Studio Editor: Elementen groeperen
3 min
In dit artikel
- Een nieuwe groep maken
- Een element loskoppelen van een groep
- Een enkel element uit een groep bewerken
- Het groeperen van elementen ongedaan maken
- Groepen beheren in het Lagen-paneel
Voer acties uit op meerdere elementen met behulp van groepering, een slimme tool voor meervoudige selectie. Groeperen kan het ontwerpproces aanzienlijk versnellen, omdat je alle bijbehorende elementen in één keer kunt slepen en uitlijnen.
Een nieuwe groep maken
Je kunt zoveel elementen groeperen als je nodig hebt, zolang ze hetzelfde bovenliggende element. De groepen die je maakt, zijn van toepassing op alle breekpunten.
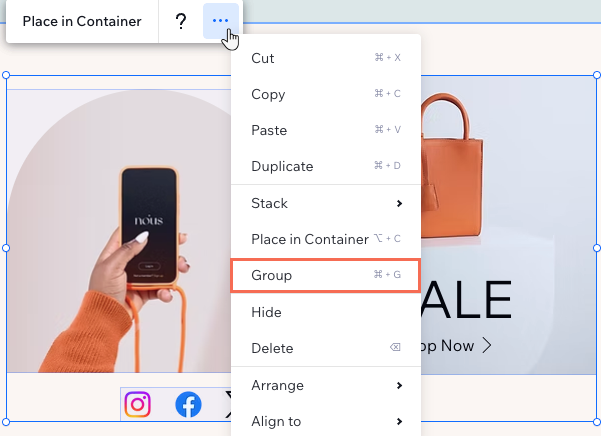
Om elementen te groeperen:
- Ga naar je editor.
- Houd de Shift-toets ingedrukt en selecteer de relevante elementen.
- Klik op het Meer acties-pictogram
 .
. - Selecteer Groep.
Tip: Je kunt ook op Ctrl + G / Cmd + G op je toetsenbord drukken om de elementen te groeperen.

Tip:
Je kunt altijd meer elementen aan een groep toevoegen, of bestaande groepen samenvoegen tot één grote groep, door de bovenstaande stappen te volgen.
Een element loskoppelen van een groep
Indien nodig kun je specifieke elementen van een bestaande groep loskoppelen. De elementen worden niet van je website verwijderd, maar zijn niet langer gekoppeld aan de groep.
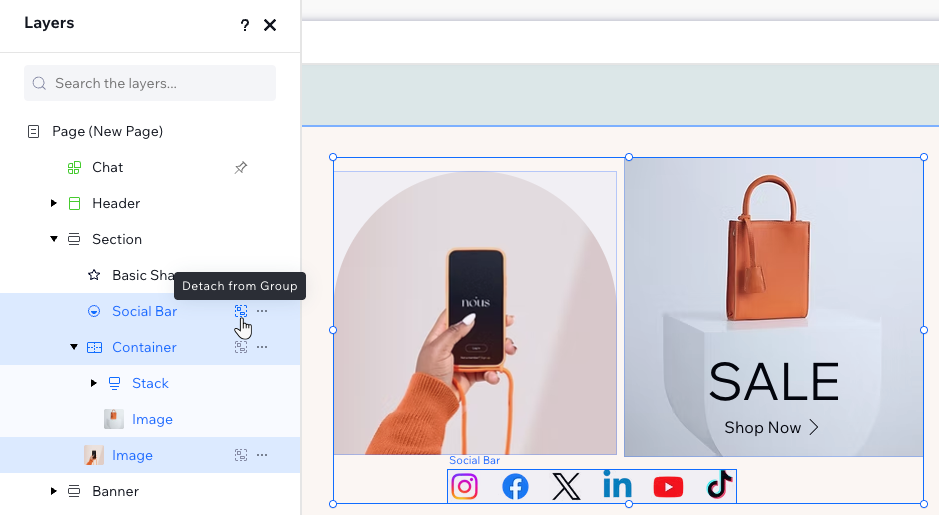
Om een element los te koppelen:
- Ga naar je editor.
- Klik links in de editor op Lagen
 .
. - Selecteer het element dat je wilt ontkoppelen.
- Klik op het Loskoppelen van groep-pictogram
 naast het element.
naast het element.

