Studio Editor: Een accordeon toevoegen en aanpassen
5 min
In dit artikel
- Een Accordeon-element toevoegen
- Accordeon items toevoegen en beheren
- Kiezen hoe de accordeon opent en sluit
- Een accordeon ontwerpen
- De indeling van de accordeon aanpassen
Gebruik het Accordeon-element om een grote hoeveelheid inhoud in een kleine ruimte weer te geven. Doordat bezoekers items kunnen uit- en inklappen, kunnen ze gemakkelijk de informatie vinden die ze nodig hebben zonder door een lange lijst te hoeven scrollen.

Een Accordeon-element toevoegen
Selecteer een ontwerp dat je leuk vindt om aan de slag te gaan. Je kunt elk item in je accordeon personaliseren om de content van je klant te tonen. Voeg de elementen toe die je nodig hebt en organiseer ze zoals je wilt in de container.
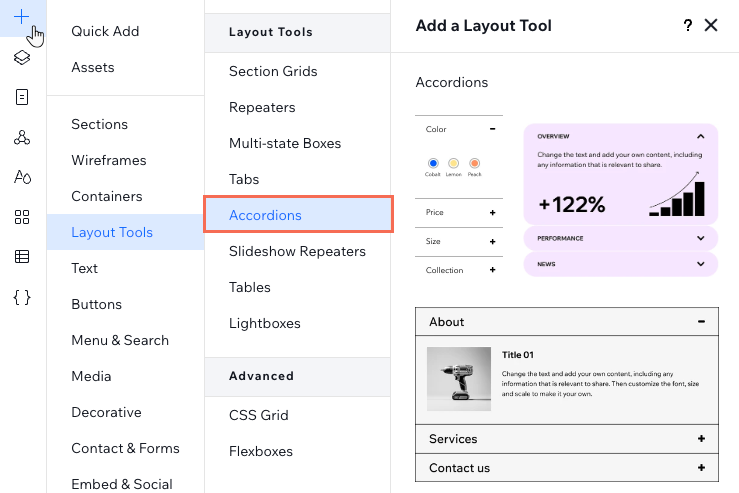
Om een Accordeon-element toe te voegen:
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Accordeon.
- Sleep een accordeon die je leuk vindt naar je pagina.
- Bewerk de inhoud van de accordeon-items:
- Selecteer het Accordeon-element dat je zojuist hebt toegevoegd.
- Klik op Items beheren.
- Klik op het item dat je wilt bewerken.
Tip: Dit opent het item op het canvas, zodat je kunt zien wat het momenteel laat zien. - Voeg de relevante elementen en informatie toe aan je item.

Accordeon items toevoegen en beheren
Beheer de items die in je Accordeon-element verschijnen. Je kunt meer items toevoegen voor de content van je klant, ze nieuwe titels geven en hun volgorde wijzigen.
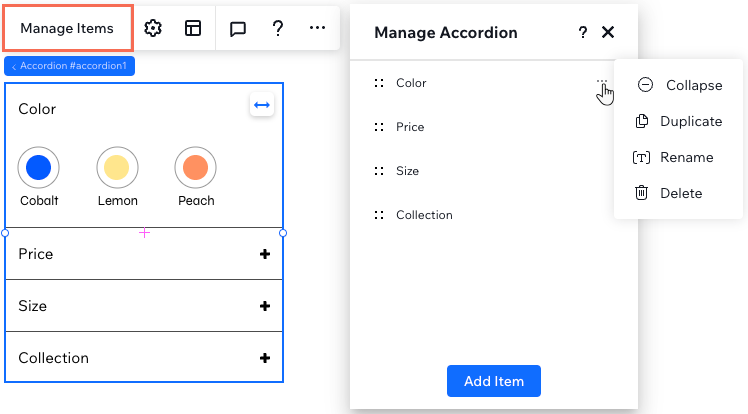
Om accordeon-items toe te voegen en te beheren:
- Selecteer het Accordeon-element.
