Studio Editor: Problemen met ongewenste lege ruimtes in een onderdeel oplossen
3 min
In dit artikel
- De lege ruimte verwijderen
- Instructievideo
- Veelgestelde vragen
Als je ongewenste lege ruimtes opmerkt in een onderdeel op je live website, wordt dit vaak veroorzaakt door de manier waarop responsief gedrag is ingesteld voor je onderdeel en de elementen ervan. Wanneer een onderdeel en de elementen ervan conflicterende responsieve instellingen hebben, kunnen er lege ruimtes verschijnen naarmate de schermgrootte verandert.

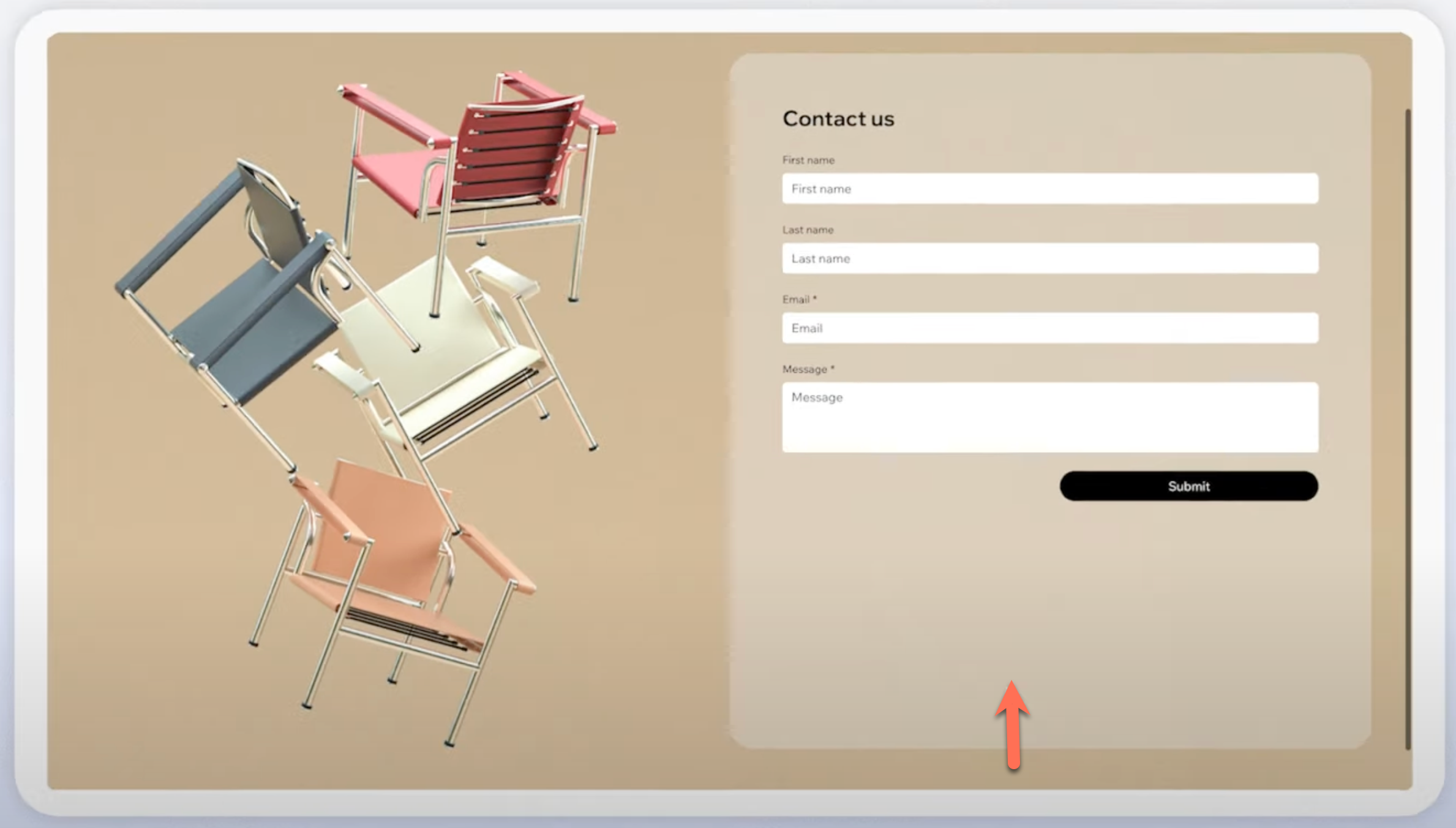
In het bovenstaande voorbeeld is het responsieve gedrag van het formulier ingesteld op relatieve breedte, wat betekent dat de breedte zich aanpast op basis van de grootte van de bovenliggende container (bijvoorbeeld een rastercel), maar de hoogte blijft vast. Het onderdeel is echter ingesteld om proportioneel te schalen, dus zowel de breedte als de hoogte worden proportioneel aangepast als de schermgrootte verandert. Dit creëert een grote lege ruimte op grotere schermen naarmate het onderdeel groter wordt, maar het formulier niet.
Lees meer over de verschillende responsieve gedragingen.
De lege ruimte verwijderen
Eerst moet je het responsieve gedrag van het element en het onderdeel controleren om te zien of ze zijn uitgelijnd. Als de responsieve gedragingen niet zijn uitgelijnd, wijzig ze dan volgens onderstaande instructies.
Om de lege ruimte te verwijderen:
- Selecteer het element in het onderdeel.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
. - Selecteer Relatieve breedte in de Responsief gedrag-dropdown.
- Selecteer het betreffende onderdeel.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
. - Selecteer Vaste hoogte in de Responsief gedrag-dropdown.
Nadat je het responsieve gedrag hebt aangepast, test je je ontwerp om er zeker van te zijn dat er geen lege ruimtes verschijnen op grotere schermen door het formaat van het canvas te wijzigen.
Instructievideo
Bekijk een live demo die dit probleem oplost.
Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Wat betekent het responsieve gedrag 'vaste hoogte' precies?
Kan ik 'proportioneel schalen' gebruiken voor het onderdeel?
Hoe test ik mijn website op verschillende schermformaten?
Wat als ik meerdere elementen in het onderdeel heb?
Helpen rasters lege ruimtes te voorkomen?

