Transformeer je klantprojecten met onze WebGL-effecten, ontworpen om media-achtergronden te veranderen in 'showstoppers'. Deze effecten betrekken websitebezoekers en garanderen optimale prestaties. Kies uit een verscheidenheid aan indrukwekkende voorinstellingen, pas hun eigenschappen aan en beslis hoe ze worden geactiveerd — automatisch bij het scrollen of door de muisbeweging van de bezoeker.
Een WebGL-effect toevoegen
Ga naar het Inspector-paneel om een WebGL-effect toe te voegen aan een media-achtergrond van een onderdeel. Je kunt kiezen uit verschillende voorinstellingen, afhankelijk van het uiterlijk en de interactie die je wilt bereiken.
Om een WebGL-effect toe te voegen:
- Voeg een afbeelding of video toe aan de achtergrond van het relevante onderdeel.
Let op: WebGL-effecten worden niet ondersteund voor GIF-achtergronden en media-achtergronden die zijn ingesteld om tegels te passen. - Selecteer het onderdeel op het canvas.
- Pas een WebGL-effect toe:
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik onder WebGL-effecten op + Toevoegen.
- Selecteer een effect uit de lijst.
Een WebGL-effect aanpassen
Pas WebGL-effecten aan om hun uiterlijk en gedrag te verfijnen, of je nu subtiele vervormingen of gedurfde, dynamische beweging toevoegt. Elk effect wordt geleverd met zijn eigen set aanpasbare instellingen, zoals intensiteit, snelheid en richting, waardoor je volledige controle hebt over hoe het reageert op je inhoud.
Voor bepaalde effecten kun je ook beslissen wat ze op de website van je klant triggert: automatisch afspelen, scrollen, muisbeweging of een combinatie van meerdere acties.
Om een WebGL-effect aan te passen:
- Selecteer het betreffende onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik op het effect dat je wilt wijzigen.
- Klik op Animatie aanpassen om de instellingen te wijzigen:
- Aanwijsgrootte: Sleep de schuifregelaar om het gebied te wijzigen dat op het effect reageert wanneer een bezoeker de achtergrond van het onderdeel aanwijst. Als je het gebied vergroot, wordt het effect zichtbaarder, terwijl door het te verkleinen het gebied gefocust blijft.
- Ruis: Sleep de schuifregelaar om het noise-niveau te bepalen. Door de noise te verhogen ziet het effect er meer getextureerd en vervormd uit.
- Aanwijssnelheid: Sleep de schuifregelaar om te bepalen hoe snel de beweging de muis volgt wanneer een bezoeker de achtergrond van het onderdeel aanwijst.
- Intensiteit: Sleep de schuifregelaar om de kracht van het effect te bepalen. Als je de intensiteit verhoogt, ziet de achtergrond van het onderdeel er meer vertekend uit wanneer bezoekers het aanwijzen.
- Aanwijsgrootte: Sleep de schuifregelaar om het gebied te wijzigen dat op het effect reageert wanneer een bezoeker de achtergrond van het onderdeel aanwijst. Als je het gebied vergroot, wordt het effect zichtbaarder, terwijl door het te verkleinen het gebied gefocust blijft.
- Aanwijssnelheid: Sleep de schuifregelaar om te bepalen hoe snel de beweging de muis volgt wanneer een bezoeker de achtergrond van het onderdeel aanwijst.
Let op: De beschikbare instellingen kunnen variëren afhankelijk van de trigger(s) die je kiest.
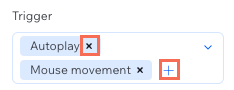
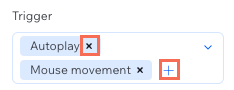
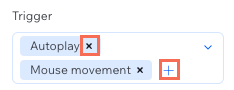
- Trigger: Selecteer een trigger of meerdere triggers om het effect te activeren: automatisch afspelen, muisbeweging of scrollen. Voeg meer triggers toe door op het Toevoegen-pictogram te
 klikken en verwijder een trigger door ernaast op het Verwijderen-pictogram
klikken en verwijder een trigger door ernaast op het Verwijderen-pictogram  te klikken.
te klikken.

