Studio Editor: Een rondleiding
Leestijd 5 minuten
Welkom bij de Studio Editor, ons geavanceerde en intuïtieve platform voor bedrijven om uitzonderlijke websites te maken.
In dit artikel maken we kennis met elk onderdeel van de Studio Editor: wat het is, wat het beheert en hoe het je helpt efficiënter te werken.
Ga naar onze Wix Studio Academy om extra webinars, tutorials en cursussen voor Wix Studio te bekijken.
Lees meer over:
Het canvas
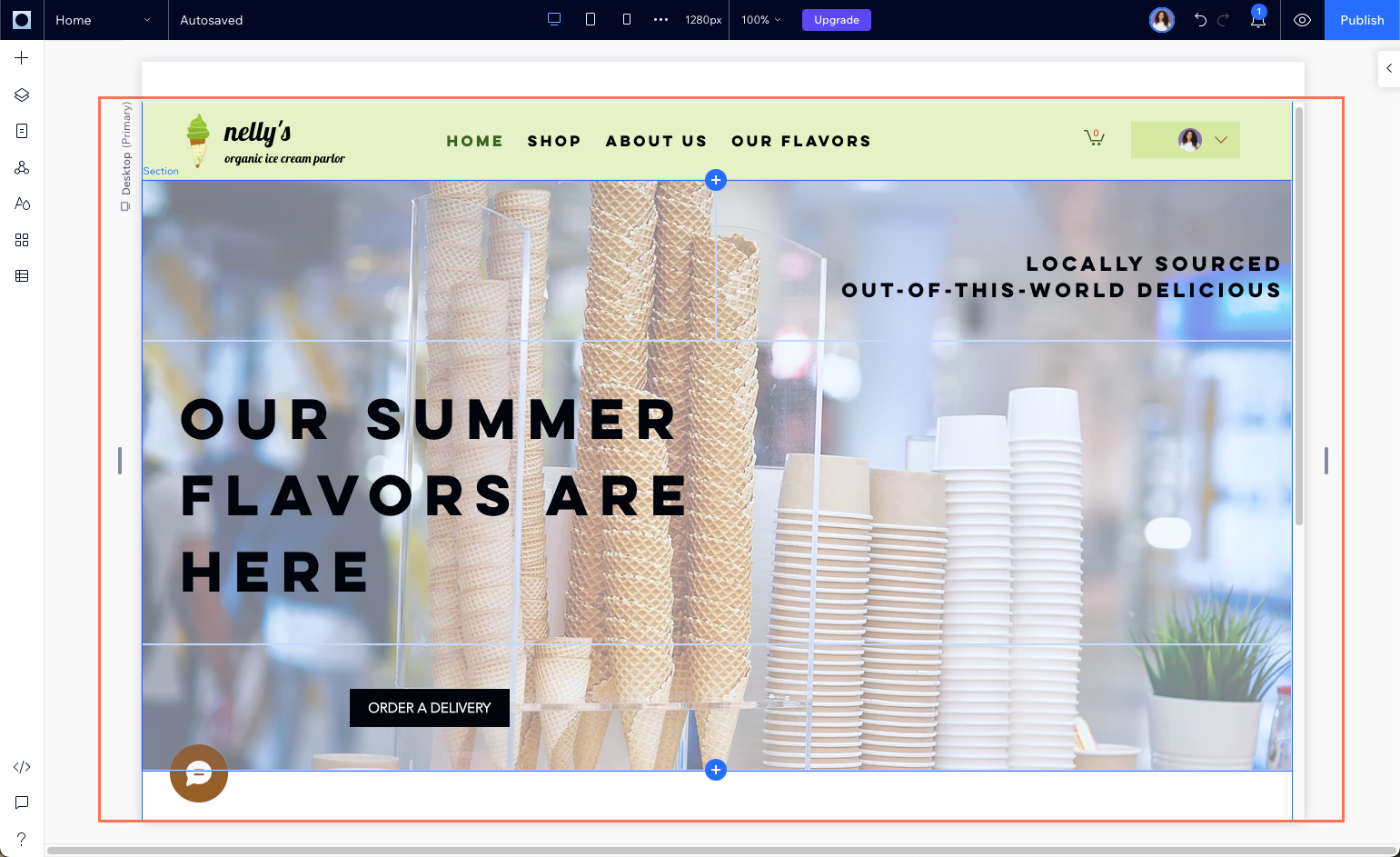
Het canvas verwijst naar de pagina die je aan het ontwerpen bent, in het midden van de Editor.
Je kunt de standaard canvasgrootte instellen waarmee je wilt werken en de zijgrepen slepen om te zien hoe de pagina eruitziet wanneer het formaat wordt gewijzigd.

