Editor X: Shape dividers toevoegen en aanpassen
5 min
In dit artikel
- Een shape divider toevoegen
- De shape divider aanpassen
- Een aangepaste shape divider ontwerpen
- Veelgestelde vragen
Voeg shape dividers toe aan je onderdelen om een interessante en stijlvolle indeling te creëren. In plaats van eenvoudige lijnen te gebruiken om inhoud te verdelen, kies je een vorm (bijvoorbeeld een ellips of golf) of upload je je eigen vorm. Deze dividers kunnen aan de boven- en onderkant van een onderdeel worden geplaatst en je kunt hun ontwerp naar behoefte aanpassen.

In dit artikel lees je hoe je:
Een shape divider toevoegen
Ga aan de slag door een shape divider aan je onderdeel toe te voegen. Je kunt de shape divider toevoegen aan de boven- of onderkant van je onderdeel, of beide.
Er is een reeks vormen waaruit je kunt kiezen en er zijn extra ontwerpen in de Media Manager. Je kunt ook je eigen SVG-bestand uploaden om deze overgang een persoonlijk tintje te geven.
Een eigen bestand uploaden?
Zie het gedeelte met veelgestelde vragen hieronder voor richtlijnen over bestandsgrootte en verhoudingen.
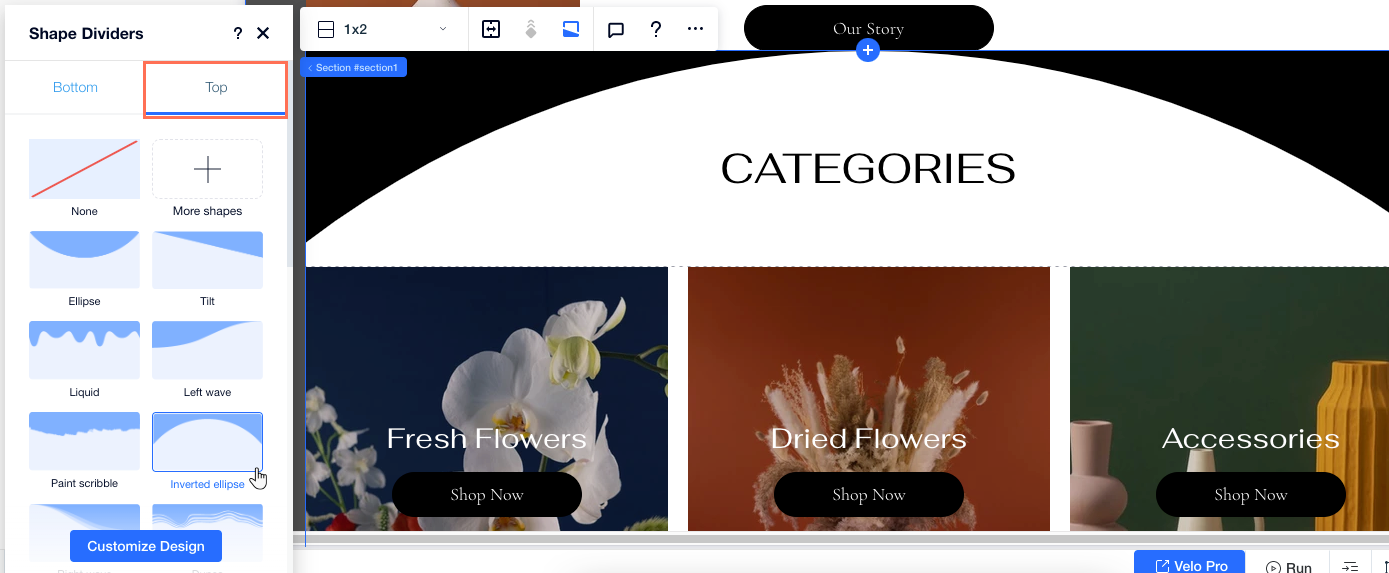
Om een shape divider aan je onderdeel toe te voegen:
- Klik in de Editor op het onderdeel.
- Klik op het Shape dividers-pictogram
.
- Klik op het Bovenkant- of Onderkant-tabblad om te kiezen waar je de shape divider wilt toevoegen.
- Selecteer een shape divider om toe te voegen:
- Voorgestelde ontwerpen: Klik op een van de beschikbare stijlen in het paneel.
- Extra ontwerpen aangeboden door Wix:
- Klik op + Meer vormen.
