Studio Editor: Een dia-repeater toevoegen en aanpassen
6 min
In dit artikel
- Een dia-repeater toevoegen en instellen
- Dia's beheren
- De instellingen van de diavoorstelling aanpassen
- De dia-repeater ontwerpen
- De navigatieknoppen aanpassen
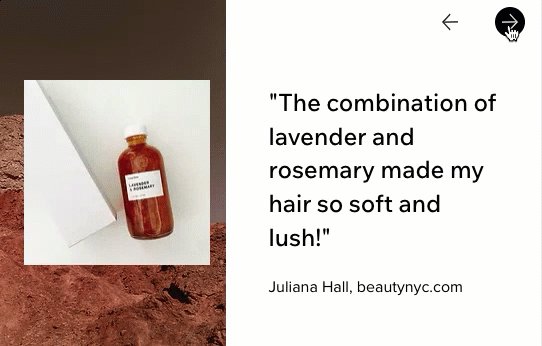
Met een dia-repeater kun je veel sneller interactieve diavoorstellingen maken voor de website van je klant. Het ontwerp en de indeling worden herhaald over de dia's, maar de inhoud verschilt per dia. Dit helpt een consistent uiterlijk in de diavoorstelling te behouden, zonder elke dia helemaal opnieuw te hoeven ontwerpen.
Wat wordt er precies herhaald op alle dia's?

Een dia-repeater toevoegen en instellen
Kies uit onze verschillende ontwerpen voor diavoorstellingen om aan de slag te gaan. Nadat je een van de diavoorstellingen aan de pagina hebt toegevoegd, kun je naar behoefte elementen toevoegen, verplaatsen of verwijderen.
Let op:
Wanneer je elementen toevoegt aan of verwijdert van één dia, heeft dit ook invloed op de andere dia's.
Om een dia-repeater toe te voegen en in te stellen:
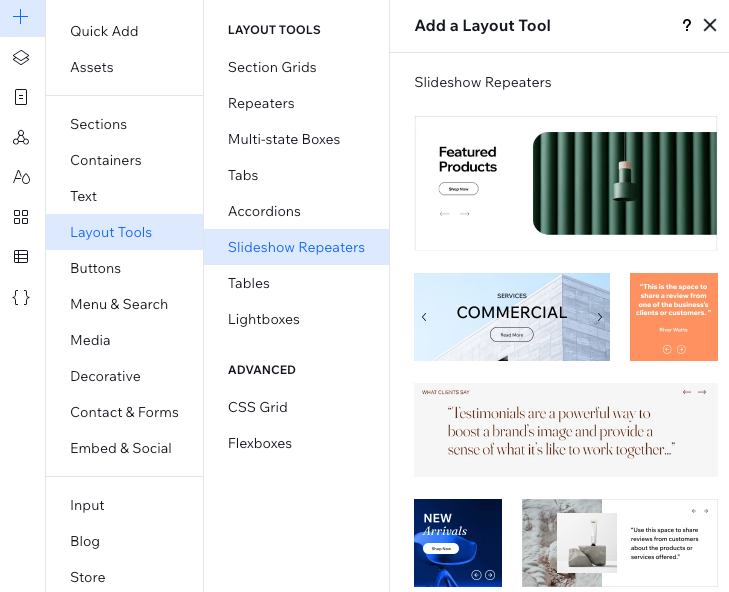
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Dia-repeater.
- Sleep een ontwerp dat je leuk vindt naar de pagina.
- Pas de inhoud van de diavoorstelling aan de behoeften van je klant aan:
- Klik op elementen (bijvoorbeeld de tekst of afbeeldingen) om ze aan te passen.
- Voeg meer elementen toe aan de dia's.
- Verwijder elementen die je niet nodig hebt.
- Koppel de elementen aan het CMS (Content Management System).

Dia's beheren
Bovenaan het Inspector-paneel kun je het huidige aantal items (dia's) zien en de optie om ze afzonderlijk te beheren.
Je kunt items dupliceren om meer dia's toe te voegen of dia's met irrelevante inhoud verwijderen.

Om de dia's te beheren:
- Selecteer de dia-repeater.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Klik bovenaan de Inspector op Beheren.
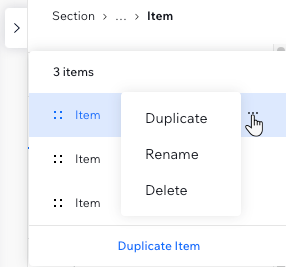
- Wijs het relevante item (de dia) aan en klik op het Meer acties-pictogram
 .
. - Kies wat je dan wilt doen: Dupliceren, Naam wijzigen of Verwijderen.
Tip: Als je de naam van een dia wijzigt, worden de andere dia's in deze diavoorstelling automatisch hernoemd.

