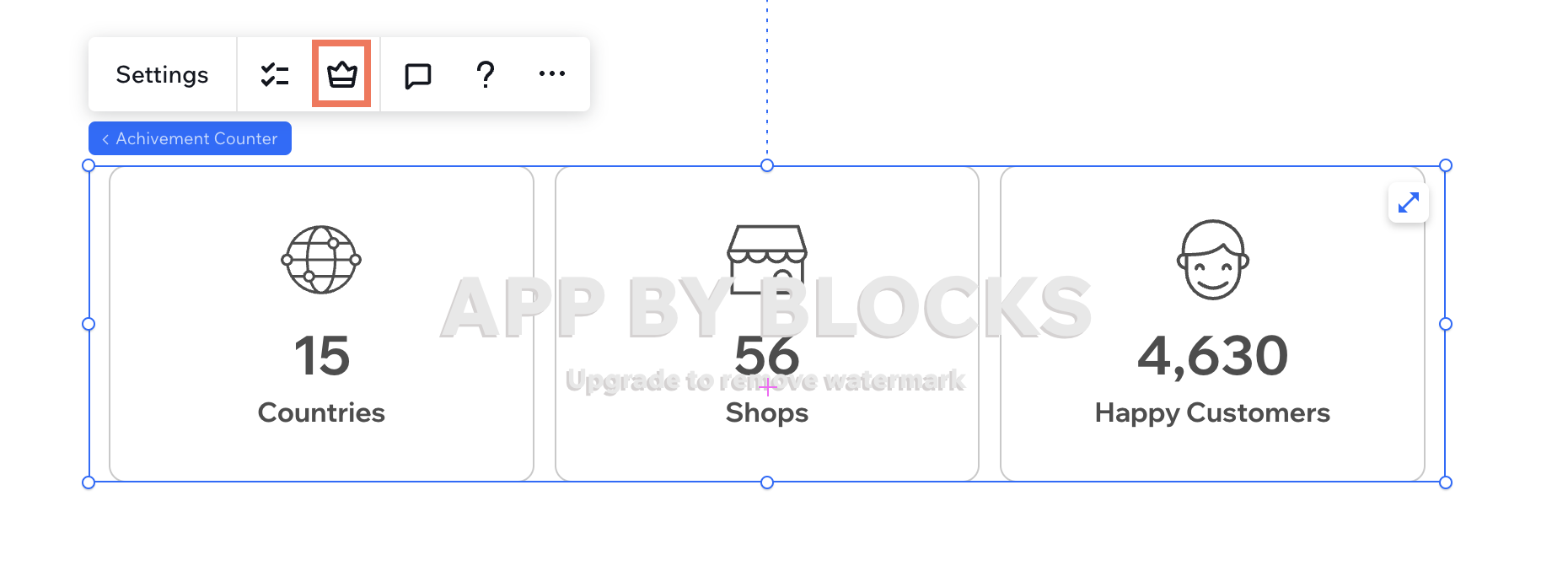
Blocks voegt automatisch een upgrade-pictogram toe aan de actiebalk van de widget, zodra je een pakket hebt ingesteld. Houd er rekening mee dat deze knop niet kan worden verwijderd.
toe aan de actiebalk van de widget, zodra je een pakket hebt ingesteld. Houd er rekening mee dat deze knop niet kan worden verwijderd.
 toe aan de actiebalk van de widget, zodra je een pakket hebt ingesteld. Houd er rekening mee dat deze knop niet kan worden verwijderd.
toe aan de actiebalk van de widget, zodra je een pakket hebt ingesteld. Houd er rekening mee dat deze knop niet kan worden verwijderd. 
Voeg een upgradelink toe vanuit een paneel
Voeg tekst en een link toe vanuit een aangepast paneel, om websitemakers in staat te stellen de app te upgraden vanuit een paneel.

Om een tekst en link aan je paneel toe te voegen:
- Ga naar het Panelen-tabblad.
- Voeg een Tekst-element toe aan het paneel.
- Klik op de Instellingen van het element.
- Voeg een korte call-to-action in het Tekst-veld in.