- (In de Media Manager) Selecteer een ontwerp op het Media van Wix-tabblad.
- Klik op Bestanden kiezen om het toe te voegen.
- Je eigen shape divider:
- Klik op + Meer vormen.
- (In de Media Manager) Selecteer de vorm die je wilt gebruiken op het Sitebestanden-tabblad of upload een nieuwe.
- Klik op Bestanden kiezen om het toe te voegen.

De shape divider aanpassen
Nadat je een van onze shape dividers hebt gekozen, ontwerp je deze naar wens. Pas de hoogte, kleur, dekking en lagen aan om de overgang te personaliseren en deze er precies zo uit te laten zien zoals jij wilt.
Let op:
De beschikbare opties zijn afhankelijk van de shape divider die je kiest.
Om je shape divider aan te passen:
- Klik in de Editor op het onderdeel.
- Klik op het Shape dividers-pictogram
.
- Klik op het Bovenkant- of Onderkant-tabblad om toegang te krijgen tot de shape divider die je wilt ontwerpen.
- Klik onderaan op Ontwerp aanpassen.
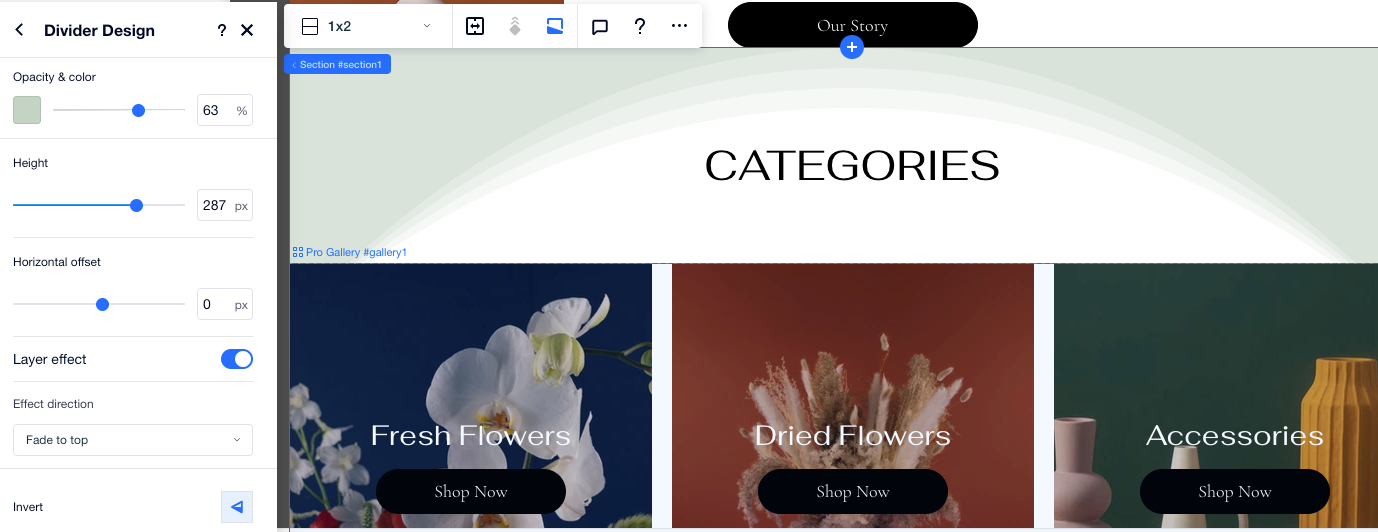
- Kies hoe je het uiterlijk van je shape divider wilt aanpassen:
- Dekking en kleur: Kies de kleur die je wilt voor je shape divider en maak deze meer of minder zichtbaar op het onderdeel.
- Hoogte: Stel in hoe hoog of laag je de shape divider op je onderdeel wilt hebben.
- Horizontale verschuiving: Verplaats je shape divider naar links of rechts.
- Laageffecten: Schakel de schakelaar in om een vervagingseffect toe te voegen aan de shape divider en selecteer vervolgens een richting in de dropdown:
- Gecentreerd: Het effect is zichtbaar over de gehele shape divider.
- Vervagen naar boven: Het effect neemt af naar de bovenkant van de shape divider.
- Vervagen naar onder: Het effect neemt af naar de onderkant van de shape divider.
- Omkeren: Keer de vorm van de shape divider om (verticaal).
- Spiegelen: Stel de shape divider in om (horizontaal) gespiegeld op je onderdeel weer te geven.
