Studio Editor: Een website opslaan, een voorbeeld bekijken en publiceren
6 min
In dit artikel
- Een website opslaan
- Toegang tot de opgeslagen versies van je website
- Een voorbeeld van een website bekijken
- Voorbeelden van testwebsites bekijken
- Een website publiceren
- Veelgestelde vragen
In de Studio Editor worden websites automatisch opgeslagen, zodat je nooit bang hoeft te zijn dat je je wijzigingen kwijtraakt. Je kunt de website waaraan je werkt echter altijd handmatig opslaan.
Klaar met het werken aan een ontwerp? Gebruik de voorbeeldmodus om te zien hoe het eruitziet op elk breekpunt. Je kunt dan beslissen of je wilt publiceren of door wilt gaan met bewerken.
Een website opslaan
Studio Editor-websites worden automatisch opgeslagen na elke wijziging die je aanbrengt. Je kunt een website echter handmatig opslaan wanneer je maar wilt.
Om een website handmatig op te slaan:
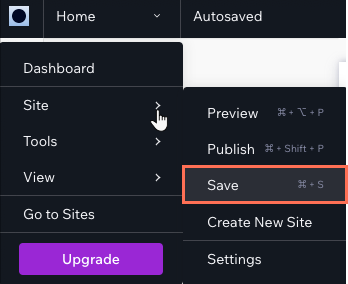
- Ga naar je editor.
- Klik linksboven op het Wix Studio-pictogram
 .
. - Wijs Website aan.
- Klik op Opslaan.

Wat nu?

Zodra je een website opslaat, verschijnt linksboven in de Editor een indicatie. Het verschijnt ook elke keer dat de website automatisch wordt opgeslagen.

Toegang tot de opgeslagen versies van je website
Je websitegeschiedenis is een overzicht van elke keer dat jij (of iemand die aan de website werkt) iets hebt opgeslagen of gepubliceerd. Open je websitegeschiedenis om te controleren wanneer een wijziging is aangebracht, wie de wijziging heeft uitgevoerd of om een eerdere versie te herstellen.
Om toegang te krijgen tot eerdere websiteversies:
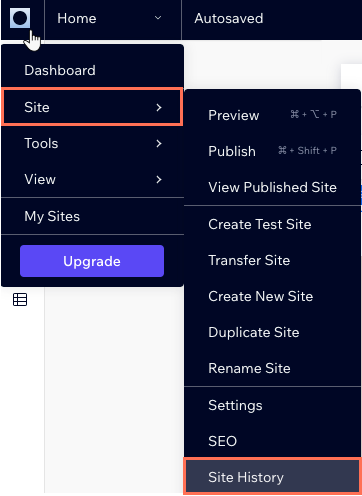
- Ga naar je editor.
- Klik linksboven op het Wix Studio-pictogram
 .
. - Wijs Website aan.
- Klik op Geschiedenis.

