Studio Editor: Tabbladen toevoegen en aanpassen
7 min
In dit artikel
- Het Tabbladen-element aan een pagina toevoegen
- Tabbladen beheren
- Tabbladen ontwerpen
- Om de tabbladen te ontwerpen:
- Om een overgangseffect toe te voegen:
- Een standaard tabblad kiezen
- De indeling van het tabblad aanpassen
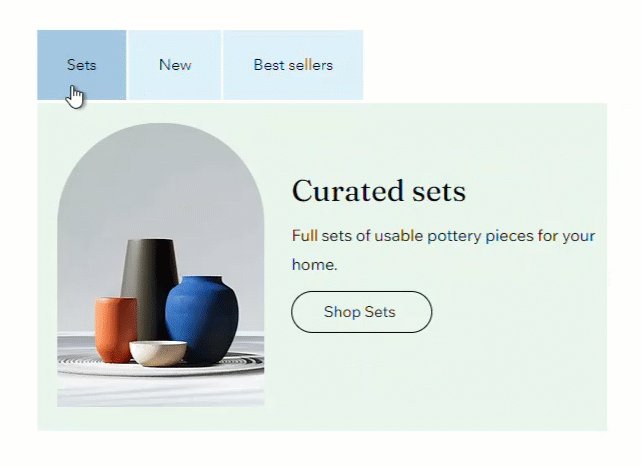
Gebruik het Tabbladen-element om gerelateerde inhoud op een pagina te ordenen en te groeperen. Dit element geeft meerdere onderdelen van de inhoud op een compacte manier weer, zodat de bezoekers van je klant gemakkelijk de informatie die ze nodig hebben kunnen vinden.

Het Tabbladen-element aan een pagina toevoegen
Voeg zoveel Tabblad-elementen toe als nodig is om de inhoud van de website te organiseren. Nadat je een voorinstelling hebt gekozen en deze naar de pagina hebt gesleept, kun je de inhoud aanpassen en elementen toevoegen.
Om tabbladen toe te voegen:
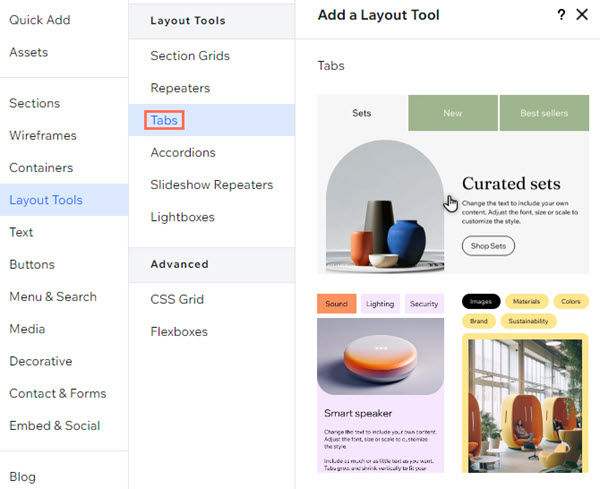
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Tabbladen.
- Selecteer een ontwerp en sleep het naar de pagina.
- Pas de inhoud van de tabbladen aan:
- Klik op het Tabbladen-element dat je zojuist hebt toegevoegd.
- Klik op Tabbladen beheren.
- Selecteer het tabblad waaraan je wilt werken.
- Bewerk de inhoud van het tabblad:
- Voeg meer elementen toe.
- Bewerk bestaande elementen.
- Pas het raster aan naar de gewenste indeling.

