Studio Editor: De visuele sitemap bewerken
6 min
In dit artikel
- Pagina's en onderdelen toevoegen
- Pagina's en onderdelen verplaatsen
- De paginastatus instellen
- De sitemap exporteren
- Veelgestelde vragen
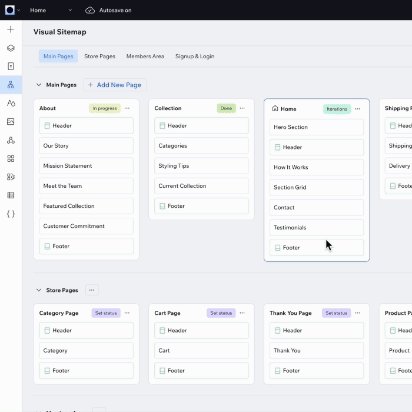
Deze visuele sitemap toont een high-level weergave van de website van je klant, inclusief alle pagina's en onderdelen. Het kan je helpen een beter perspectief te krijgen van de algehele structuur van de website, zodat je deze sneller kunt organiseren.

Wist je dat...
...het Visuele sitemap-paneel kan worden aangepast. Sleep het om het zo groot of klein te maken als je nodig hebt.
Pagina's en onderdelen toevoegen
Je kunt meer pagina's en onderdelen toevoegen terwijl je aan de sitemap van je klant werkt, en ze gemakkelijk verplaatsen.
Om een nieuwe pagina of onderdeel toe te voegen:
- Klik links in de editor op Visuele sitemap
 .
. - Kies wat je wilt toevoegen:
- Pagina:
- Klik op + Nieuwe pagina.
- Selecteer het relevante paginatype: lege pagina of een dynamische pagina.
- (Optioneel) Sleep de nieuwe pagina naar de relevante locatie op de sitemap.
- Onderdeel:
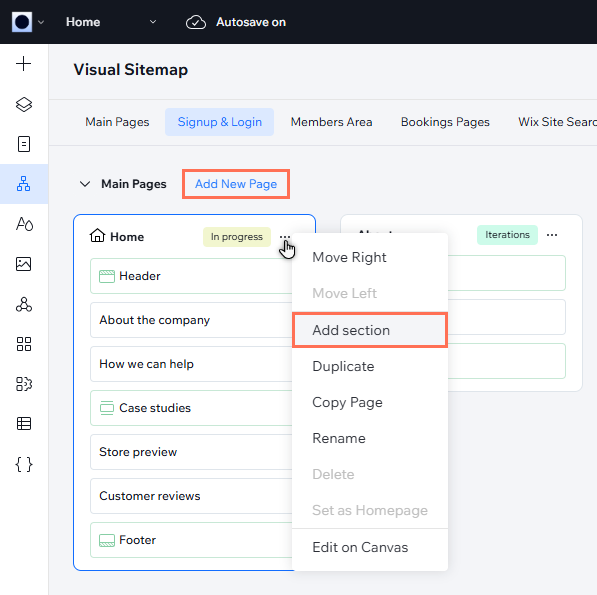
- Klik naast de betreffende paginanaam op het Meer acties-pictogram
 .
. - Selecteer het type onderdeel: algemene onderdelen, een leeg onderdeel of een van je Master-onderdelen.
- (Optioneel) Sleep het nieuwe onderdeel naar de relevante locatie op de sitemap.
- Klik naast de betreffende paginanaam op het Meer acties-pictogram
- Pagina:
- (Optioneel) Begin met het ontwerpen van de pagina of het onderdeel op het canvas:
- Klik naast de nieuwe pagina of het nieuwe onderdeel op het Meer acties-pictogram
 .
. - Selecteer Op canvas bewerken.
- Klik naast de nieuwe pagina of het nieuwe onderdeel op het Meer acties-pictogram
Tip:
Als je AI hebt gebruikt om deze website te genereren, kun je AI pagina's en onderdelen voor je laten maken, gevuld met relevante inhoud.
- Pagina: Selecteer Genereren bij het toevoegen van de nieuwe pagina. Beschrijf de inhoud die moet worden weergegeven.
- Onderdeel: Schakel Wireframes en inhoud genereren in bij het toevoegen van het nieuwe onderdeel.