De instellingen van de diavoorstelling aanpassen
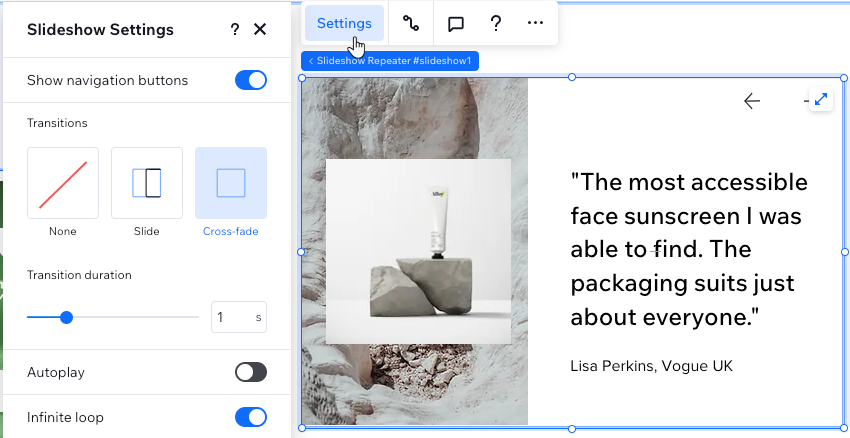
Laat de diavoorstelling zich precies zo gedragen als je wilt. Je kunt de navigatieknoppen weergeven of verbergen, de diavoorstelling instellen om automatisch af te spelen, een overgang tussen dia's toevoegen en meer.
Om de instellingen van de diavoorstelling aan te passen:
- Selecteer de dia-repeater.
- Klik op Instellingen.
- Kies wat je dan wilt doen:
- Navigatieknoppen weergeven: Klik op de schakelaar om de navigatieknoppen weer te geven of te verbergen.
- Overgangen: Kies of je een overgangseffect tussen dia's wilt toepassen en pas de instellingen aan.
- Automatisch afspelen: Gebruik de schakelaar om de diavoorstelling automatisch af te spelen, geen bezoekersinteractie nodig.
- Tijd per item: Bepaal hoe lang een dia moet worden weergegeven voordat de diavoorstelling automatisch naar de volgende gaat.
- Pauzeren bij aanwijzen: Schakel dit in om de diavoorstelling te laten stoppen wanneer een bezoeker deze aanwijst. Zo kunnen ze zich zo concentreren op de inhoud.
- Pauze-/afspeelknop tonen: Schakel dit in om bezoekers toe te staan de diavoorstelling te pauzeren en af te spelen.
- Oneindige loop: Wanneer deze schakelaar is ingeschakeld, heeft de diavoorstelling geen 'einde'. Het gaat terug naar het begin.

De dia-repeater ontwerpen
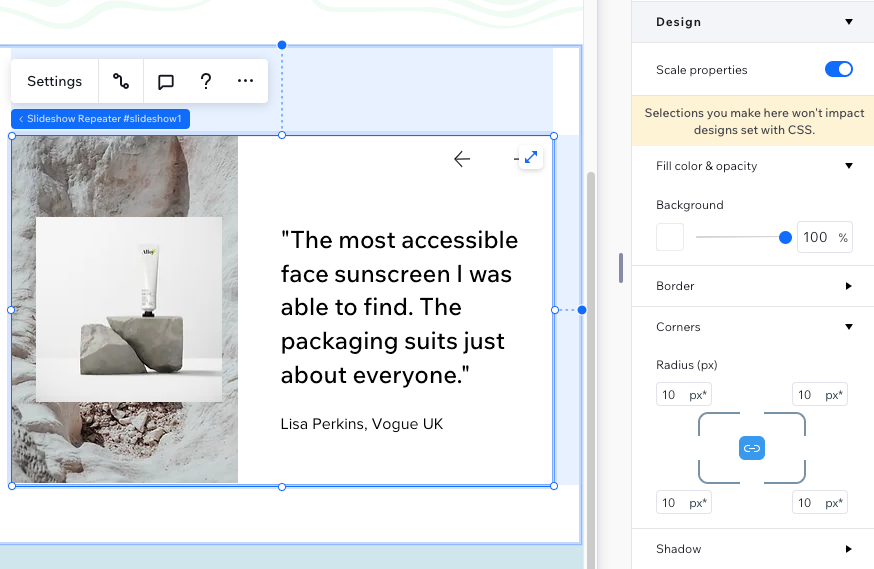
Personaliseer het uiterlijk van de repeater voor de diavoorstelling zodat deze past bij de stijl en de indeling van je website. Je kunt een achtergrondkleur toevoegen aan de dia's, de diavoorstelling omlijsten met een rand en schaduw toepassen om het op te laten vallen.
Om de repeater van de diavoorstelling te ontwerpen:
- Selecteer de dia-repeater.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Kies wat je dan wilt doen:
- Selecteer een achtergrondkleur voor de dia's en stel de dekking in.
- Voeg een rand toe om de diavoorstelling in te kaderen.
- Maak de hoeken van de diavoorstelling meer rond of rechthoekig.
- Voeg een schaduw toe achter de diavoorstelling.