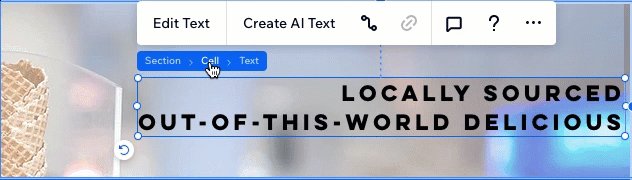
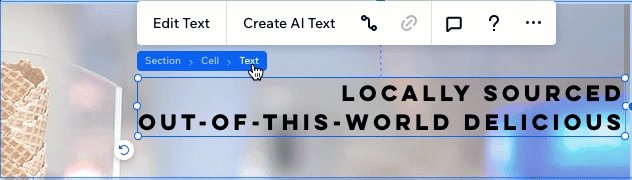
Als je op een element klikt, wordt het geselecteerd en wordt een werkbalk met opties geopend. Deze opties variëren afhankelijk van het specifieke element, zodat je het aan je behoeften kunt aanpassen.

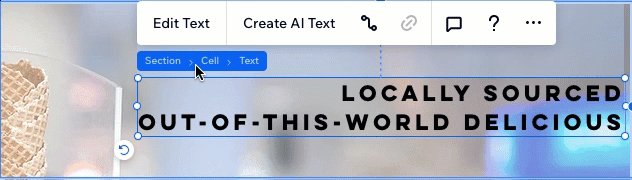
Je kunt het label van een element aanwijzen om een van de parent-elementen te selecteren.

De bovenste balk
De bovenste balk bevat veel handige tools om de website en je weergave van het canvas te beheren.
Wijs het Wix Studio-logo aan om een menu te openen met websiteacties, weergaveopties en snelkoppelingen naar andere delen van je account.

Gebruik de paginadropdown om snel tussen websitepagina's te navigeren. De lijst is geordend op paginatype (zoals webshoppagina's, ledenpagina's), zodat je degene die je nodig hebt nog sneller kunt vinden.

In het midden van de bovenste balk vind je alles wat met breekpunten en canvasgrootte te maken heeft. Klik op de breekpuntpictogrammen om een pagina in verschillende schermformaten te bekijken en aan te passen.
De schermgrootte die je ziet is de huidige grootte van het canvas. Het is ook de standaard bewerkingsgrootte voor het breekpunt waarop je je momenteel bevindt. Elk breekpunt heeft zijn eigen standaardgrootte die je kunt instellen op wat voor jou prettig is.

Rechts kun je zien wie er momenteel nog meer aan deze website werkt. Je kunt ook websitemeldingen, acties ongedaan maken of opnieuw uitvoeren, een voorbeeld bekijken en publiceren.

De linkerzijpanelen
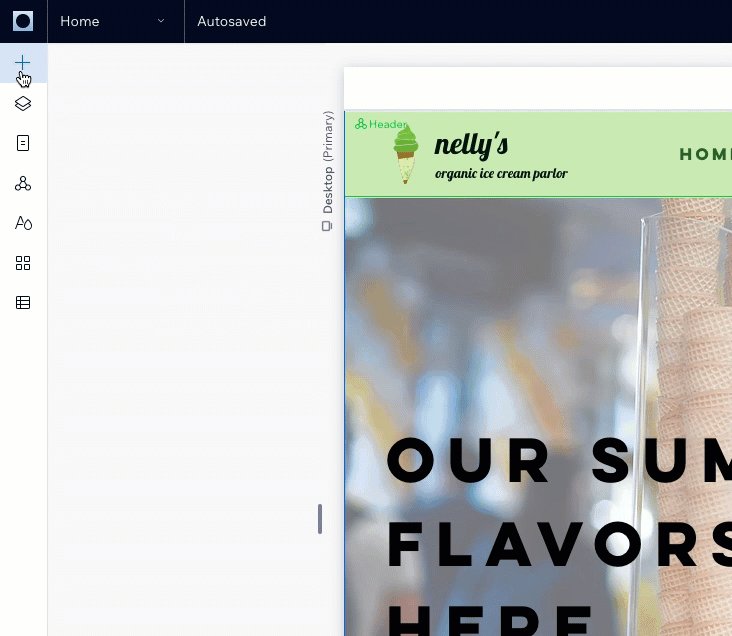
Links in de Studio Editor vind je de hoofdpanelen waarmee je kunt werken:
- Elementen toevoegen: Vind honderden elementen om aan de website toe te voegen, of het nu ontwerpelementen zijn of zakelijke apps zoals een webshop. Gebruik de tabbladen om tussen de verschillende categorieën te navigeren.
- Lagen: Bekijk de lagen en elementen van de pagina, in een hiërarchie van boven naar beneden. Bij het selecteren van een parent-element (zoals een onderdeel of container) in het paneel, kun je alle elementen erin zien, hun volgorde wijzigen, ze verbergen en meer.
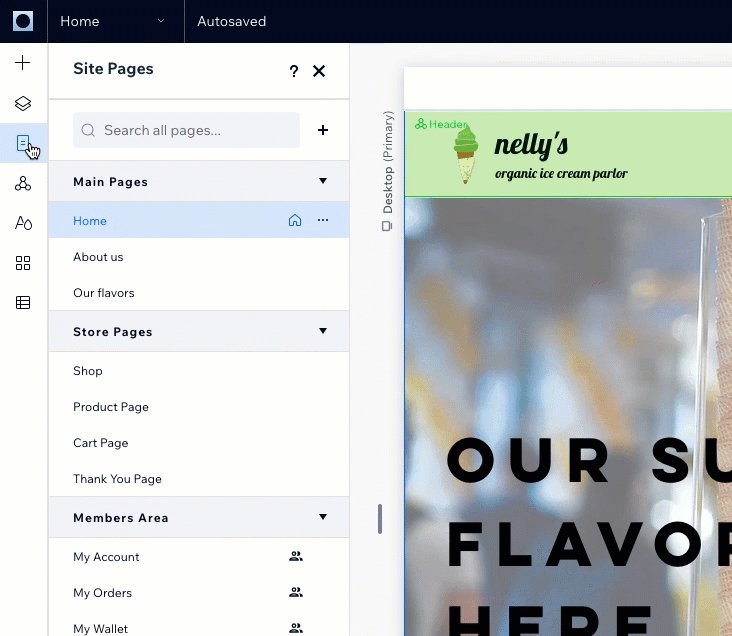
- Pagina's: Voeg nieuwe pagina's toe, bewerk de instellingen van elke pagina en verwijder pagina's die je niet langer nodig hebt.
- Master-onderdelen: Dit paneel toont alle Master-onderdelen. Dit zijn de onderdelen die je instelt om op meerdere pagina's te verschijnen. Je kunt Master-onderdelen hernoemen, dupliceren, verwijderen of toevoegen aan pagina's waarop ze niet verschijnen.
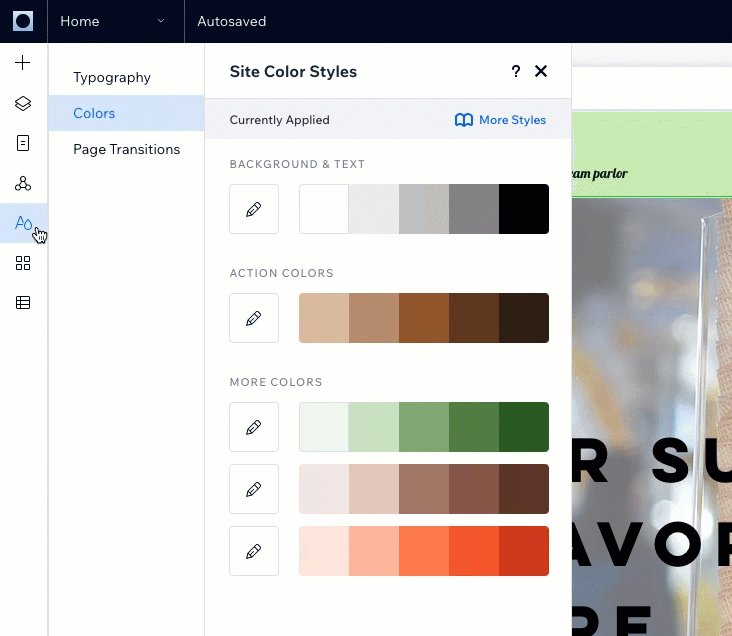
- Websitestijlen: Bekijk en pas de uitstraling van de website aan. De typografische stijlen, kleuren en pagina-overgangen die je hier instelt, zijn van toepassing op de hele website.
- Appmarkt: Blader door honderden apps in de Wix Appmarkt en vind degene die aan jouw behoeften voldoet.
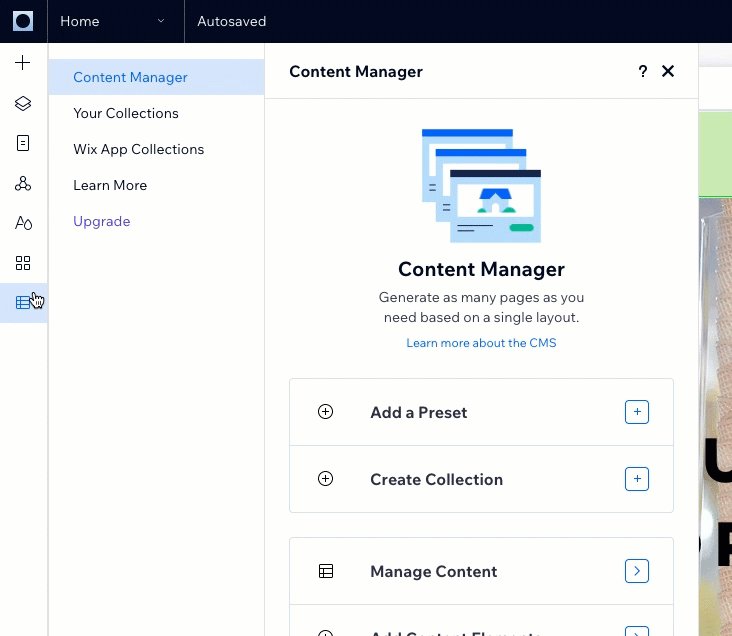
- Content Manager: Beheer de inhoud, verzamelingen en dynamische pagina's van de website.