Een voorbeeld van een website bekijken
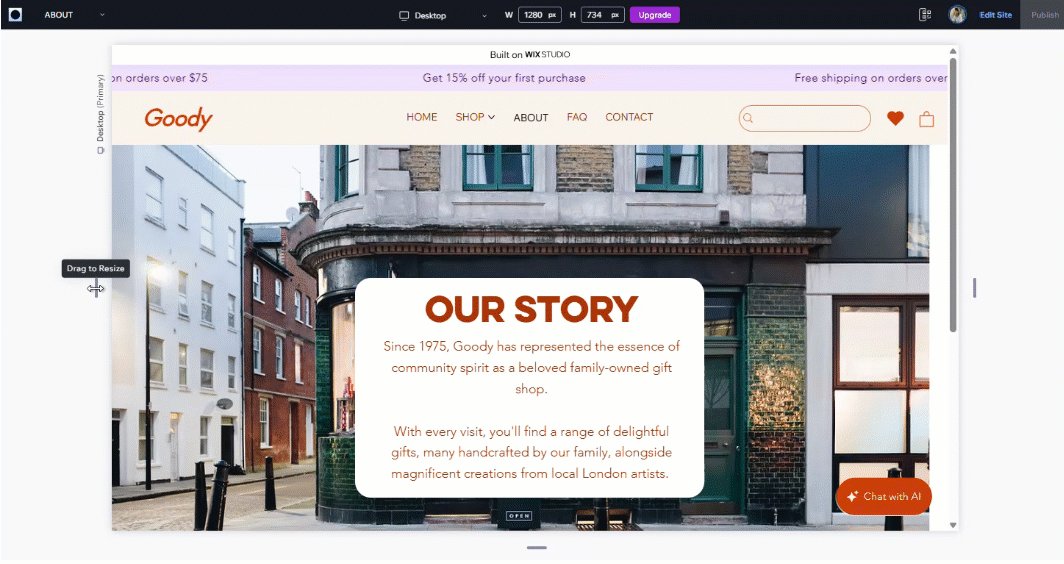
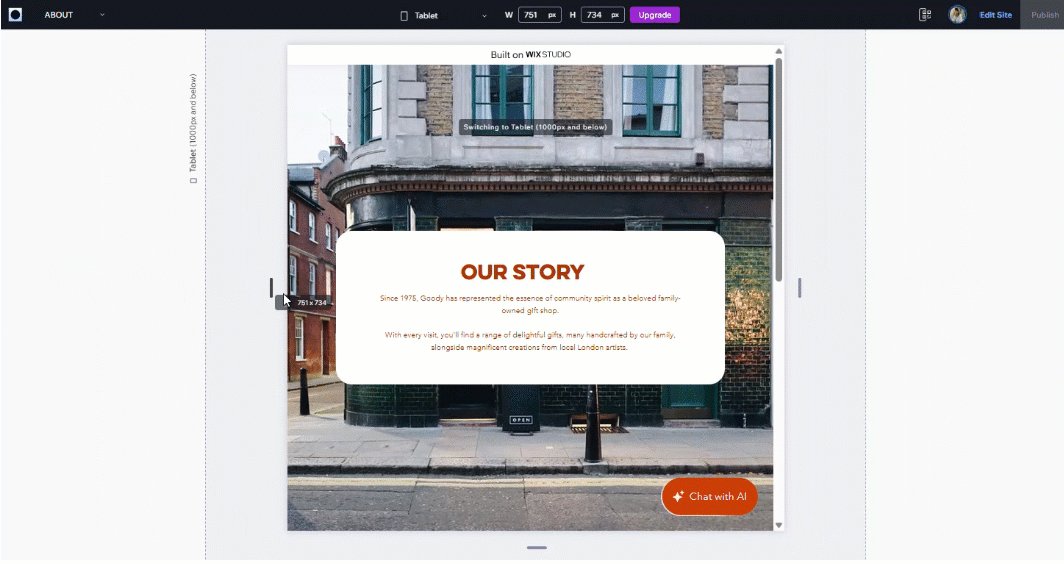
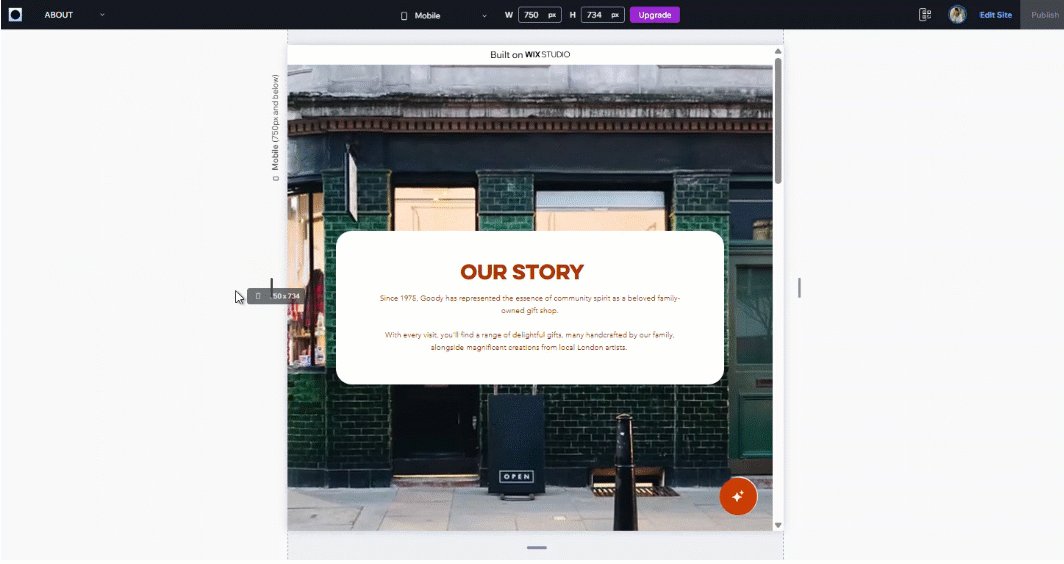
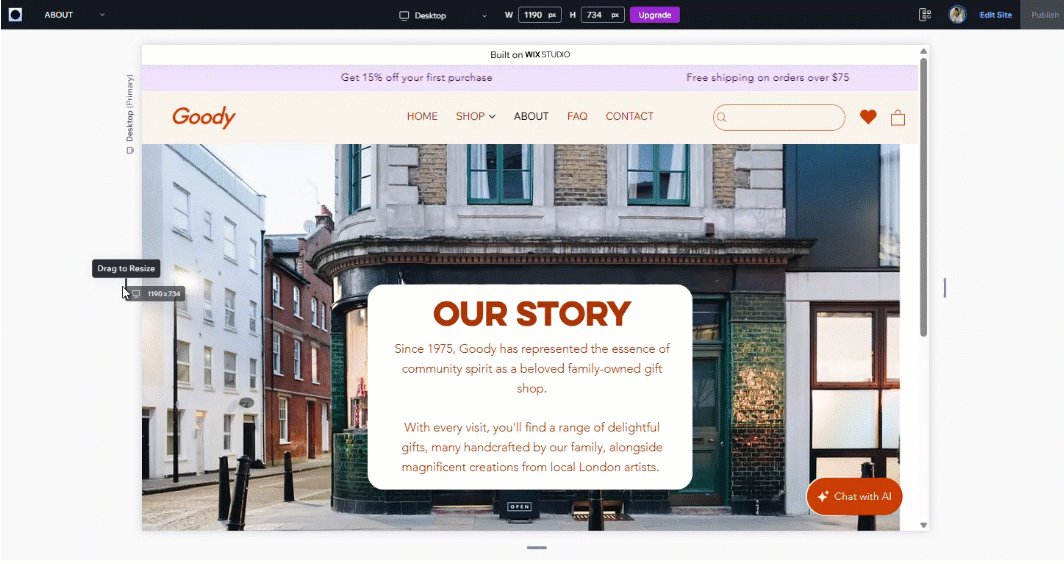
Terwijl je aan een website werkt in de Studio Editor, kun je zien hoe deze er live zal uitzien op alle breekpunten. Het voorbeeld toont de website op je huidige schermgrootte, maar je kunt dit wijzigen om de responsiviteit van je ontwerp te testen.
Om een voorbeeld van een website op desktop te bekijken:
- Ga naar je editor.
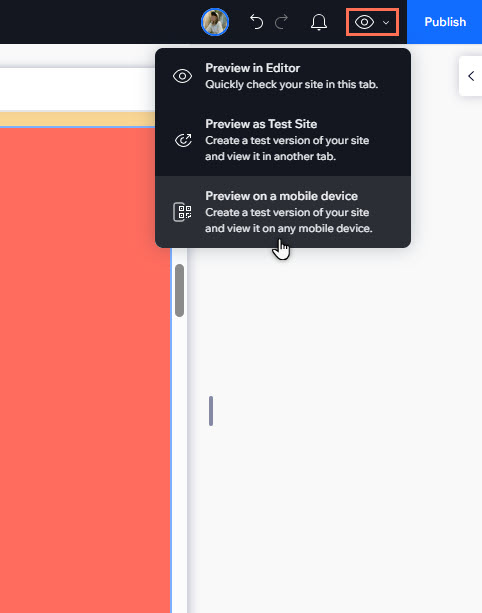
- Klik rechtsboven op het Voorbeeld-pictogram
 .
. - Bekijk de website op verschillende schermformaten door een van de volgende dingen te doen:
- Klik bovenaan op de schermgrootte-dropdown om een ander apparaat te selecteren.
- Definieer de breedte en hoogte van het scherm in pixels.
- Sleep de grepen om de breedte te vergroten of te verkleinen.
- Klik op Voorbeeld op mobiel apparaat
om rechtstreeks op je mobiel toegang te krijgen tot een testwebsite.
- Klik op Website bewerken om door te gaan met bewerken of op Publiceren om je wijzigingen live te zetten.

