Toegankelijkheid: Problemen met de Toegankelijkheidswizard oplossen
4 min
In dit artikel
- Kleurcontrast op afbeeldingen
- Kleurcontrast in containers
- Kopteksttags op je pagina's
- Gelinkte tekst
- Alt-tekst en CMS
- ARIA-attributen in afbeeldingen
De Toegankelijkheidswizard is een handige tool die je kan helpen bij het toegankelijker maken van je website voor je bezoekers.
Afhankelijk van het type visuele of backend-inhoud dat je op je website hebt, kun je problemen tegenkomen bij het gebruik van de wizard. Gebruik de opties in het artikel om meer te lezen over deze problemen en hun mogelijke oplossingen.
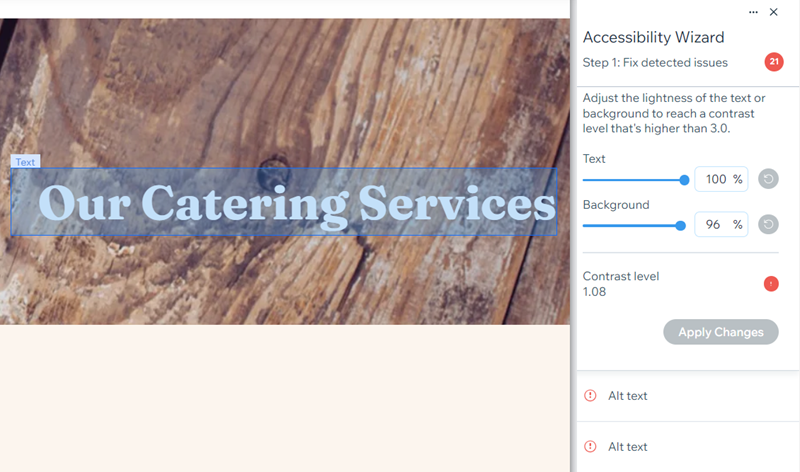
Kleurcontrast op afbeeldingen
Om je websitetekst duidelijk zichtbaar te maken, markeert de wizard alle gebieden die geen kleurcontrastniveau van 3,0 en hoger hebben voor grote tekst en 4,5 voor gewone tekst. Je kunt een van deze meldingen zien als je voldoende kleurcontrast hebt, maar tekst op een afbeelding hebt geplaatst.
De Wizard berekent het contrast op basis van de lichtheid van de tekst en de achtergrond van het onderdeel of de strook waarop de afbeelding zich bevindt. Daarom moet je de lichtheid van de tekst of achtergrond wijzigen om dit probleem op te lossen.

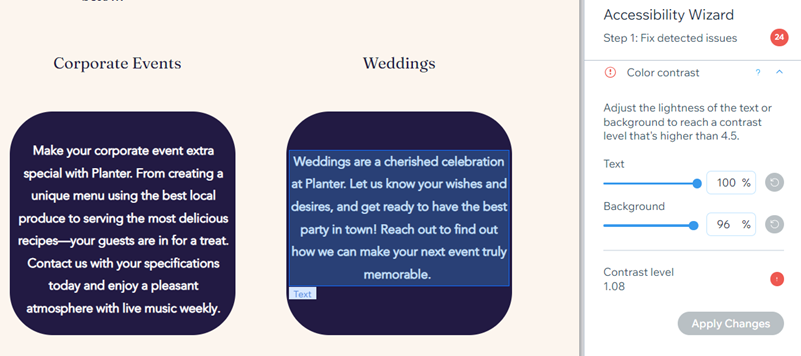
Kleurcontrast in containers
Als je tekst bovenop een verzamelvak plaatst zonder deze aan de container te bevestigen, is de berekening van het kleurcontrast niet correct. Als gevolg hiervan zie je mogelijk een kaart die een probleem met het contrast signaleert.
Dit komt omdat de Wizard de container niet als de achtergrond herkent en in plaats daarvan het contrast berekent op basis van de achtergrond waarop de container zich bevindt (bijvoorbeeld een strook of onderdeel).

Om dit probleem op te lossen, moet je de tekst aan het verzamelvak toevoegen.
Laat zien hoe ik tekst aan een container kan toevoegen
Kopteksttags op je pagina's
Kopteksttags definiëren de hiërarchie van je pagina-inhoud en stellen bezoekers in staat er doorheen te navigeren. Als je de tekst op je pagina niet definieert, kan de Wizard kaarten weergeven die je vragen de hoofdkop van de pagina en de kopteksttags van andere tekst in te stellen.
Problemen met kopteksttags oplossen
Problemen met paginakoppen oplossen
Zie je zowel de 'Hoofdkop'- als de 'Definitie kop'-kaarten in de wizard?
We raden aan om de 'Hoofdkop'-kaart eerst op te lossen. Hiermee wordt automatisch een van de 'Definitie kop'-kaarten opgelost, zodat je de tekst niet opnieuw hoeft te definiëren.
Gelinkte tekst
Mogelijk zie je een kaart in de wizard die gelinkte tekst op je website markeert of je aanmoedigt om deze handmatig te controleren. Dit komt omdat generieke gelinkte tekst (zoals 'Lees meer') niet duidelijk beschrijft wat er gebeurt als bezoekers erop klikken.
We raden aan ervoor te zorgen dat alle gelinkte tekst die je aan je website toevoegt beschrijvend is en bezoekers adviseert over de functie ervan (bijvoorbeeld: 'Lees de recensies voor onze show').
Alt-tekst en CMS
Als je een afbeelding koppelt aan een dataset en er via de koppeling alt-tekst aan toevoegt, wordt je mogelijk gevraagd om opnieuw alt-tekst toe te voegen in de Toegankelijkheidswizard. Dit komt omdat de wizard de datasets van je website niet leest en de informatie uit de instellingen van de afbeelding haalt.
Om de alt-tekstkaart op te lossen / te voorkomen, raden we aan goede alt-tekst aan de afbeelding toe te voegen in de Wix Editor. Nadat je de afbeelding aan de dataset hebt gekoppeld, kun je controleren of het alt-tekstveld is gekoppeld aan de alternatieve tekst die je in je Editor hebt toegevoegd.
ARIA-attributen in afbeeldingen
ARIA-attributen bieden aanvullende informatie over de semantiek van elementen voor ondersteunende technologieën. We raden aan om ARIA-attributen alleen toe te voegen aan aangepaste webapplicaties op je website, aangezien de meeste andere elementen vooraf gecodeerde attributen hebben.
Aangezien alternatieve tekst informatie geeft over je websitemedia voor ondersteunende technologieën, is het niet nodig om ook ARIA-attributen toe te voegen.