- Klik op Items beheren.
- Wijs het item aan en klik op het Meer acties-pictogram
 .
. - Kies wat je met dit Accordeon-item wilt doen: Dupliceren, Naam wijzigen of Verwijderen.
Tips:
- Klik onderaan het paneel op Item toevoegen om een nieuw leeg item toe te voegen.
- Je kunt de volgorde van je items wijzigen. Houd het Opnieuw ordenen-pictogram
 naast een item ingedrukt en sleep het naar de gewenste locatie.
naast een item ingedrukt en sleep het naar de gewenste locatie.

Kiezen hoe de accordeon opent en sluit
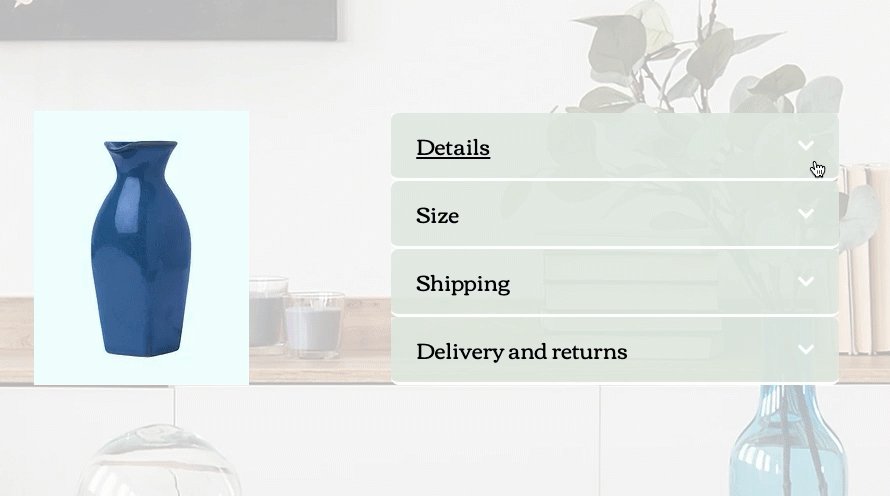
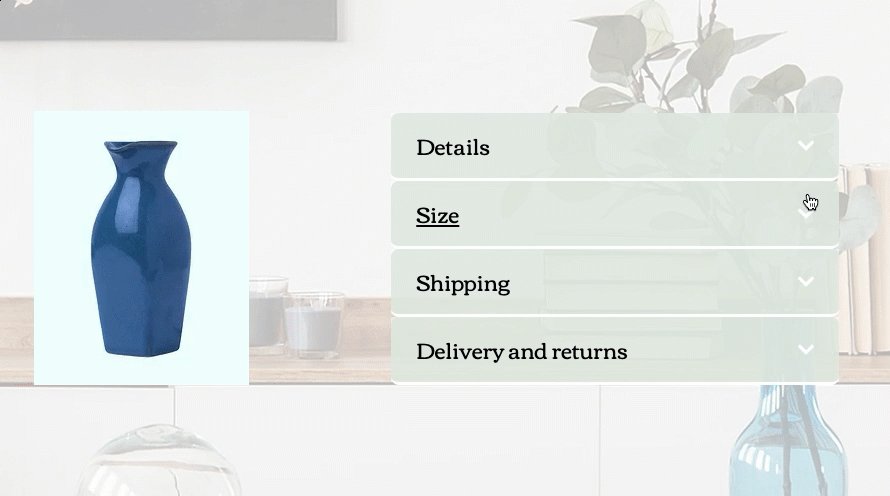
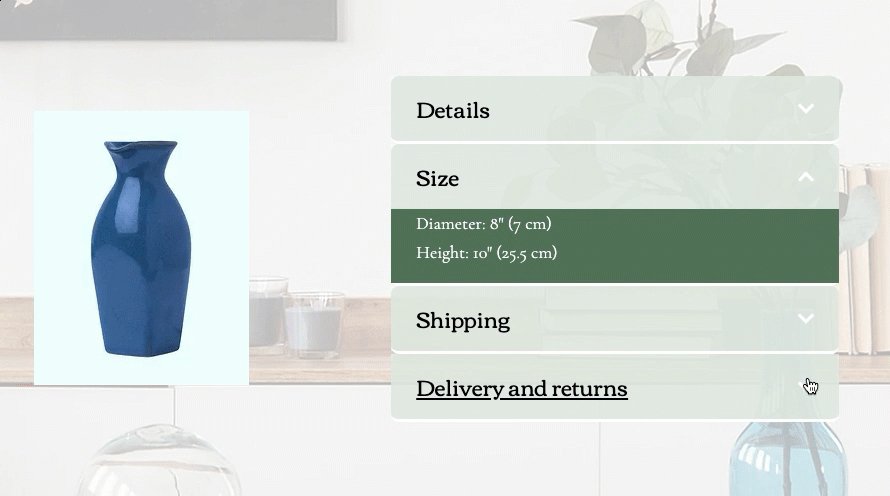
Bepaal hoe je accordeon eruitziet wanneer bezoekers de pagina laden. Je kunt alle items open hebben zodat de informatie gemakkelijk toegankelijk is, of gesloten voor een meer minimalistische look. Je kunt ook kiezen of bezoekers meerdere items tegelijk kunnen openen.
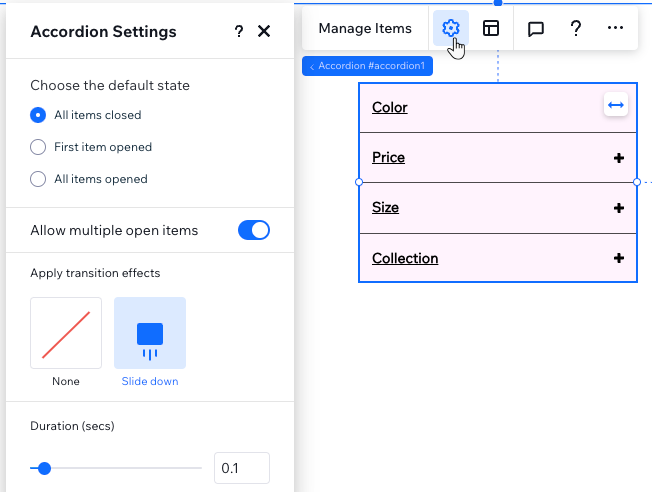
Om te kiezen hoe de accordeon opent en sluit:
- Selecteer het Accordeon-element.
- Klik op het Instellingen-pictogram
 .
. - Selecteer een optie onder Kies standaardweergave:
- Alle items gesloten: Bezoekers zien de items eerst gesloten. Ze kiezen welk item ze willen uitklappen om meer te lezen.
- Eerste item geopend: Bezoekers zien de inhoud van het bovenste item terwijl de andere items zijn gesloten.
- Alle items geopend: Bezoekers zien de inhoud van alle items wanneer de pagina wordt geladen.
- Klik op de Meerdere open items toestaan-schakelaar:
- Ingeschakeld: Bezoekers kunnen zoveel openstaande items hebben als ze willen in de accordeon.
- Uitgeschakeld: Bezoekers kunnen slechts één item tegelijk openen.
- (Optioneel) Pas een overgangseffect toe dat verschijnt wanneer bezoekers op een item klikken om het te openen.
Let op:
De optie om meerdere items te openen in de accordeon is niet beschikbaar als je Alle items geopend als standaardstatus kiest.

Een accordeon ontwerpen
Je kunt elk onderdeel van de accordeon zo ontwerpen dat het overeenkomt met de rest van je pagina. Pas de itemtitels aan, de containers die de inhoud van elk item tonen, of de volledige ruimte van een item (inclusief titel en container).
