Toegankelijkheid: ARIA-attributen toevoegen aan aangepaste webapplicaties
4 min
In dit artikel
- ARIA-attributen toevoegen
- ARIA-attributen bewerken
- Soorten ARIA-attributen
ARIA-attributen bieden aanvullende informatie over de semantiek van elementen voor ondersteunende technologieën zoals schermlezers. Misschien wil je ARIA-attributen toevoegen aan aangepaste elementen of toepassingen op je website.
ARIA-attributen zijn belangrijk, omdat ze bepalen hoe aangepaste elementen en toepassingen toegankelijk kunnen worden gemaakt wanneer dit niet mogelijk is met de oorspronkelijke HTML van het element.
Belangrijk:
Deze functie is bedoeld voor gebruikers die aangepaste toepassingen/elementen hebben waarvoor ARIA-attributen vereist zijn. Als je deze niet op je website hebt, hoef je de ARIA-attributen niet te bewerken.
ARIA-attributen toevoegen
We hebben al hardcoded ARIA-attributen voor de meeste elementen op een website. Als je echter aangepaste toepassingen hebt gemaakt, wil je misschien je eigen ARIA-attributen toevoegen voor toegankelijkheidsdoeleinden.
Studio Editor
Wix Editor
Schakel de dev-modus (Velo by Wix) in de Studio Editor in om attributen aan elementen toe te voegen. Met Velo kun je codering toevoegen, databases bouwen en meer.
- Selecteer links in de editor Code
 .
. - Selecteer de relevante applicatie of het relevante element en klik op het Meer acties-pictogram
.
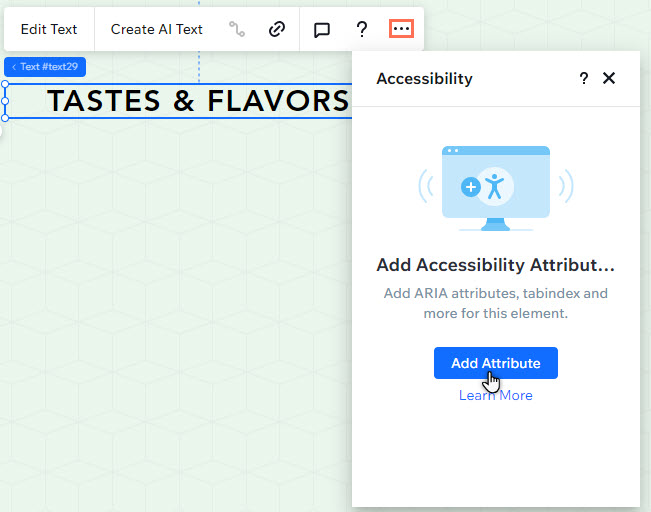
- Selecteer Toegankelijkheid.
- Selecteer Attribuut toevoegen.
- Selecteer een attribuut in het drop-down menu.
- Voer een label in of selecteer het niveau of de waarde.
- Selecteer Toevoegen.

Je kunt ARIA-attributen toevoegen aan de volgende elementen:
Element | Eigenschappen |
|---|---|
Lightbox | Label |
Tekst | label, role heading, status, alert, live, relevant, atomic, hidden, current, level |
Verzamelvak | label, tabindex, role region, group, none, status, alert, live, relevant, atomic, current, controls, hidden |
Strook | label, tabindex, role heading, status, alert, live, atomic, hidden, current |
Repeater | label, role heading, status, alert |
Tekstknop | tabindex, pressed, expanded, haspopup |
We werken voortdurend aan de mogelijkheid om ARIA-attributen aan meer elementen toe te voegen. Neem contact op als je specifieke verzoeken hebt over ARIA-attributen.
ARIA-attributen bewerken
Nada je attributen aan aangepaste toepassingen hebt toegevoegd, kun je deze op elk gewenst moment bewerken en bijwerken met het Toegankelijkheidspictogram  . Dit pictogram wordt automatisch toegevoegd aan elementen waaraan je attributen hebt gekoppeld.
. Dit pictogram wordt automatisch toegevoegd aan elementen waaraan je attributen hebt gekoppeld.
Om het attribuut te bewerken:
- Selecteer het element of de applicatie in je editor.
- Selecteer het Toegankelijkheids-pictogram
 .
. - Wijs het relevante attribuut aan en selecteer het Meer acties-pictogram
.
- Selecteer Bewerken.
- Breng de relevante wijzigingen aan en selecteer Opslaan.
Soorten ARIA-attributen
Attribuut naam | Categorie | Tokens |
|---|---|---|
tabindex | 0, -1 | |
Rol | token: volgens definitie in primitief | |
aria-level | int | |
aria-live | Live | token: polite, assertive |
aria-multiline | Beschrijving | true, false |
aria-multiselectable | Beschrijving | true, false |
aria-pressed | Staat | true, false |
aria-relevant | Live | token: all, additions, removals, text |
aria-activedescendant | Verhoudingen | ID_REF |
aria-atomic | Live | true, false |
aria-autocomplete | Beschrijving | true, false |
aria-controls | Verhoudingen | ID_REF |
aria-current | Staat | step, page, true, false |
aria-describedby | Verhoudingen | ID_REF (door spaties gescheiden items) |
aria-expanded | true, false | |
aria-haspopup | Verhoudingen | dialog, menu, true, false |
aria-hidden | true, false | |
aria-invalid | Staat | true, false |
aria-label | string | |
aria-labelledby | Verhoudingen | ID_REF (door spaties gescheiden items) |

