Studio Editor: Doorlopende tekst toevoegen en aanpassen
Leestijd 4 minuten
Verbeter moeiteloos de betrokkenheid van gebruikers met doorlopende tekst. Dit trekt direct de aandacht, geeft inhoud dynamisch weer, en vereist geen code.

In dit artikel lees je hoe je:
Met breekpunten werken:
De tekst en de ontwerpinstellingen die je kiest, zijn automatisch van toepassing op alle breekpunten.
Doorlopende tekst toevoegen
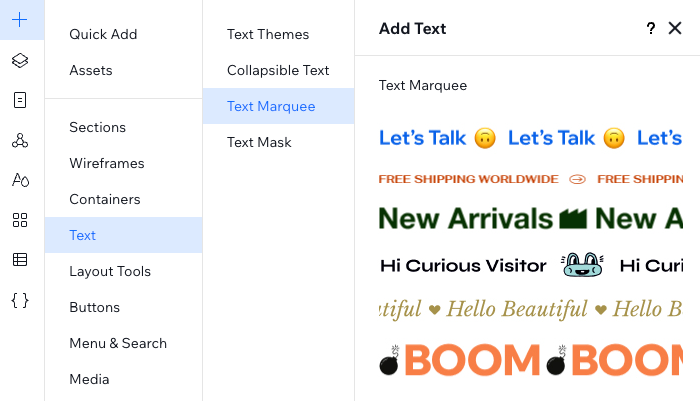
Ga naar het Elementen toevoegen-paneel om een nieuw Doorlopende tekst-element toe te voegen aan de website van je klant. Nadat je een ontwerp hebt geselecteerd, voer je je tekst in.
Let op:
Je kunt maximaal 450 tekens invoeren.
Om doorlopende tekst toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Tekst.
- Klik op Doorlopende tekst.
- Sleep een ontwerp dat je leuk vindt naar je pagina.
- Voer je tekst in:
- Klik op Tekst wijzigen.
- Voer je tekst in onder Voeg je eigen tekst toe.

Tip:
Je kunt emoji's aan je doorlopende tekst toevoegen met behulp van de relevante sneltoets:
- PC: Windows-logotoets +
- Mac: Control + Command + Spatie
De doorlopende tekst ontwerpen
Vanuit het Inspector-paneel kun je de manier waarop de tekst eruitziet en beweegt aanpassen. Wijzig de tekstopmaak, het hoofdlettergebruik en de afstand om aan de behoeften van je klant te voldoen. Verfijn het nog meer door het verdeler-pictogram, de snelheid en de richting aan te passen.
Tip:
Klik op het element op het Uitrek-pictogram om tot de volledige breedte uit te rekken.
om tot de volledige breedte uit te rekken.
 om tot de volledige breedte uit te rekken.
om tot de volledige breedte uit te rekken.Om het Doorlopende tekst-element te ontwerpen:
- Selecteer het relevante Doorlopende tekst-element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Pas je doorlopende tekst aan met behulp van de beschikbare opties onder Ontwerp:
Tekst
Verdeler
Beweging
Vond je dit artikel nuttig?
|

 om de vorm te wijzigen. Je kunt kiezen uit veel verschillende ontwerpen in de Media Manager of je eigen SVG uploaden.
om de vorm te wijzigen. Je kunt kiezen uit veel verschillende ontwerpen in de Media Manager of je eigen SVG uploaden. om de verdeler te verwijderen.
om de verdeler te verwijderen.