Goed om te weten:
Als je een voorbeeld van een andere websitepagina wilt bekijken, selecteer je de pagina in de dropdown linksboven.
Voorbeelden van testwebsites bekijken
Een testwebsite gemaakt? Je kunt vanuit je editor controleren hoe het eruitziet op zowel desktop als mobiele apparaten. Testwebsites zijn een goede manier om ervoor te zorgen dat de website er op alle schermformaten goed uitziet en om feedback te krijgen van medewerkers en klanten.
Om een voorbeeld van een testwebsite te bekijken:
- Ga naar je editor.
- Klik rechtsboven op Voorbeeld
om de dropdown te openen.
- Kies waar je een voorbeeld van de website wilt bekijken:
- Desktop: Klik op Voorbeeld van de testwebsite.
- Mobiel:
- Klik op Voorbeeld op mobiel apparaat.
- Scan de QR-code op je mobiele apparaat.

Let op:
- Als je nog niet eerder een testwebsite hebt gemaakt, kun je dit doen door de bovenstaande stappen te volgen en in de pop-up te selecteren om een testwebsite te maken.
- Om een testwebsite te maken, moet de website ten minste één keer gepubliceerd zijn.
Een website publiceren
Klik rechtsboven in de editor op Publiceren om je wijzigingen live te maken.

Als je een website voor de eerste keer publiceert, krijgt deze een URL waardoor deze officieel live op het web is. Het webadres hangt af van of het een gratis website is of een website die is geüpgraded:
- Gratis website: https://accountnaam.wixstudio.io/website-naam
- Premium: De website kan een eigen domein krijgen (bijvoorbeeld mijnprofessionelewebsite.com), of deze nu bij Wix os gekocht of gekoppeld is via een andere host.
Je kunt ook de website van je klant plannen om automatisch te publiceren met Wix Automations. Kies de exacte datum en tijd en heb geen stress meer over de handmatige publicatie. Dit is perfect voor grote lanceringen of updates.
Wil je een website met code publiceren?
We analyseren je code automatisch en valideren de syntaxis. Als er fouten zijn gevonden, kun je doorgaan met het publiceren of terugkeren naar de editor en de kwestie bekijken.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Waarom ziet de website er anders uit in het voorbeeld?
Kan ik mijn klant een voorbeeld van de website sturen?


 .
.