Een website testen in verschillende schermresoluties
2 min
Om de functionaliteit van je website op verschillende schermresoluties te ervaren, raden we aan de apparaten te gebruiken die je wilt testen, in plaats van tools van derden. Als je geen toegang hebt tot bepaalde apparaten waarop je je website wilt bekijken, kun je DevTools van Google Chrome gebruiken om ze te simuleren.
Belangrijk:
DevTools en andere tools van derden zijn emulators en moeten alleen worden gebruikt als richtlijnen voor het bekijken van je website op andere apparaten. We ondersteunen geen emulators van derden, omdat deze de volledige browse-ervaring van je website mogelijk niet accuraat weergeven.
Om je website te testen met DevTools:
- Open de Google Chrome-browser. Lees hoe je Chrome downloadt.
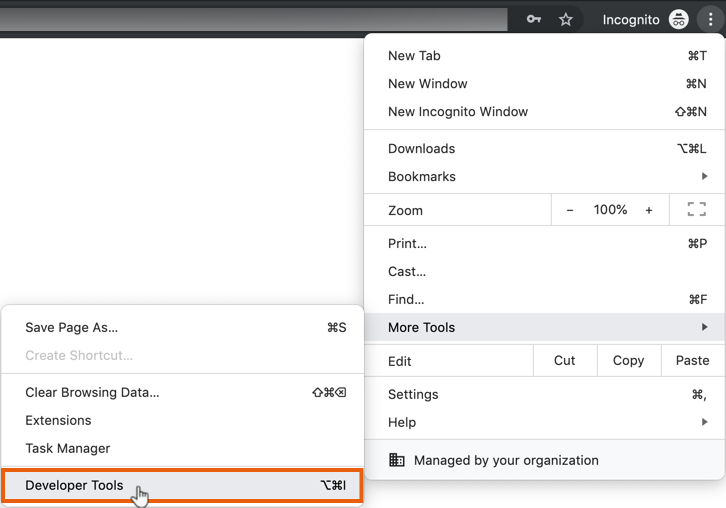
- Klik rechtsboven op het Aanapssen en beheren-pictogram
 .
. - Wijs Meer hulpmiddelen aan en klik op Hulpprogramma's voor ontwikkelaars.

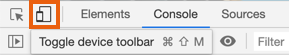
- Klik op het Apparaat wisselen-werkbalk-pictogram
 .
.

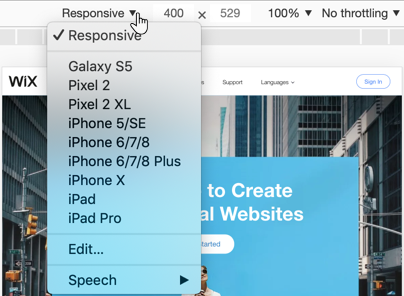
- Klik op de Responsief-dropdown en selecteer het apparaat dat je wilt emuleren.
Let op: Selecteer Edit om een niet-vermeld apparaat te imiteren.

- Druk op F5 of Ctrl + R op je toetsenbord om de pagina opnieuw te laden (druk op Cmd + R op Mac).
Bekijk Wix Studio:
Wix Studio is het ultieme platform voor freelancers en bedrijven. Deze flexibele, end-to-end oplossing omvat slimme ontwerpmogelijkheden en flexibele dev-tools waarmee je uitzonderlijke resultaten kunt leveren voor klanten in elke branche.
Lees meer over Wix Studio:
- Volg onze rondleiding en maak kennis met de Studio Editor.
- Volg de Wix Studio Essentials-cursus en bekijk talloze video's en webinars on demand in de Wix Studio Academy.
- Word lid van ons communityforum om alles wat met Studio te maken heeft, te vragen en te bespreken.
- Blader door het Helpcentrum van Wix Studio voor alle instructies en uitleg die je nodig hebt.