- Richting: Bepaal een richting voor het effect: horizontaal of verticaal.
- Dupliceren: Sleep de schuifregelaar om te bepalen hoe de spleet nieuwe lijnen van de afbeelding-of video-achtergrond vangt. Een hoger aantal duplicaten maakt het effect dynamischer, terwijl een kleiner aantal een langzamere conversie biedt.
- Aanwijssnelheid: Sleep de schuifregelaar om te bepalen hoe snel de beweging de muis volgt wanneer een bezoeker de achtergrond van het onderdeel aanwijst.
- Snelheid automatisch afspelen: Sleep de schuifregelaar om de snelheid te bepalen waarmee de lijnen bewegen.
- Kleuren: Kies de kleuren die overvloeien en wervelen om het orb-effect te creëren: Alles, Groen en magenta, enzovoort.
- Kleurhoek: Sleep de schuifregelaar om de hoek in te stellen waaronder kleuren overvloeien en overgaan.
- Aanwijsgrootte: Sleep de schuifregelaar om het gebied te wijzigen dat op het effect reageert wanneer een bezoeker de achtergrond van het onderdeel aanwijst. Als je het gebied vergroot, wordt het effect zichtbaarder, terwijl door het te verkleinen het gebied gefocust blijft.
- Ruis: Sleep de schuifregelaar om het noise-niveau te bepalen. Door de noise te verhogen ziet het effect er meer getextureerd en vervormd uit.
- Aanwijssnelheid: Sleep de schuifregelaar om te bepalen hoe snel de beweging de muis volgt wanneer een bezoeker de achtergrond van het onderdeel aanwijst.
- Ripple uitrekken: Sleep de schuifregelaar om de breedte van de ripples aan te passen, waardoor ze uitzetten of samentrekken.
- Intensiteit: Sleep de schuifregelaar om de kracht van het effect te bepalen. Als je de intensiteit verhoogt, worden de ripples dramatischer en gemakkelijker te zien.
- Noise: Sleep de schuifregelaar om het noise-niveau te bepalen. Door de noise te verhogen ziet het effect er meer getextureerd en vervormd uit.
- Snelheid automatisch afspelen: Sleep de schuifregelaar om de snelheid te bepalen waarmee de ripples bewegen.
Let op: De beschikbare instellingen kunnen variëren afhankelijk van de trigger(s) die je kiest.
- Trigger: Selecteer een trigger of meerdere triggers om het effect te activeren: automatisch afspelen, muisbeweging of scrollen. Voeg meer triggers toe door op het Toevoegen-pictogram te
 klikken en verwijder een trigger door ernaast op het Verwijderen-pictogram
klikken en verwijder een trigger door ernaast op het Verwijderen-pictogram  te klikken.
te klikken.

- Kleuren: Kies de kleuren die het gesplitste effect creëren: Alle, Groen en magenta, enzovoort. Deze kleuren verschijnen als gefragmenteerde lagen bovenop de achtergrond van de onderdeel.
- Kanaal-offset: Sleep de schuifregelaar om de uitlijning van de kleurkanalen aan te passen. Het verhogen van de offset scheidt en vervaagt de kleuren, waardoor een intenser en psychedelisch effect ontstaat.
- Hoek: Sleep de schuifregelaar om de hoek in te stellen waaronder kleuren binnen het effect worden gedraaid.
- Aanwijsgrootte: Sleep de schuifregelaar om het gebied te wijzigen dat op het effect reageert wanneer een bezoeker de achtergrond van het onderdeel aanwijst. Als je het gebied vergroot, wordt het effect zichtbaarder, terwijl door het te verkleinen het gebied gefocust blijft.
- Ruis: Sleep de schuifregelaar om het noise-niveau te bepalen. Door de noise te verhogen ziet het effect er meer getextureerd en vervormd uit.
- Aanwijssnelheid: Sleep de schuifregelaar om te bepalen hoe snel de beweging de muis volgt wanneer een bezoeker de achtergrond van het onderdeel aanwijst.
- Snelheid automatisch afspelen: Sleep de schuifregelaar om de snelheid te bepalen waarmee de kleuren bewegen.
Een WebGL-effect verwijderen
Je kunt een WebGL-effect dat je eerder aan de achtergrond van een onderdeel hebt toegevoegd altijd verwijderen.
Om een WebGL-effect te verwijderen:
- Selecteer het betreffende onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik naast het WebGL-effect op het Meer acties-pictogram
 .
. - Selecteer Verwijderen.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over WebGL-effecten in de Studio Editor.
Werken WebGL-effecten op touchscreen-apparaten?
Sommige WebGL-effecten vereisen een muiscursor, zodat ze niet verschijnen op touchscreen-apparaten:
- Noisy track, RGB-orb en Liquify kunnen alleen worden getriggerd door muisbeweging. In dit geval kun je overschakelen naar een ander effect om het probleem op te lossen.
- In Slitscan en RGB-split kies je wat het effect activeert. Als muisbeweging je enige trigger is, is het effect uitgeschakeld op touchscreen-apparaten. Om het effect te laten verschijnen, voeg je nog een trigger toe (bijvoorbeeld: Automatisch afspelen).
- Het Ripples-effect is ingesteld om automatisch af te spelen op elk apparaat, dus het verschijnt op aanraakschermen zonder actie van jouw kant.
Waarom is de optie om WebGL-effecten toe te voegen grijs in mijn editor?
Er kunnen verschillende redenen zijn:
- Mogelijk heb je een GIF-achtergrond toegevoegd, die geen WebGL-effecten ondersteunt.
- Mogelijk heb je je media-achtergrond ingesteld op Tegels (onder Pasopties).
Om de aanpassing van de achtergrond te wijzigen:
- Selecteer het betreffende onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Scrol omlaag naar Pasopties onder Ontwerp.
- Selecteer Origineel formaat of Opvullen.

 .
.
 .
.
 .
. 
 .
.
 .
. 
 .
. .
.


 klikken en verwijder een trigger door ernaast op het Verwijderen-pictogram
klikken en verwijder een trigger door ernaast op het Verwijderen-pictogram  te klikken.
te klikken.