Studio Editor: Lottie-animatiebestanden toevoegen en aanpassen
5 min
In dit artikel
- Animaties importeren uit LottieFiles
- De Lottie-animatie wijzigen
- Instellen hoe de animatie wordt afgespeeld
- Een toegankelijke naam toevoegen aan een Lottie-animatie
LottieFiles zijn een geweldige bron voor animaties van hoge kwaliteit om toe te voegen aan de website van je klant. Nadat je de animatie via de URL hebt geïmporteerd, kun je het formaat naar behoefte wijzigen en beslissen of het al dan niet herhaald wordt afgespeeld.
Voordat je begint:
Om een animatie te importeren, moet je een LottieFiles-account hebben.
Animaties importeren uit LottieFiles
Voeg zoveel Lottie-animaties toe als je nodig hebt om je ontwerp op te fleuren. Nadat je een animatie hebt opgeslagen in je werkruimte in LottieFiles, kun je de JSON-URL kopiëren en rechtstreeks in de Studio Editor plakken. De animatie wordt direct toegevoegd als een nieuw pagina-element.

Je kunt ook een nieuw Lottie-animatie-element toevoegen en de relevante URL in het Instellingen-paneel plakken.
Belangrijk:
Wix ondersteunt alleen Lottie-URL's in JSON-indeling.
Om een Lottie-animatie-element toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Media.
- Klik op Lottie.
- Klik op het Toevoegen aan website-pictogram
naast Lottie-animatie.

- (In een apart browsertabblad) Kopieer de JSON-URL van de opgeslagen animatie vanuit je LottieFiles-account.
- Plak de URL van de animatie in de Editor:
- Klik in de Editor op het Lottie-element.
- Klik op het Instellingen-pictogram
 .
. - Plak de URL onder Wat is de URL van de animatie?
- Druk op Enter op je toetsenbord.
En nu?
Klik bovenaan het Instellingen-paneel op Voorbeeld van animatie om te zien hoe deze eruitziet voordat je live gaat.

Werken met breekpunten:
Je kunt de grootte van de Lottie-animatie per breekpunt aanpassen, zodat deze er op elk scherm ideaal uitziet.
De Lottie-animatie wijzigen
Als je wilt overschakelen naar een andere Lottie-animatie, kun je dat eenvoudig doen door de nieuwe URL in het Instellingen-paneel van het element te plakken.
Om de animatie te wijzigen:
- Selecteer het Lottie-animatie-element.
- Klik op het Instellingen-pictogram
 .
. - Plak onder Wat is de URL van de animatie? de URL van de nieuwe animatie.

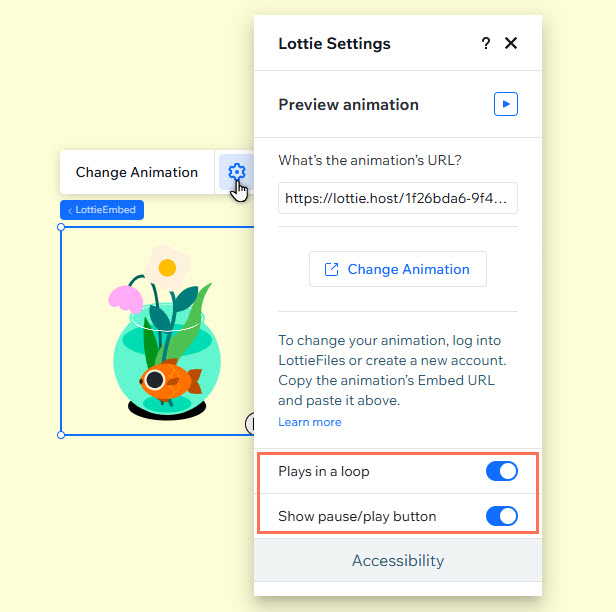
Instellen hoe de animatie wordt afgespeeld
Met de schakelaars kun je kiezen hoe de Lottie-animatie wordt afgespeeld op de website van je klant. Kies of deze herhaald wordt afgespeeld en voeg een pauze-/afspeelknop toe om websitebezoekers meer controle te geven.
Om in te stellen hoe de animatie wordt afgespeeld:
- Selecteer het Lottie-animatie-element.
- Klik op het Instellingen-pictogram
 .
. - Gebruik de schakelaars om het gedrag van de animatie in te stellen:
- Herhaalt zich:
- Ingeschakeld: De animatie wordt continu in een lus afgespeeld zolang bezoekers op de pagina zijn.
- Uitgeschakeld: De animatie wordt slechts één keer afgespeeld wanneer de pagina wordt geladen.
- Pauze/afspeelknop tonen
- Ingeschakeld: Bezoekers kunnen de animatie naar behoefte pauzeren en afspelen.
- Uitgeschakeld: Bezoekers kunnen de animatie niet pauzeren of ongedaan maken (het afspelen).
- Herhaalt zich:

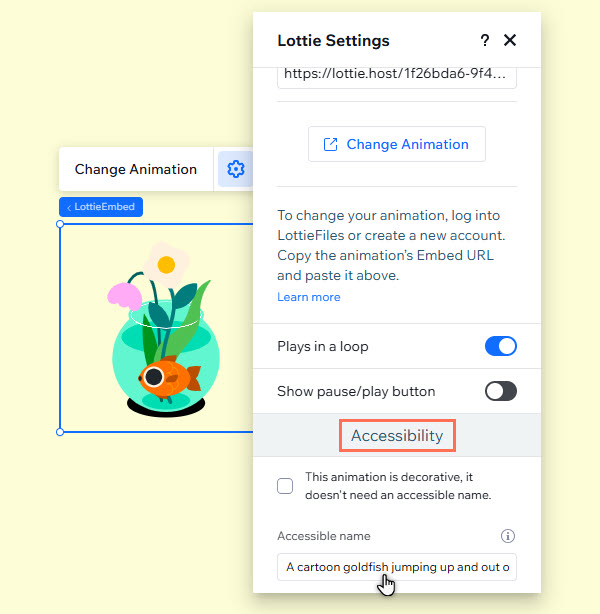
Een toegankelijke naam toevoegen aan een Lottie-animatie
Voeg een toegankelijke naam toe aan je animatie vanuit het Instellingen-paneel. Toegankelijke namen informeren bezoekers met behulp van ondersteunende technologieën over het doel en de inhoud van de animatie en kunnen de SEO-ranking van de website verbeteren.
Je kunt de animatie ook als decoratief markeren als dit geen noodzakelijk onderdeel is van de inhoud of functie van de pagina.
Om een toegankelijke naam toe te voegen:
- Selecteer het Lottie-animatie-element.
- Klik op het Instellingen-pictogram
 .
. - Scrol omlaag naar Toegankelijkheid en kies wat je wilt doen:
- Voer de tekstbeschrijving in onder Toegankelijke naam.
- Markeer de animatie als decoratief door het selectievakje aan te vinken.

Wat je moet weten:
Alleen LottieFiles in JSON-indeling worden ondersteund op Wix-websites. Om technische redenen kunnen niet alle bestandsvelden in JSON-bestanden worden opgenomen. Lottie-animaties kunnen er daarom iets anders uitzien op een live Wix-website (bijvoorbeeld: het geeft een verminderd bereik / verminderde hoeveelheid beweging weer).