Het Inspector-paneel
Het Inspector-paneel is het 'controlecentrum' voor elk element.
Zodra je een element op het canvas selecteert, kun je in dit paneel de grootte, positie en het ontwerp instellen. Je kunt ook animaties toepassen op het element of een anker toevoegen, zodat je er direct naar kunt linken.

Overige panelen
Tot slot zijn er linksonder in de Editor verschillende panelen waarvan je op de hoogte moet zijn.
- Site Checker
 : Gebruik deze tool om te zoeken naar problemen die we aanbevelen op je website op te lossen, om de ervaring van de bezoekers ideaal te maken.
: Gebruik deze tool om te zoeken naar problemen die we aanbevelen op je website op te lossen, om de ervaring van de bezoekers ideaal te maken. - Velo Dev-modus
 : Schakel dev-modus in om je eigen code aan deze website toe te voegen.
: Schakel dev-modus in om je eigen code aan deze website toe te voegen. - Opmerkingen
 : Communiceer rechtstreeks in de Studio Editor met teamleden die ook aan deze website werken. Elke pagina heeft een apart opmerkingenbord, zodat je specifieke feedback voor anderen kunt achterlaten en hen vragen kunt stellen.
: Communiceer rechtstreeks in de Studio Editor met teamleden die ook aan deze website werken. Elke pagina heeft een apart opmerkingenbord, zodat je specifieke feedback voor anderen kunt achterlaten en hen vragen kunt stellen. - Help
 : Blader door onze bronnen, deel feedback over de Studio Editor of neem contact op met de klantenservice.
: Blader door onze bronnen, deel feedback over de Studio Editor of neem contact op met de klantenservice.