Tabbladen beheren
Gebruik het Tabbladen beheren-paneel om tabbladen toe te voegen, te dupliceren, te hernoemen of te verwijderen. Met dit paneel kun je ook tussen tabbladen navigeren om ze te bekijken en indien nodig te bewerken.
Om tabbladen te beheren:
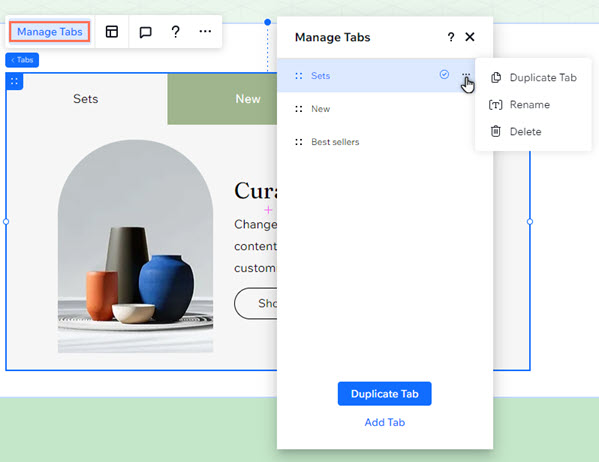
- Klik op het Tabbladen-element.
- Klik op Tabbladen beheren.
- Wijs het relevante tabblad aan en klik op het Meer acties-pictogram
 .
. - Kies wat je met het tabblad wilt doen: Naam wijzigen, Verwijderen of Dupliceren.

Wil je een leeg tabblad toevoegen?
Klik onderaan het paneel op Tabblad toevoegen.
Tabbladen ontwerpen
Pas het tabbladen-element aan zodat het overeenkomt met de stijl van de pagina. Je kunt het tabbladmenu, de tabbladen zelf en de container die de inhoud weergeeft, ontwerpen. Je kunt ook een overgangseffect toevoegen dat wordt afgespeeld wanneer bezoekers tussen tabbladen klikken.
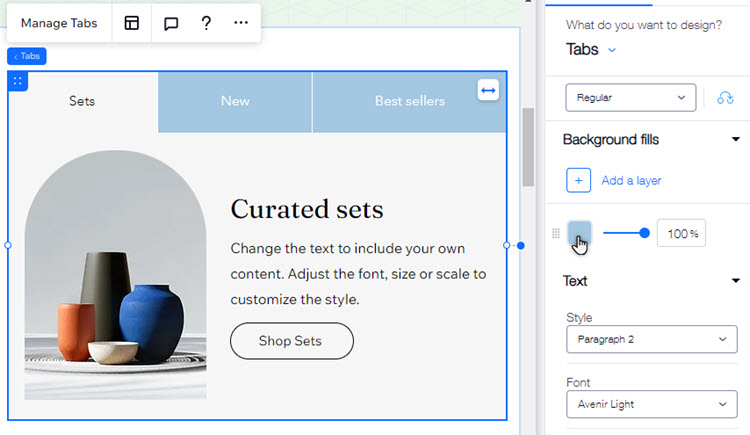
Om de tabbladen te ontwerpen:
- Klik op het Tabbladen-element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Ontwerp-tabblad
 .
. - Kies het onderdeel dat je wilt ontwerpen uit de dropdown:
- Tabbladcontainer: Deze container toont het tabbladmenu.
- Tabbladen: Dit zijn de tabbladen die op het menu verschijnen. Selecteer de status die je wilt aanpassen (Standaard, Aanwijzen of Geselecteerd).
- Containers: Dit is de container die de inhoud van elk tabblad toont.
- Gebruik de beschikbare ontwerpopties:
- Achtergrond: Pas een kleur, overgang of afbeeldingsachtergrond toe. Je kunt meerdere achtergrondlagen toevoegen en hun dekking aanpassen.
- Randen: Voeg randen toe om een contrast te creëren met de websitepagina. Kies een ontwerp en kleur en stel de breedte in.
- Hoeken: Kies hoe je wilt dat de hoeken eruit zien. Je kunt elke hoek anders aanpassen en ze ronder of vierkanter maken.
- Schaduwen: Voeg schaduwen toe voor een cool 3D-effect. Je kunt de grootte, zichtbaarheid, hoek en meer instellen om het meer impact te geven.
- Indeling: Pas de opvulling aan om deze groter of kleiner te maken. Je kunt het Slot-pictogram
 in- of uitschakelen om elke kant afzonderlijk aan te passen of om ze met elkaar overeen te laten komen.
in- of uitschakelen om elke kant afzonderlijk aan te passen of om ze met elkaar overeen te laten komen. - Tekst: Geef de tabbladnamen die op het menu verschijnen vorm en maak ze op. Je kunt het lettertype, de grootte, de kleur en meer wijzigen.