Goed om te weten:
Je kunt de leesrichting van de diavoorstelling wijzigen aan de taal van de website. Klik op het Indeling-pictogram  en kies een optie in het paneel.
en kies een optie in het paneel.
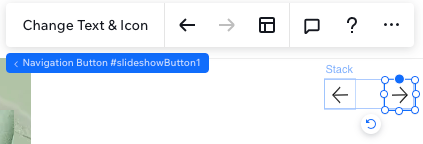
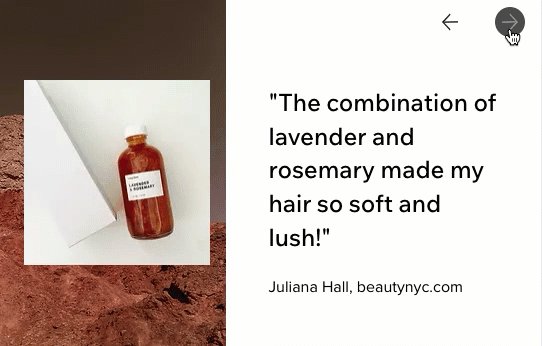
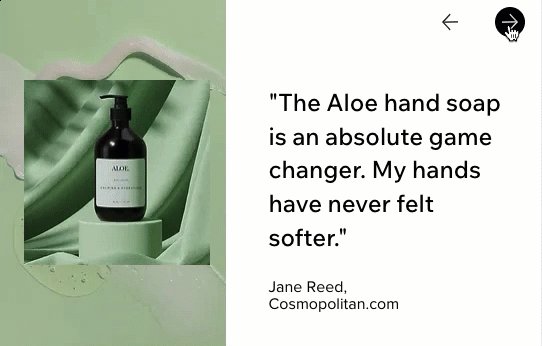
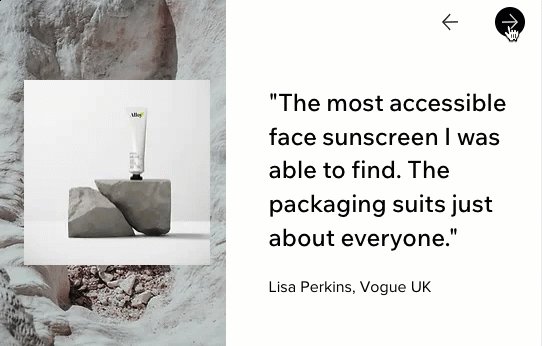
De navigatieknoppen aanpassen
Dia-repeaters worden geleverd met 2 ingebouwde knoppen waarmee bezoekers tussen dia's kunnen navigeren. Je kunt de pictogrammen vervangen, hun grootte aanpassen en nuttige tekst toevoegen naast de knoppen (zoals 'Vorige' of 'Volgende').
Je kunt de knoppen ook volledig verwijderen, zodat bezoekers niet terug of vooruit kunnen gaan. Ga naar het Instellingen-paneel om ze te verbergen.
Om de navigatieknoppen aan te passen:
- Selecteer de dia-repeater.
- Selecteer een navigatieknop.
Tip: Het maakt niet uit op welke dia je je bevindt, want de instellingen zijn van toepassing op alle dia's. - Klik op Tekst en pictogram wijzigen om het pictogram te vervangen en tekst aan de knop toe te voegen.