Studio Editor: Met overlopende inhoud werken
4 min
In dit artikel
- Overlopende inhoud instellen in onderdelen en containers
- Overlopende inhoud op pagina's instellen
- Veelgestelde vragen
Sommige website-elementen en inhoud zijn mogelijk te groot voor hun pagina, onderdeel of container en vloeien buiten de randen. Je kunt instellen hoe overlopende inhoud zich gedraagt op specifieke onderdelen of containers, of op een hele pagina.
Gebruik je Safari als je browser?
Het verbergen van overlopende inhoud van je container, onderdeel of pagina wordt alleen ondersteund vanaf versie 16 en hoger.
Overlopende inhoud instellen in onderdelen en containers
Kies hoe je wilt dat overlopende inhoud eruitziet op pagina-onderdelen en containers. Je kunt de inhoud verbergen/weergeven, of instellen dat de overlopende inhoud wordt weergegeven bij het scrollen.
Om je overlopende inhoud in onderdelen en containers in te stellen:
- Klik op de relevante container of het relevante onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Scrol omlaag naar Indeling.
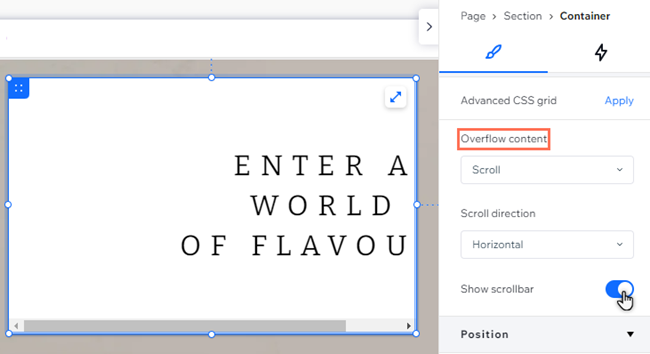
- Selecteer de relevante optie onder Overlopende inhoud:
- Weergeven: Overlopende inhoud wordt weergegeven op de website van je klant, zelfs als deze te groot is voor de pagina. Er wordt automatisch een schuifbalk toegevoegd, zodat bezoekers de rest van de inhoud kunnen zien.
- Verbergen: Overlopende elementen worden afgesneden om de randen van de pagina te behouden.
- Scrollen: Bezoekers kunnen de overlopende inhoud bekijken door te scrollen.
- Scrolrichting: Selecteer of bezoekers de inhoud kunnen bekijken door horizontaal, verticaal of beide te scrollen.
- Schuifbalk tonen: Klik op de schakelaar om de schuifbalk op de website van je klant weer te geven of te verbergen.

Overlopende inhoud op pagina's instellen
Je kunt overlopende inhoud op je websitepagina verbergen of weergeven om aan je ontwerpbehoeften te voldoen. Terwijl de inhoud buiten de paginaranden loopt, wordt automatisch een schuifbalk toegevoegd.
Om je overlopende inhoud op pagina's in te stellen:
- Selecteer de paginalaag uit:
- Het Lagen-paneel
 .
. - De breadcrumbs linksonder in de editor.
- Het Lagen-paneel
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Scrol omlaag naar Indeling.
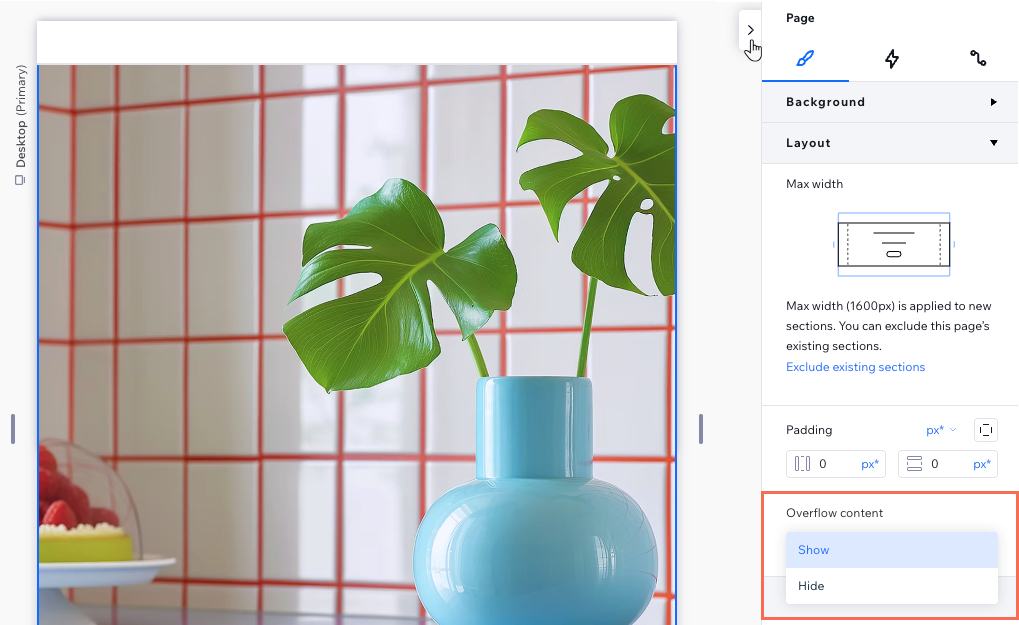
- Selecteer de relevante optie onder Overlopende inhoud:
- Weergeven: Overlopende inhoud wordt weergegeven op de website van je klant, zelfs als deze te groot is voor de pagina. Er wordt automatisch een schuifbalk toegevoegd, zodat bezoekers de rest van de inhoud kunnen zien.
- Verbergen: Overlopende elementen worden afgesneden om de randen van de pagina te behouden.

Veelgestelde vragen
Selecteer een vraag om meer te lezen over overlopende inhoud
Wordt mijn overlopende inhoud automatisch ingesteld?
Wat gebeurt er als ik paginaoverlopende inhoud weergeef?
Kan ik de overloopinstellingen voor verschillende breekpunten kiezen?
Waarom verschijnt er een horizontale schuifbalk op mobiel?