Om een accordeon te ontwerpen:
- Selecteer het Accordeon-element.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

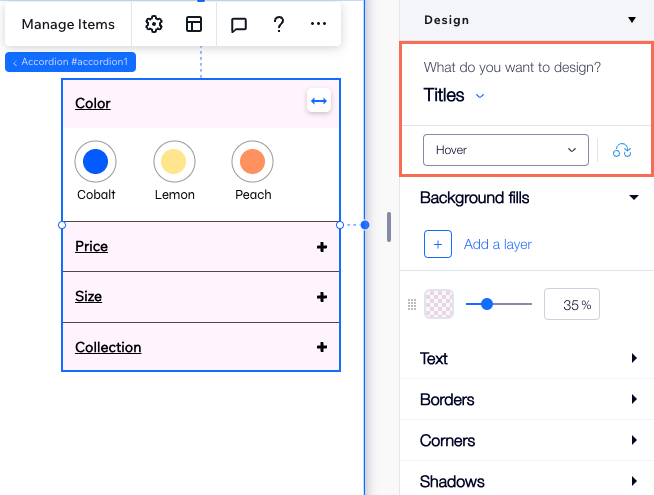
- Kies in de dropdown wat je wilt ontwerpen:
- Titels: Dit zijn de titels van je items. Je kunt de titels zo ontwerpen dat ze er anders uitzien wanneer bezoekers ze aanwijzen.
- Containers: Dit is de container die de inhoud van elk tabblad toont.
- Accordeon-items: Dit regelt de volledige ruimte van een item in je accordeon (inclusief titel en container).
- Gebruik de beschikbare opties om verschillende achtergronden, lettertypen, hoeken, randen en meer te kiezen.

De indeling van de accordeon aanpassen
Pas de indeling van het Accordeon-element aan jouw wensen aan. Je kunt de uitlijning, opvulling en positie van uw itemtitels kiezen, evenals het pictogram dat naast elke titel verschijnt.
Tip:
Je kunt een CSS-raster toepassen op elk afzonderlijk item om je pixel-perfecte indeling te maken.
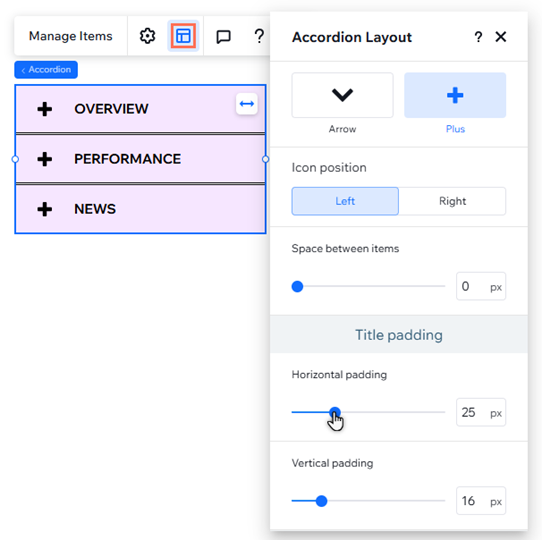
Om de indeling van de accordeon aan te passen:
- Selecteer het Accordeon-element.
- Klik op het Indeling-pictogram
 .
. - Pas de indeling van het Accordeon-element aan:
- Kies een pictogram: Selecteer het pictogram dat naast je itemtitels verschijnt: Pijl of Plus.
- Positie pictogram: Bepaal of het pictogram links of rechts van je titels wordt weergegeven.
- Ruimte tussen items: Sleep de schuifregelaar om de ruimte tussen items kleiner of groter te maken.
- Titelopvulling: Sleep de schuifregelaars om horizontale en verticale opvulling rond de itemtitels toe te voegen.
- Opmaak: Kies de richting en uitlijning van de accordeon-items.