Studio Editor: Multi-state vakken gebruiken
4 min
In dit artikel
- Stap 1 | Voeg een multi-state vak toe
- Stap 2 | Voeg statussen toe en ontwerp ze
- Stap 3 | Voeg code toe
Met multi-state vakken kun je verschillende inhoud voor verschillende situaties in dezelfde container weergeven, waarbij één status tegelijk wordt weergegeven. Kies het aantal statussen dat je vak moet hebben, ontwerp ze volledig en geef ze ID's die je later in je code zult gebruiken.
Je code bepaalt wanneer elke status moet worden weergegeven. Je kunt voorwaarden creëren voor elke status om automatisch te verschijnen, of bezoekers zelf laten navigeren.

Stap 1 | Voeg een multi-state vak toe
De eerste stap is het rechtstreeks toevoegen van een multi-state vak aan je website vanuit het Toevoegen-paneel. Sleep het vak naar de gewenste locatie op je pagina.
Om een vak met meerdere statussen toe te voegen:
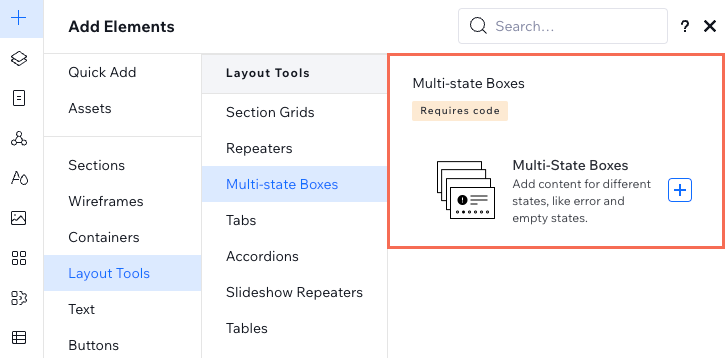
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Multi-state vakken.
- Sleep een multi-state vak naar de relevante locatie op je pagina.

Gebruik multi-state vakken in repeaters:
Zodra je een multi-state vak toevoegt aan een repeater, wordt deze automatisch toegevoegd aan de rest van de items met exact hetzelfde ontwerp. Dit is handig voor lijsten met herhalende items zoals veelgestelde vragen of productgalerijen.
Stap 2 | Voeg statussen toe en ontwerp ze
Zodra je het vak hebt toegevoegd, ontwerp je de statussen die het weergeeft. Je kunt deze statussen naar wens aanpassen: gebruik ze voor kleine badges zoals de beschikbaarheid van producten (bijvoorbeeld 'Nieuw', 'Niet op voorraad'), of maak een compleet ander ontwerp voor elke status.
Klik hieronder om te lezen hoe je:
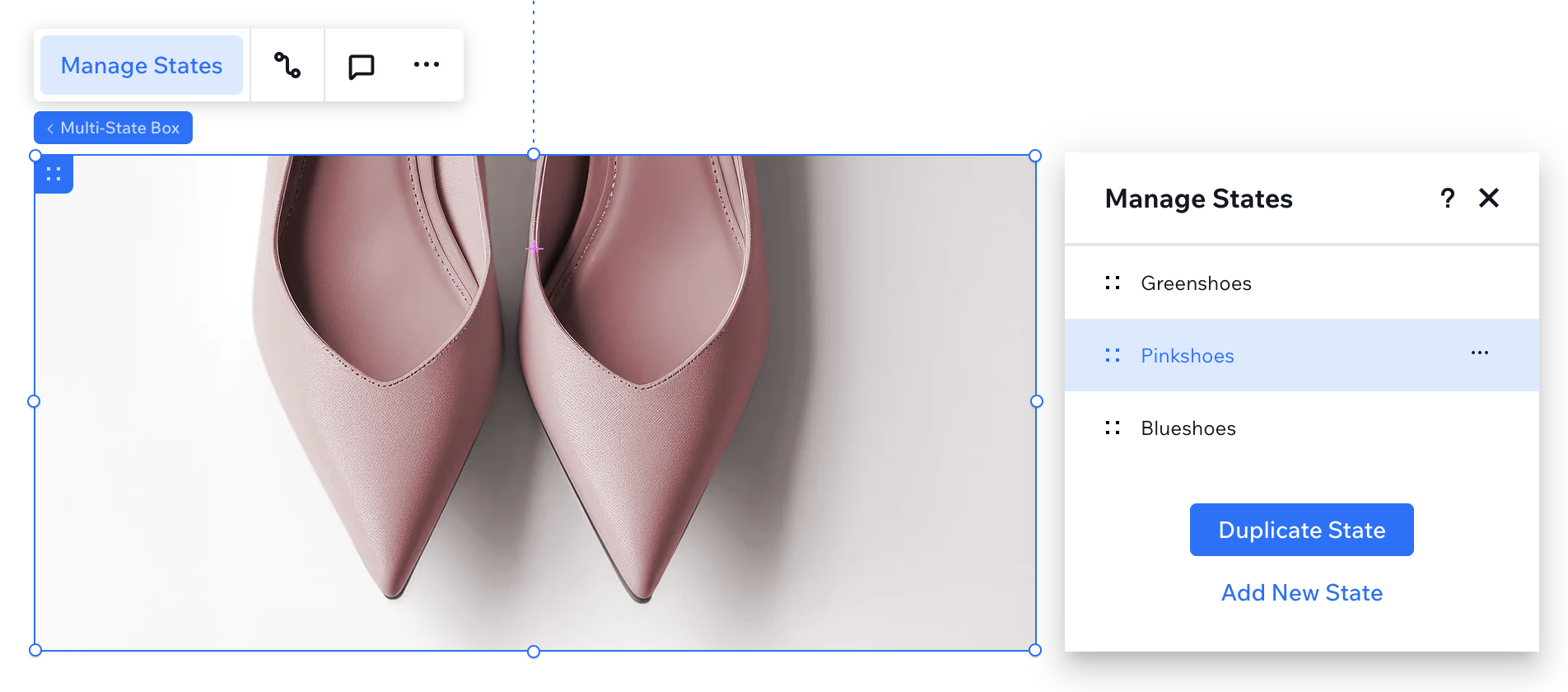
Een status selecteert en ontwerpt
Een status toevoegt
De naam van een status wijzigt
Een status verwijdert
Statussen opnieuw ordent

Ontwerptip:
De statussen kunnen verschillende hoogte-eigenschappen hebben, waarmee je bijvoorbeeld aanvullende informatie kunt onthullen. De breedte van je statussen blijft echter altijd hetzelfde.
Stap 3 | Voeg code toe
De laatste stap om het multi-state vak functioneel te maken, is het toevoegen van code die bepaalt wanneer elke status verschijnt.
Met behulp van de functies en gebeurtenissen die beschikbaar zijn in de Velo API voor multi-state vakken, kun je regels definiëren en implementeren voor het weergeven van en navigeren door je statussen.
Belangrijk:
Zorg er bij het toevoegen van de relevante code voor dat je de status-ID's correct hebt geschreven, met exact dezelfde spelling en hoofdletters.

Volgende:
Lees meer over het werken met je vak en code met meerdere statussen.


 .
. omhoog of omlaag om de volgorde van de statussen te wijzigen.
omhoog of omlaag om de volgorde van de statussen te wijzigen.