- Stel de code in op het Link-veld via Velo. De link gebruikt je app-ID en instantie-ID:
1import wixApplication from 'wix-application'; const appInstance = await wixApplication.getDecodedAppInstance(); const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`; $w('#').link = upgradeUrl; Voeg een upgradelink of -knop toe vanaf een dashboardpagina
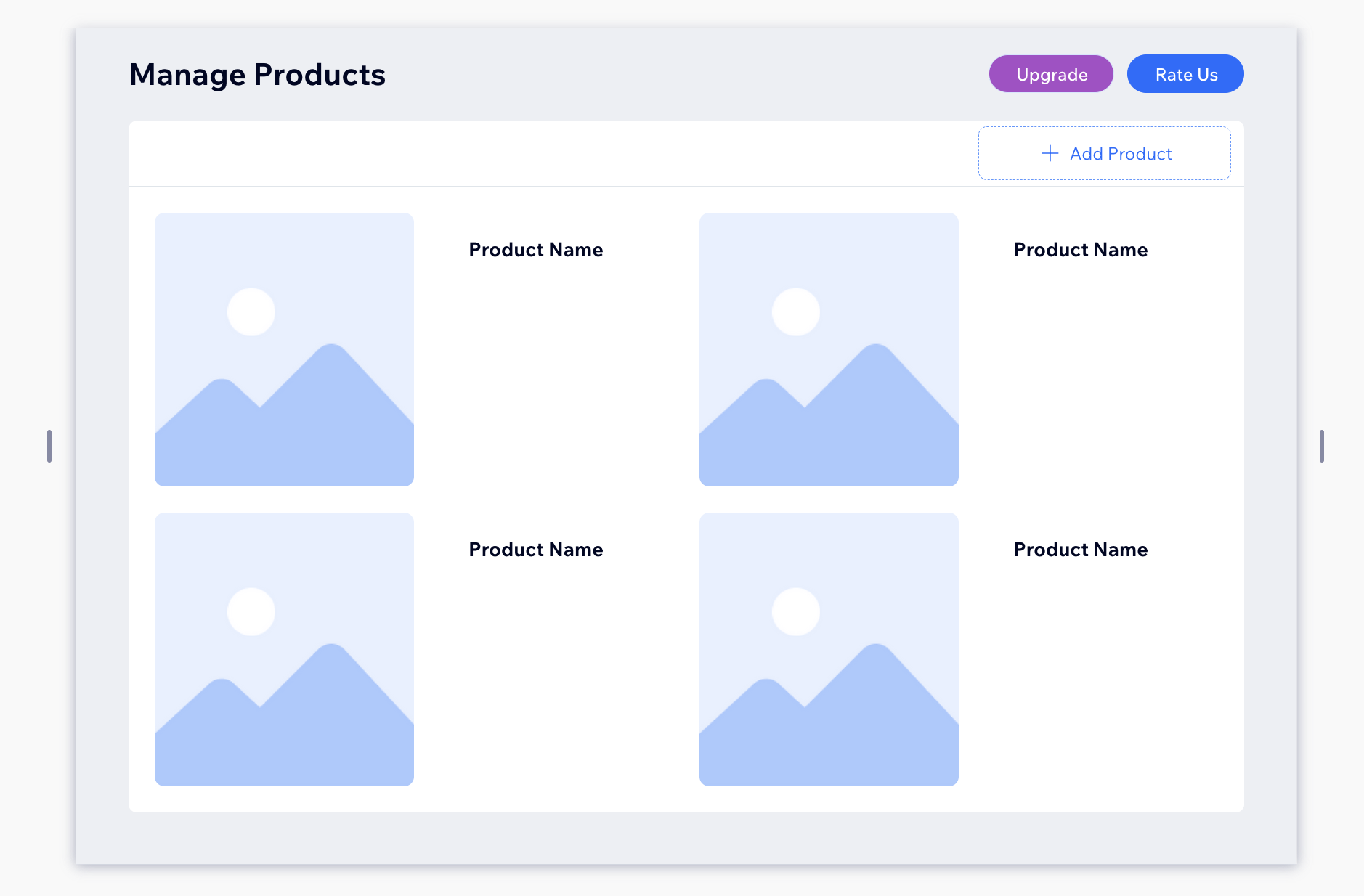
Voeg een link of knop toe aan je dashboardpagina, zodat websitemakers kunnen upgraden vanaf hun dashboard.

Om een upgradeknop of -link aan je dashboard toe te voegen:
- Ga naar de dashboardpagina
 van je app.
van je app. - Voeg een knop of tekstelement toe via het Toevoegen-paneel
 .
. - Stel in de dashboardcode de link in om je app-ID en instantie-ID te gebruiken. Als het bijvoorbeeld een knop is:
1import wixApplication from 'wix-application'; const appInstance = await wixApplication.getDecodedAppInstance(); const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`; $w('#').link = upgradeUrl; 