Let op:
De beschikbare opties zijn afhankelijk van het onderdeel dat je ontwerpt (bijvoorbeeld Tabbladencontainer, Tabbladen of Container).
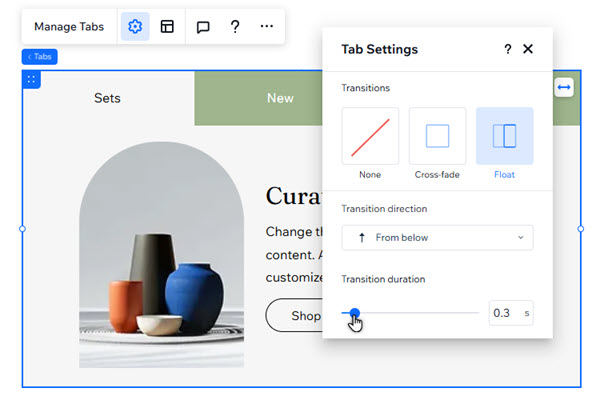
Om een overgangseffect toe te voegen:
- Klik op de tabbladen in je editor.
- Klik op het Instellingen-pictogram
.
- Kies een overgangseffect in het paneel en pas het aan zoals jij wilt:
- Crossfade: De tabbladen faden in en uit wanneer bezoekers ertussen klikken.
- Duur van overgang: Gebruik de schuifregelaar om in te stellen hoe lang de overgang wordt afgespeeld.
- Float: Tabbladen zweven binnen wanneer bezoekers erop klikken.
- Overgangsrichting: Selecteer of tabbladen van onder of van boven worden ingevoerd.
- Duur van overgang: Gebruik de schuifregelaar om in te stellen hoe lang de overgang wordt afgespeeld.
- Crossfade: De tabbladen faden in en uit wanneer bezoekers ertussen klikken.

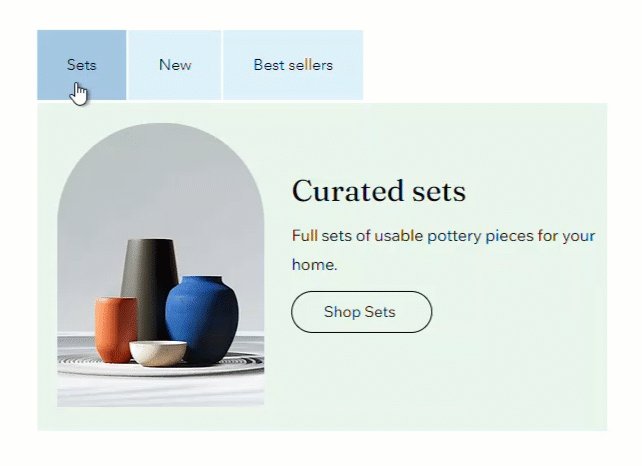
Een standaard tabblad kiezen
Het standaard tabblad is het tabblad dat automatisch wordt geopend op de live website. Je kunt het wijzigen naar wat als eerste moet worden weergegeven voor de inhoud en websitebehoeften van je klant.
Tip:
In het Tabbladen beheren-paneel zie je een vinkje naast het huidige standaard tabblad.

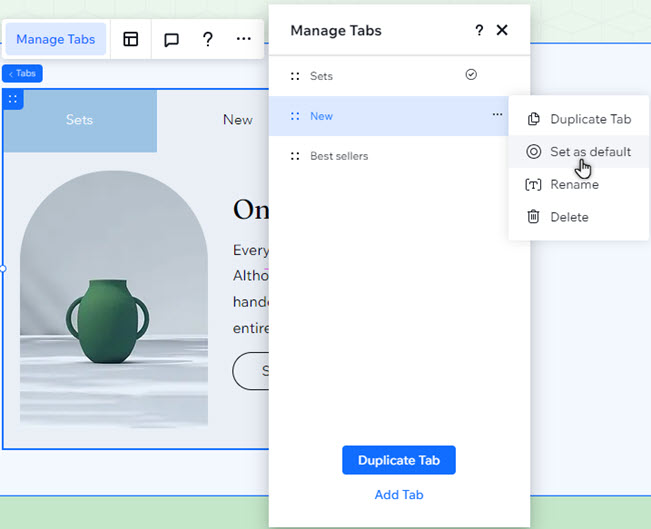
Om het standaard tabblad in te stellen:
- Klik op het Tabbladen-element.
- Klik op Tabbladen beheren.
- Wijs het relevante tabblad aan en klik op het Meer acties-pictogram
 .
. - Klik op Als standaard instellen.

