Studio Editor: Basisknoppen beheren en aanpassen
4 min
In dit artikel
- De instellingen van een knop beheren
- Het ontwerp van een knop aanpassen
Een basisknop bevat tekst, waardoor het een minimalistische, duidelijke call to action wordt voor bezoekers van de website van je klant. Je kunt de instellingen van de knop beheren en het ontwerp aanpassen om ervoor te zorgen dat het bij het uiterlijk van de website blijft passen en interactie blijft aanmoedigen.
Belangrijk:
- Dit artikel verwijst naar oude knoppen (standaardknoppen). Deze knoppen zijn niet langer beschikbaar om toe te voegen in het Elementen toevoegen-paneel. Je kunt echter alle bestaande oude knoppen beheren met de stappen in dit artikel.
- We hebben onlangs onze nieuwe éénknopscomponent uitgebracht, die een breed scala aan aanpassingsopties heeft. Lees hoe je een nieuwe knop toevoegt en instelt.
Hoe weet ik welke knop ik heb?
De instellingen van een knop beheren
Je kunt op elk moment wijzigen waar de knop naar linkt. Je kunt de tekst ook bijwerken om de actie van de knop weer te geven.
Om je knopinstellingen aan te passen:
- Ga naar je editor.
- Selecteer de knop.
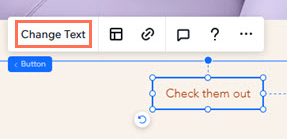
- Kies wat je wilt aanpassen:
De tekst wijzigen
De knop koppelen
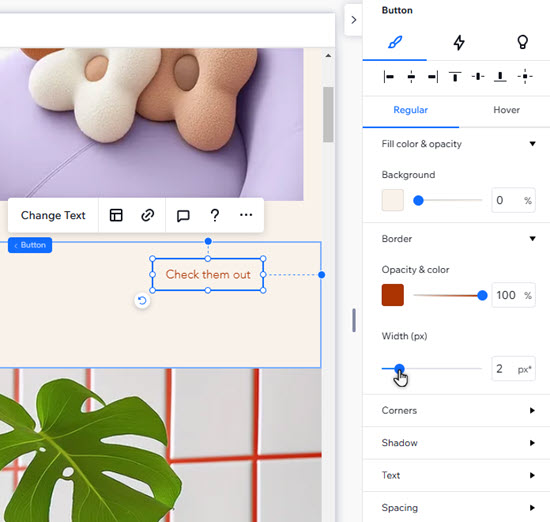
Het ontwerp van een knop aanpassen
Ontwerp de knop zodat deze eruitziet zoals jij wilt. Je kunt een andere vulkleur selecteren, een schaduw toevoegen en andere instellingen zoals afstand en tekstopmaak aanpassen om het uiterlijk bij te werken.
Om een knop aan te passen:
- Selecteer de knop in je editor.
- Kies wat je wilt aanpassen:
De knop ontwerpen
De indeling van de knop aanpassen





 .
. .
. 
 .
.