Een enkel element uit een groep bewerken
Selecteer afzonderlijke elementen uit je groep om ze afzonderlijk te ontwerpen. Je kunt ze verplaatsen en het ontwerp wijzigen zonder de hele groep te beïnvloeden.
Klik op de groep op je pagina en klik vervolgens op het relevante element om er wijzigingen in aan te brengen. Je kunt ook de Ctrl / Cmd-toets op je toetsenbord ingedrukt houden en op het element klikken om het te selecteren.
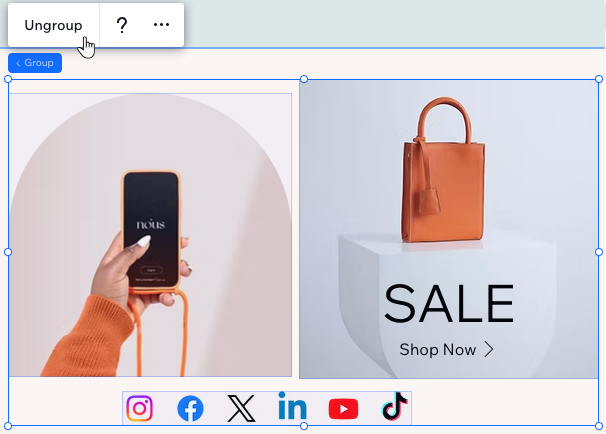
Het groeperen van elementen ongedaan maken
Je kunt de groepering van je elementen op elk moment opheffen. Dit verwijdert niet de elementen van je website, alleen hun koppeling als groep.
Selecteer de relevante groep in je editor en klik op Groep opheffen. Je kunt ook op je toetsenbord op Ctrl + Shift + G (pc) / Cmd + Shift + G (mac) drukken om snel de groepering op te heffen.

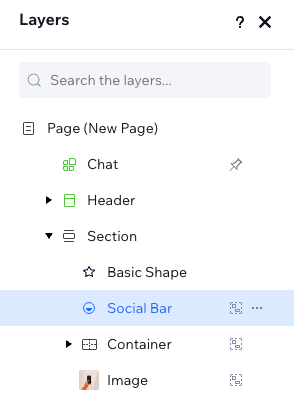
Groepen beheren in het Lagen-paneel
Ga naar het Lagen-paneel om bestaande groepen elementen te bekijken op de pagina waaraan je werkt.
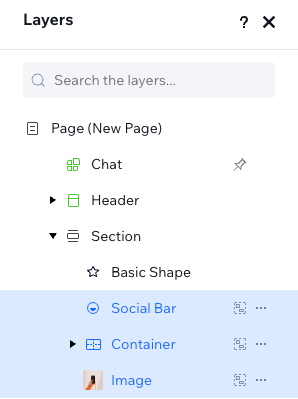
Wanneer elementen in een groep zitten, kun je een Groep-pictogram  zien aan hun rechterkant. Als je op een element uit een groep klikt, worden ook de andere elementen geselecteerd en gemarkeerd in blauw:
zien aan hun rechterkant. Als je op een element uit een groep klikt, worden ook de andere elementen geselecteerd en gemarkeerd in blauw:
 zien aan hun rechterkant. Als je op een element uit een groep klikt, worden ook de andere elementen geselecteerd en gemarkeerd in blauw:
zien aan hun rechterkant. Als je op een element uit een groep klikt, worden ook de andere elementen geselecteerd en gemarkeerd in blauw:
Klik nogmaals op een element uit de groep om het afzonderlijk te beheren. Het geselecteerde element wordt dan blauw gemarkeerd: