Studio Editor: Een HTML iFrame-element toevoegen
3 min
In dit artikel
- Code of een website embedden
- De grootte van de weergegeven inhoud aanpassen
- Richtlijnen en beperkingen
- Richtlijnen
- Beperkingen
Geef visuele inhoud van externe servers en andere bronnen weer in een HTML iFrame. Maak een weerwidget, een aandelenwidget, een kalender of een ander aangepast element dat in je opkomt. Je kunt een codefragment of een externe URL embedden.

Code of een website embedden
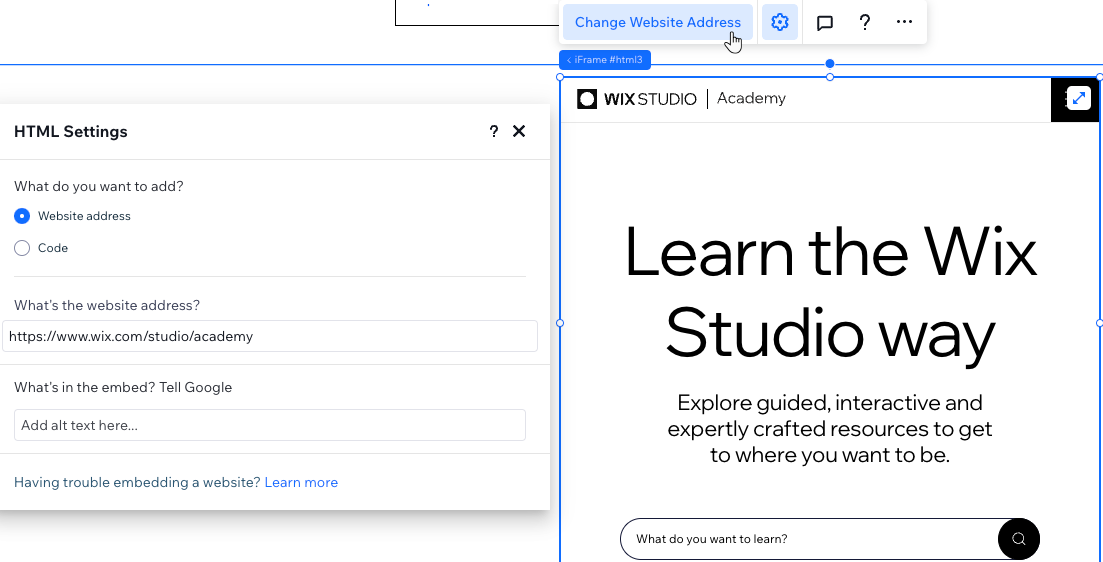
Voeg rechtstreeks vanuit het Elementen toevoegen-paneel een iFrame toe aan de website van je klant. Kies of je code of een website wilt embedden en plak je code / het webadres zodat het in het iFrame verschijnt.
Belangrijk:
Zorg ervoor dat je onze richtlijnen en beperkingen leest voordat je je code embedt.
Om een HTML iFrame toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Embed en Social.
- Selecteer een element om het aan de pagina toe te voegen en volg de relevante stappen hieronder:
Code embedden
Een website embedden

De grootte van de weergegeven inhoud aanpassen
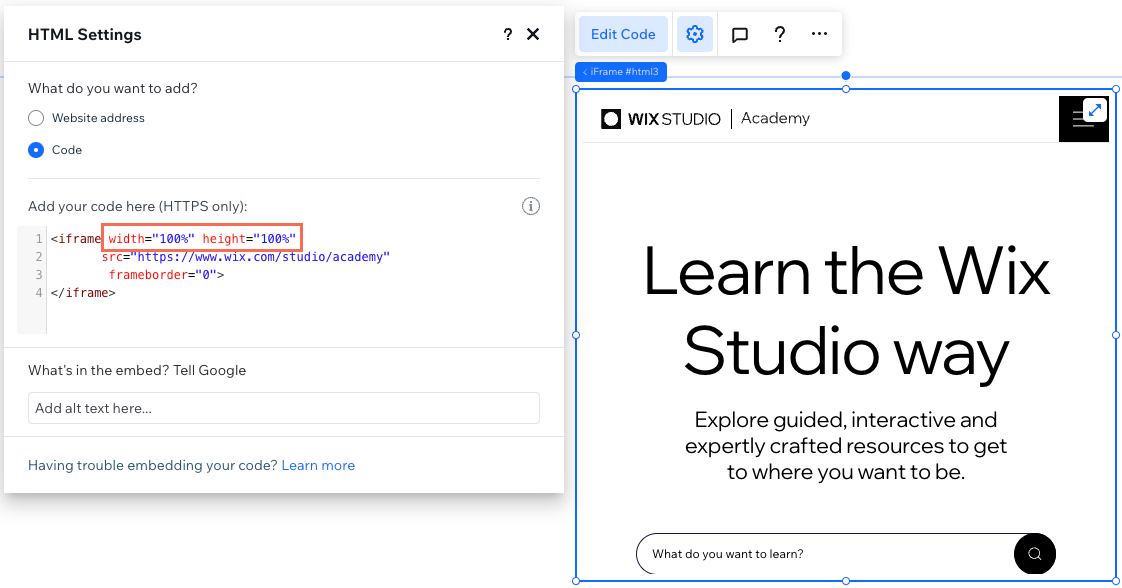
Embedded elementen bevatten vaak een vooraf gedefinieerde breedte en hoogte in pixels, gedefinieerd door de dienst waarvan ze zijn verkregen, zoals in het onderstaande voorbeeld:
1
2Deze instellingen kunnen de inhoud mogelijk bijsnijden als de iFrame-container (op het canvas) kleiner is dan 560 px * 315 px. Om ervoor te zorgen dat de inhoud niet wordt bijgesneden, vervang je de px-waarden door procentuele eenheden en stel je ze in op 100%, zoals hieronder weergegeven:
1
2
Richtlijnen en beperkingen
Lees de volgende richtlijnen en beperkingen om te leren hoe je code correct kunt embedden in het HTML iFrame, of het nu een websiteadres of aangepaste code is.
Richtlijnen
- Zorg ervoor dat je code HTTPS bevat, niet HTTP, anders wordt deze niet weergegeven op je live website.
- Zorg er altijd voor dat de code die je embed up-to-date en HTML5-compatibel is. De meeste browsers geven pagina's en scripts niet correct weer als ze zijn geschreven met oudere versies van HTML.
- HTML-code bevat de kernelementen van de pagina, maar de ontwerpinstellingen en andere complexe functionaliteiten worden meestal afzonderlijk opgeslagen. Daarom werken sommige elementen mogelijk niet of zien ze er niet hetzelfde uit als de relevante elementen niet als verwijzing in de HTML-code zijn opgenomen, bijvoorbeeld de CSS- en JS-bestanden.
- Als je niet zeker weet hoe je het target-attribuut moet gebruiken, lees er dan hier meer over of neem contact op met de maker van de code.
Beperkingen
Code binnen het HTML-element wordt op de website van je klant weergegeven in een iFrame met sandbox. Het gebruik van een sandbox beschermt bezoekers tegen mogelijke bijwerkingen van aangepaste code.
Gewoonlijk blokkeert een iFrame met sandbox het volgende:
- Het gebruik van browser-API's
- Inhoud die gebruikt maakt van plug-ins (via
- Automatisch getriggerde functies (zoals het automatisch afspelen van een video of het automatisch focussen van een formulierbeheer)
We hebben echter de volgende mogelijkheden voor je aangepaste code opnieuw ingeschakeld volgens de W3C-specificaties:
Sandbox | Beschrijving: |
|---|---|
allow-same-origin | Schakelt websitescripts/inhoud van derden opnieuw in |
allow-forms | Schakelt het indienen van formulieren opnieuw in |
allow-popups | Schakelt pop-ups opnieuw in |
allow-scripts | Schakelt aangepaste JavaScript-code opnieuw in |
allow-pointer-lock | Schakelt het pakken van de cursor opnieuw in |

