Problemen met de gestructureerde gegevensopmaak oplossen
3 min
In dit artikel
- Stap 1 | Controleer de indeling van de opmaak
- Stap 2 | Controleer op HTML-tags in je JSON-LD
- Stap 3 | Controleer je interpunctie
- Stap 4 | Controleer je velden op spaties
Belangrijk:
- Gestructureerde gegevensopmaak is een geavanceerd onderwerp. De klantenservice van Wix kan je niet helpen met eventuele wijzigingen in de opmaak van je website of de indieningen ervan.
- Hulp nodig van een deskundige? Je kan een SEO-professional inhuren in de Wix Marketplace.
Gestructureerde gegevensopmaak heeft een gestandaardiseerde indeling om zoekmachines gedetailleerde informatie over je pagina te geven. Door opmaak toe te voegen aan de pagina's van je website, kunnen de zoekresultaten en de positie van je website worden verbeterd.
Zoekmachines zoals Google kunnen de opmaak ook gebruiken om rijke resultaten te maken, zoals voorbeelden van artikelen, productvoorbeelden en FAQ's voor de paginaresultaten. Lees meer
Tip:
Als je je opmaak wilt valideren om in aanmerking te komen voor rijke resultaten of als je problemen ondervindt met je opmaak, kan je deze controleren door het te kopiëren naar de Google Rich Results Tool.
Volg de onderstaande stappen als de tool voor uitgebreide resultaten aangeeft dat je opmaak in aanmerking komt voor uitgebreide resultaten, maar er nog steeds fouten optreden wanneer je deze toevoegt aan de pagina's van je website.
Stap 1 | Controleer de indeling van de opmaak
Websitepagina's van Wix kunnen alleen opmaak gebruiken met een JSON-LD-indeling. Hieronder zie je een voorbeeld van JSON-LD-opmaak.
1<script type="application/ld+json">
2{
3 "@context":"https://schema.org",
4 "@type":"Website",
5 "name":"Wix.com",
6 "alternateName":"Wix",
7 "url":"https://wwww.wix.com"
8}
9</script>Je moet er ook voor zorgen dat je code:
- Begint met de HTML-tag <script type="application/ld+json"> en eindigt met </script>
- Slechts één scripttag gebruikt en slechts één hoofdopmaaktype bevat
- Minder dan 7.000 tekens bevat
Let op:
Er kunnen in totaal 8.000 tekens aan opmaak worden toegevoegd aan een pagina.
Stap 2 | Controleer op HTML-tags in je JSON-LD
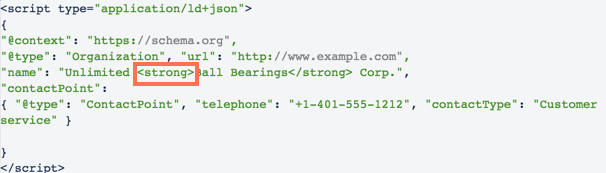
De enige HTML-tags die je in de opmaak kunt hebben, zijn de scripttags aan het begin en einde van de code. Als je HTML-tags invoert in het JSON-LD onderdeel, mislukt de validatie van de opmaak. Deze code is bijvoorbeeld niet geldig omdat deze de <strong>-tag in het script bevat:

Stap 3 | Controleer je interpunctie
Binnen je markeringen moet elk JSON-LD-element tussen accolades { } worden geplaatst. Elk element in de JSON-LD moet ook worden gescheiden van het volgende met een komma. Het laatste element mag echter geen komma erachter hebben.
Je moet er ook voor zorgen dat je code rechte aanhalingstekens "" gebruikt. Het gebruik van gekrulde aanhalingstekens “” betekent dat je code niet kan worden gevalideerd.
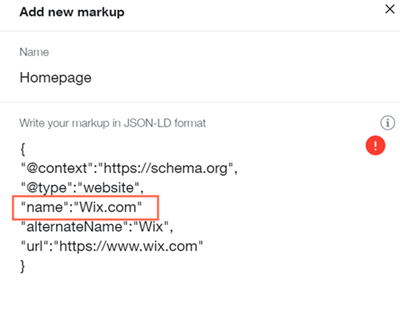
Hieronder staat een voorbeeld van opmaak met onjuiste interpunctie. Let op de ontbrekende komma achter de "naam"-regel die een validatiefout veroorzaakt.

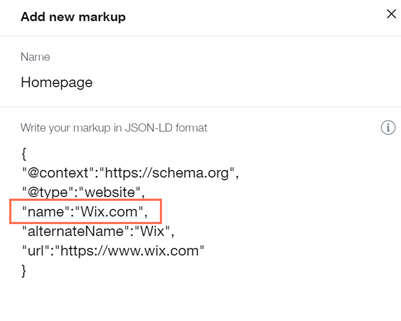
Hier is dezelfde opmaak met de komma toegevoegd na de "naam"-regel om de validatiefout te herstellen.

Stap 4 | Controleer je velden op spaties
Alle velden hebben het formaat: "key":"content" en elk veld moet op één regel staan. Door op 'Enter' te drukken om een regeleinde aan te maken, mislukt de validatie van een veld.
Het veld in het onderstaande voorbeeld doorstaat bijvoorbeeld de validatie omdat het op één regel staat:

Het veld in dit voorbeeld zal echter niet worden gevalideerd omdat een deel ervan op een nieuwe regel staat:

Belangrijk:
De richtlijnen van Google vereisen dat de informatie in de opmaak deel uitmaakt van de pagina. Als een deel van de informatie in de opmaak niet op de pagina wordt weergegeven, wordt deze mogelijk niet als uitgebreid resultaat weergegeven. Lees meer
Krijg hulp bij je SEO van een professional.
Huur een expert in

