Studio Editor: Breekpunten beheren
4 min
In dit artikel
- Website-breekpunten bekijken
- Een nieuw breekpunt toevoegen
- Bestaande breekpunten bewerken
- Een breekpunt verwijderen
Met de Studio Editor kun je volledig responsieve websites maken die zich aanpassen aan verschillende breekpunten. Breekpunten zijn de punten waarop het ontwerp wordt aangepast, zodat bezoekers altijd de best mogelijke versie van de website van je klant te zien krijgen, vanaf elk apparaat.
Definieer de relevante breekpunten voor elke pagina en Master-onderdeel en pas het ontwerp dienovereenkomstig aan.
Meer weten?
Lees meer over het ontwerpen over meerdere breekpunten in.
Website-breekpunten bekijken
Standaard wordt de Studio Editor geleverd met de meest voorkomende breekpunten op basis van gebruikersverkeer (mobiel, tablet en desktop). Onze uitgelichte breekpunten bestrijken een breed scala aan schermformaten, maar je kunt ze naar behoefte definiëren en aanpassen.
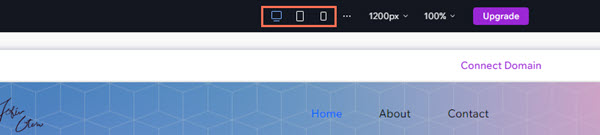
Bovenaan de Editor zie je drie standaard breekpunten. Klik op de breekpunten om de weergave te openen en te beginnen met het aanpassen van de pagina of het Master-onderdeel.

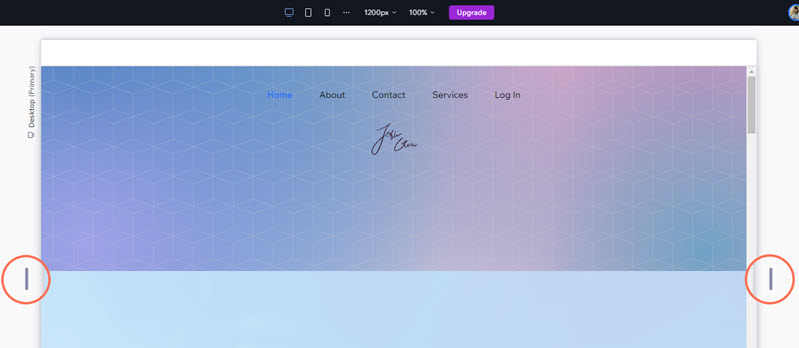
Je kunt ook tussen breekpunten wisselen door de grepen aan de linker- en rechterkant van het canvas te slepen:

Tip:
Navigeer snel naar de max-waarde van een specifiek breekpunt door op de grepen te dubbelklikken.
Een nieuw breekpunt toevoegen
Misschien wil je een pagina ontwerpen voor een specifieke grootte die niet is opgenomen in de standaard breekpunten. Je kunt een breekpunt met een aangepast formaat toevoegen vanuit het paneel.
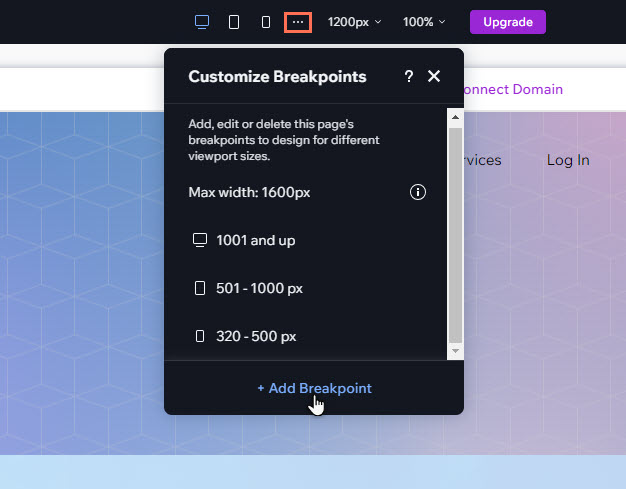
Om een nieuw breekpunt toe te voegen:
- Selecteer de pagina of het Master-onderdeel waaraan je werkt.
- Klik naast de breekpunten in de bovenste balk van de Editor op het Breekpunten aanpassen
.
- Klik op Breekpunt toevoegen.
- Voer de pixels voor je breekpunt in.
- Klik op Klaar.
Let op:
Je kunt maximaal 6 verschillende breekpunten definiëren voor elke pagina/master-onderdeel op je website.

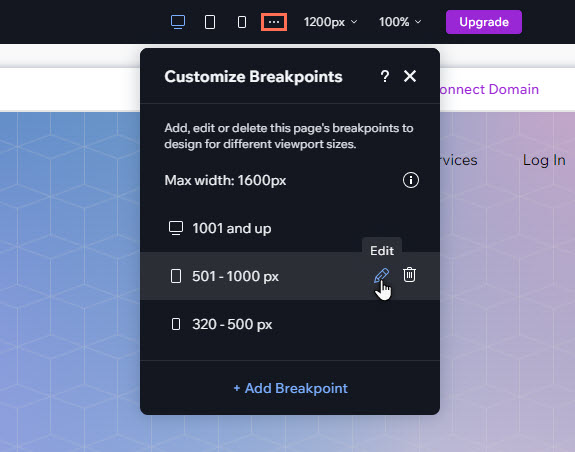
Bestaande breekpunten bewerken
Wijzig de grootte van de bestaande breekpunten in je Editor om de websitebehoeften van je klant aan te passen.
Om een breekpunt te bewerken:
- Selecteer de pagina of het Master-onderdeel waaraan je werkt.
- Klik naast de breekpunten in de bovenste balk van de Editor op het Breekpunten aanpassen
.
- Wijs het relevante breekpunt aan en klik op het Bewerken-pictogram
.
- Voer de pixels van je breekpunt in.
- Klik op Klaar.

Een breekpunt verwijderen
Je klant wil misschien niet dat zijn of haar website ontworpen is voor een bepaalde schermgrootte. Als dat het geval is, kun je het relevante breekpunt indien nodig verwijderen. Hiermee worden ook alle indelings- en ontwerpeigenschappen voor het breekpunt verwijderd.
Belangrijk:
Wanneer je een breekpunt verwijdert, verandert dit het px-bereik van de andere breekpunten om de lege ruimte te vullen. Hierdoor kan je ontwerp minder responsief maken voor verschillende viewports.
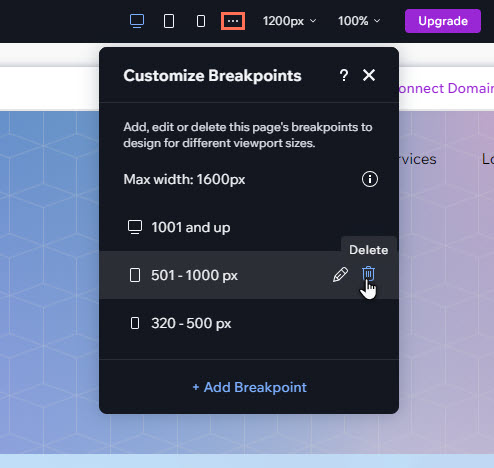
Om een breekpunt te verwijderen:
- Selecteer de pagina of het Master-onderdeel waaraan je werkt.
- Klik naast de breekpunten in de bovenste balk van de Editor op het Breekpunten aanpassen
.
- Wijs het relevante breekpunt aan.
- Klik op het Verwijderen-pictogram
.
Let op:
De website moet ten minste één breekpunt hebben. Om deze reden is het niet mogelijk om het bovenste breekpunt uit de lijst te verwijderen.