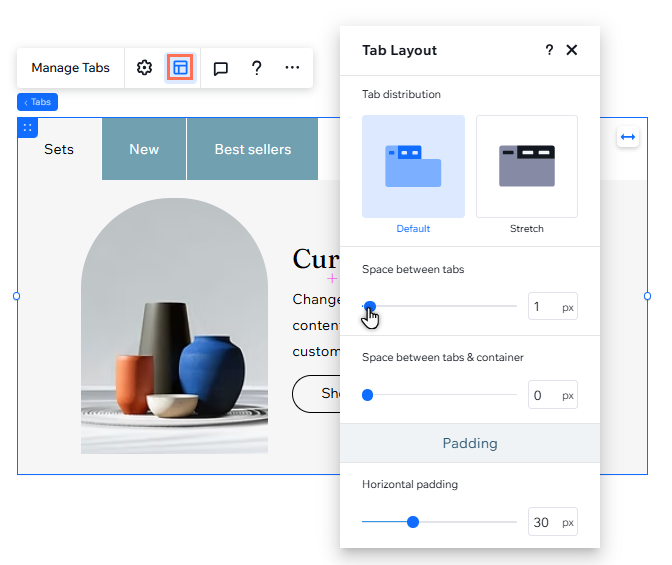
De indeling van het tabblad aanpassen
Pas de indeling, afstand en opvulling van het Tabblad-element aan. Als er een groot aantal tabbladen is, kun je ook beslissen hoe je ze in het menu wilt weergeven (scrollen of teruglopen).
Om de tabbladindeling aan te passen:
- Klik op het Tabbladen-element.
- Klik op het Indeling-pictogram
 .
. - Pas de indeling aan met behulp van de beschikbare opties:
- Tabbladverdeling: Bepaal hoeveel het tabbladmenu moet worden uitgerekt:
- Standaard: Het menu wordt niet uitgerekt om in de breedte in het element te passen.
- Uitrekken: Het menu wordt uitgerekt om de breedte van het element aan te passen. Je kunt de tekst op het menu links, in het midden of rechts uitlijnen.
- Ruimte tussen tabbladen: Sleep de schuifregelaar om de afstand tussen de tabbladen op het menu te wijzigen.
- Ruimte tussen tabbladen en container: Wijzig de ruimte tussen het menu en de container die de inhoud van elk tabblad toont.
- Horizontale opvulling: Pas de opvulling links en rechts van de menutabbladen aan.
- Verticale opvulling: Pas de opvulling aan de boven- en onderkant van de menutabbladen aan.
- Overflow tabbladen: Selecteer hoe je tabbladen die niet in het menu passen wilt weergeven:
- Scrollen: Bezoekers van de website kunnen door het menu scrollen om meer tabbladen te zien.
- Passend: Er wordt nog een rij toegevoegd om de andere tabbladen in te passen. Je kunt vervolgens de schuifregelaar gebruiken om de ruimte tussen de rijen aan te passen.
- Richting: Geef tabbladen op het menu van links naar rechts weer, of omgekeerd.
- Uitlijning: Afhankelijk van de indeling die je kiest, kun je de uitlijning van de tekst of de tabbladen zelf wijzigen:
- Standaard: Lijn de tabbladen links, in het midden of rechts van het element uit.
- Uitrekken: Lijn de tabbladtekst links, in het midden of rechts van de tabbladen uit.
- Tabbladverdeling: Bepaal hoeveel het tabbladmenu moet worden uitgerekt: