Studio Editor: Een Rive-animatie toevoegen en instellen
5 min
In dit artikel
- Stap 1 | Voeg het Rive-element toe
- Stap 2 | Pas het Rive-element aan
- Veelgestelde vragen
Voeg Rive-animaties toe om de website van je klant te verbeteren met rijke, interactieve en boeiende ervaringen. Met behulp van onze naadloze integratie kun je vooraf ontworpen elementen uit de community van Rive of je eigen Rive-ontwerpen opnemen.
Nadat je het Rive-bestand hebt geüpload, kun je het direct in de editor aanpassen: pas de pasvorm aan, kies een specifiek artboard en state machine, stel de animatie in om automatisch af te spelen en meer. Dit geeft je de flexibiliteit om dynamische ervaringen te creëren die bezoekers boeien en je projecten naar een hoger niveau te tillen.

Nieuw bij Rive?
Ga naar Rive Docs om te lezen hoe je het platform kunt gebruiken om animaties te ontwerpen.
Stap 1 | Voeg het Rive-element toe
Ga aan de slag door het Rive-element toe te voegen vanuit het Elementen toevoegen-paneel. Vervolgens kun je de standaardanimatie wijzigen naar je Rive-bestand zodat het element deze weergeeft.
Voordat je begint:
We raden aan het Rive-bestand van tevoren te uploaden naar de Media Manager van de website, zodat het klaar is om te worden geïntegreerd. Je kunt het echter ook ter plaatse uploaden tijdens het instellen van het element.
Om het Rive-element toe te voegen:
- Ga naar je editor.
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Media.
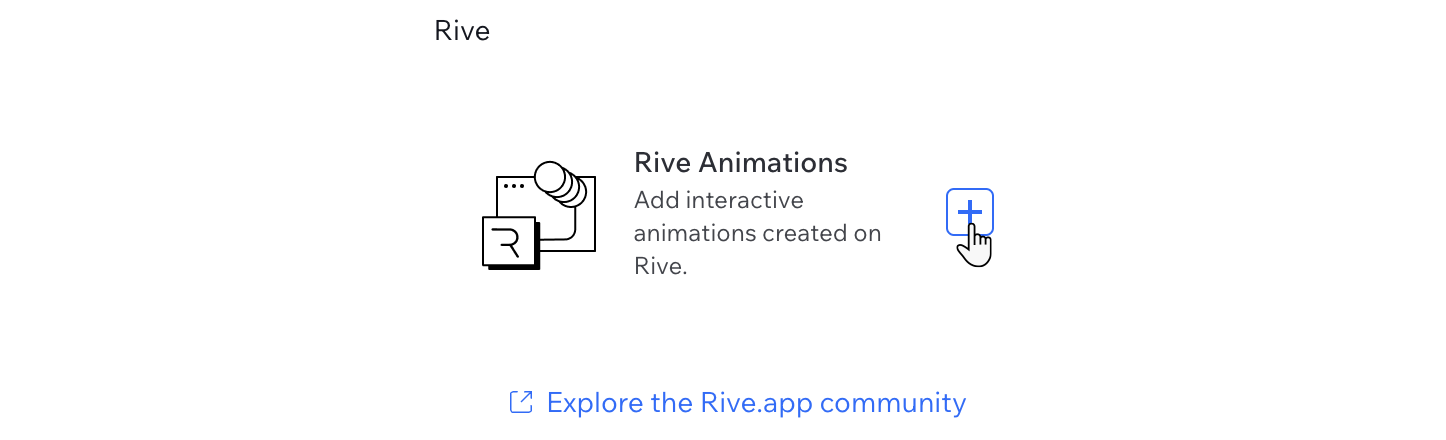
- Klik op Rive.
- Klik naast Rive-animaties op het Toevoegen aan website-pictogram
 .
.

- Upload het Rive-bestand:
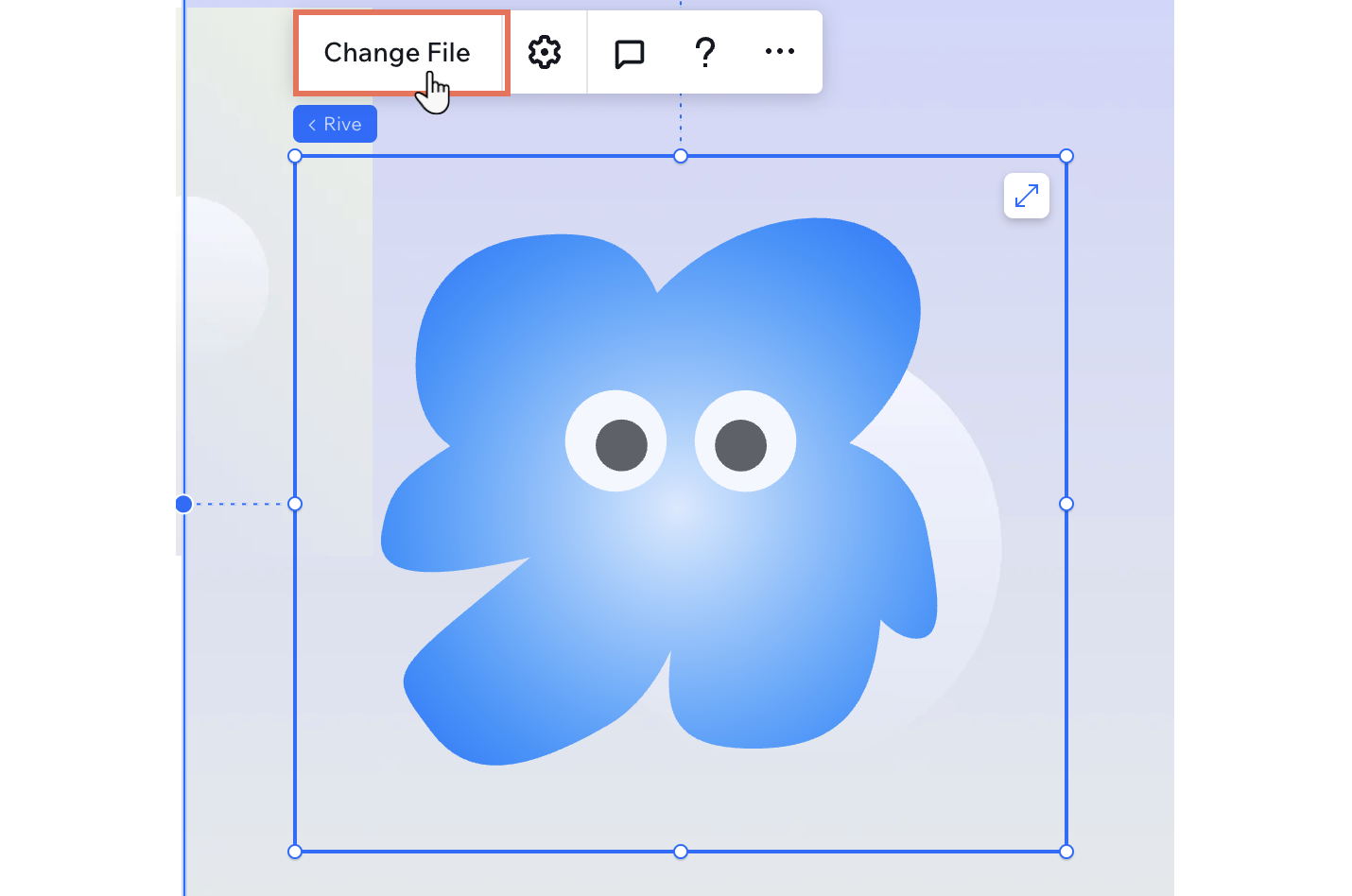
- Klik op Bestand wijzigen.
- (In de Media Manager) Selecteer het betreffende .riv-bestand of klik op + Media uploaden om het meteen toe te voegen.
- Klik op Toevoegen aan pagina.

Stap 2 | Pas het Rive-element aan
Verfijn je Rive-animatie om ervoor te zorgen dat deze perfect overeenkomt met de visie van je klant en het ontwerp van de website. Van het selecteren van een specifiek artboard tot het aanpassen van uitlijning en afspeelinstellingen, je hebt volledige controle over hoe de animatie integreert in de website.
Met breekpunten werken:
Standaard zijn de instellingen van je Rive-animatie van toepassing op alle breekpunten.
Om het Rive-element aan te passen:
- Selecteer het Rive-element in je editor.
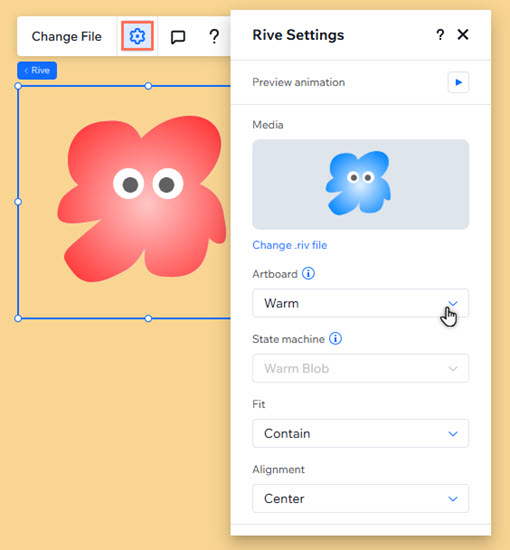
- Klik op het Instellingen-pictogram
 en pas de volgende instellingen aan:
en pas de volgende instellingen aan:
- Media: Klik op .riv-bestand wijzigen om een ander bestand te selecteren of te uploaden.
- Artboard: Als je Rive-bestand meerdere artboards bevat (dat wil zeggen: individuele canvassen), kun je degene die je in dit element wilt weergeven selecteren.
- State machine: Als je Rive-bestand meerdere state machines bevat (dat wil zeggen: combinaties van meerdere animaties), kun je degene selecteren die je door dit element wilt laten afspelen.
- Passend: Selecteer de aanpassing van de animatie binnen het begrenzingsvak van het element (bijvoorbeeld: omslag, opvulling, enzovoort)
- Uitlijning: Kies een uitlijning voor de animatie binnen het begrenzingsvak van het element (bijvoorbeeld: midden, linksonder, enzovoort).
- Automatisch afspelen: Klik op de schakelaar om te beslissen of de animatie automatisch wordt afgespeeld.
- Touch scroll inschakelen: Schakel de schakelaar in om scrollgedrag nog steeds toe te staan op apparaten met touchscreen. Wanneer bezoekers het Rive-element tikken of slepen, activeert dit het scrollgedrag. Anders kan scrollgedrag standaard worden voorkomen bij aanraak- / sleep-acties.
- Toegankelijkheid: Voer een toegankelijke naam in om een korte beschrijving van de animatie te geven. Als het element decoratief is (dat wil zeggen: het heeft geen toegankelijke naam nodig), schakel je het selectievakje naast Deze animatie is decoratief in, heeft geen beschrijving nodig.
- (Optioneel) Gebruik de sleepgrepen van het element om het formaat te wijzigen.
Tip: Rive-animaties worden opgenomen in het begrenzingskader van het element.
Klik op Voorbeeld van animatie om de animatie rechtstreeks op het canvas te zien.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Welke bestandsindeling heb ik nodig voor Rive-animaties?
Kan ik meerdere Rive-animaties aan mijn pagina toevoegen?
Wat moet ik doen als mijn animatie niet correct wordt weergegeven?
Hoe kan ik mijn animatie responsief maken?
Kan ik het responsieve gedrag dat ik voor Rive heb ingesteld gebruiken?