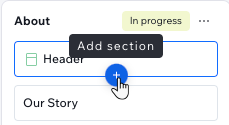
Je kunt ook een bestaand onderdeel aanwijzen en op het Onderdeel toevoegen-pictogram  klikken.
klikken.
 klikken.
klikken.
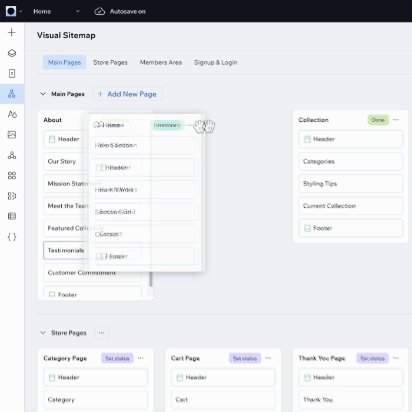
Pagina's en onderdelen verplaatsen
Met de visuele sitemap kun je moeiteloos pagina's en onderdelen herschikken, waardoor de flexibiliteit en het teamwerk bij het definiëren van de websitestructuur worden verbeterd. Gebruik slepen en neerzetten om pagina's en onderdelen vrij over de sitemap te verplaatsen, of verplaats ze 1 plek naar links of rechts (pagina) / omhoog of omlaag (onderdeel).
Om een pagina of onderdeel te verplaatsen:
- Klik links in de editor op Visuele sitemap
 .
. - Kies hoe je de pagina of het onderdeel wilt verplaatsen:
- Slepen en neerzetten: Sleep pagina's en onderdelen naar waar je ze nodig hebt. Je kunt indien nodig onderdelen tussen pagina's verplaatsen.
- Per 1 verplaatsen:
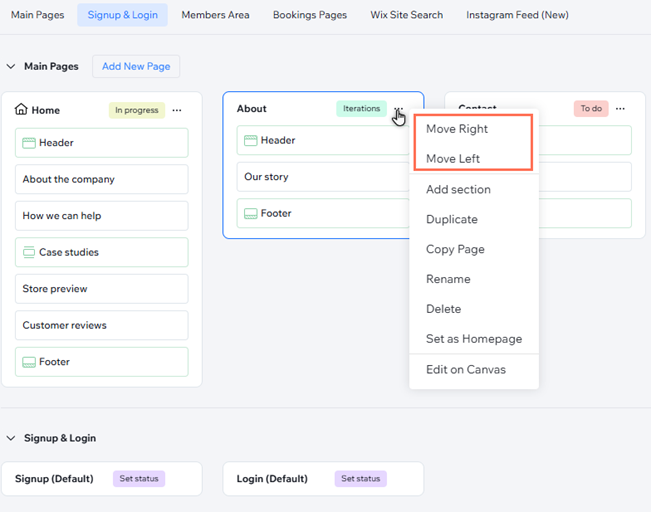
- Klik naast de pagina of het onderdeel op het Meer acties-pictogram
 .
. - Selecteer Naar rechts / Links / Omhoog / Omlaag.
- Klik naast de pagina of het onderdeel op het Meer acties-pictogram

De paginastatus instellen
Je kunt voor elke pagina een status instellen om je voortgang erop aan te geven. Dit is vooral handig voor teams die samenwerken aan een website, zodat iedereen op de hoogte blijft van waar de zaken ervoor staan.
Om de paginastatus in te stellen:
- Klik links in de editor op Visuele sitemap
 .
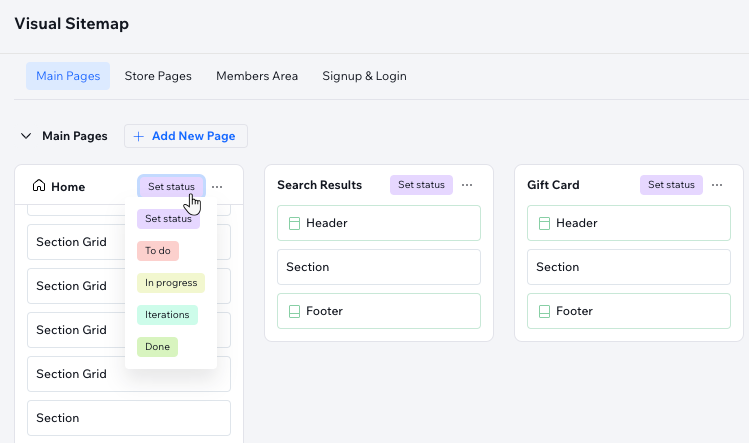
. - Klik naast de betreffende pagina op Status instellen.
- Markeer de pagina als Gestart, Klaar, enzovoort.

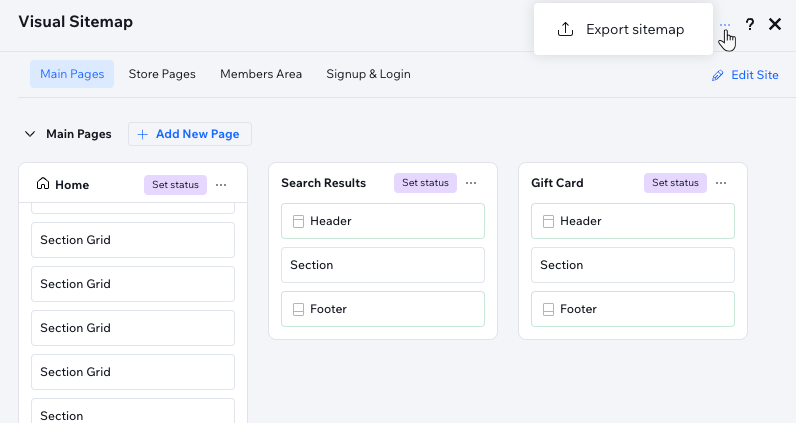
De sitemap exporteren
Deel de sitemap met je klant. Dit is een goede manier om ervoor te zorgen dat ze de structuur goedkeuren voordat ze verder gaan met het ontwerpproces.
Om de sitemap te exporteren:
- Klik links in de editor op Visuele sitemap
 .
. - Klik bovenaan op het Meer acties-pictogram
 .
. - Selecteer Sitemap exporteren.
Tip: Hiermee wordt een JPEG-bestand met de sitemap gedownload.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Toont het Visuele sitemap-paneel alle breekpunten van websites?
Hoe ziet de geëxporteerde sitemap eruit?
Heeft het opnieuw ordenen van pagina's invloed op het websitemenu?
Worden ze ook opnieuw geordend op het canvas bij het verplaatsen van onderdelen?