- Aantal herhalingen: Stel in hoe vaak het patroon zich over de shape divider herhaalt.

Een aangepaste shape divider ontwerpen
Wanneer je je eigen shape divider uploadt, kun je verschillende opties gebruiken om deze verder te personaliseren. Pas instellingen zoals de kleur, zichtbaarheid en schaal van de shape divider aan om een unieke structuur en een uniek ontwerp op je pagina te creëren.
Let op:
De beschikbare opties zijn afhankelijk van het specifieke bestand dat je uploadt. Zie het gedeelte met veelgestelde vragen hieronder voor meer informatie.
Om het ontwerp van je eigen shape divider aan te passen:
- Klik in de Editor op het onderdeel.
- Klik op het Shape dividers-pictogram
.
- Klik op het Bovenkant- of Onderkant-tabblad om toegang te krijgen tot de shape divider die je wilt ontwerpen.
- Klik onderaan op Ontwerp aanpassen.
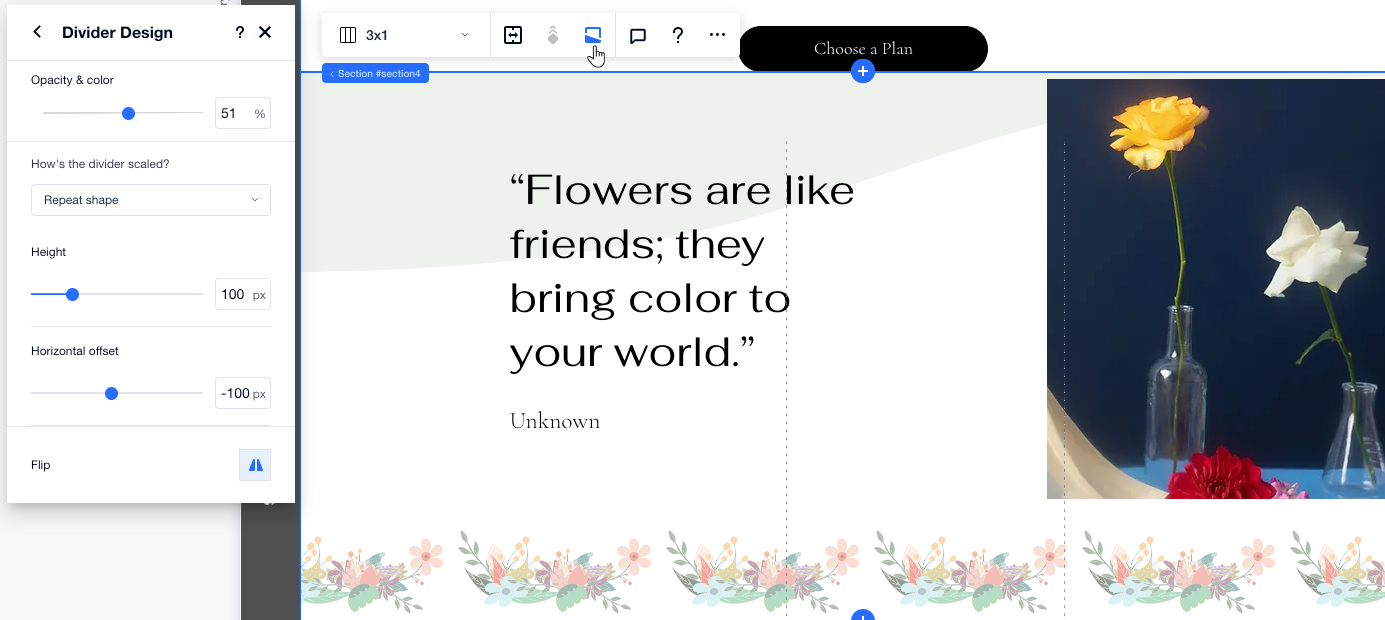
- Kies hoe je het uiterlijk van je shape divider wilt aanpassen:
- Dekking en kleur: Kies de kleur die je wilt en maak deze meer of minder zichtbaar op het onderdeel.
- Wat is de schaal van de divider? Selecteer of je wilt dat het patroon zich over het onderdeel uitstrekt of zich herhaalt.
- Hoogte: Stel in hoe hoog of laag je het hoogste punt van de shape divider op je onderdeel wilt hebben.
- Horizontale verschuiving: Stel de verschuiving van de shape divider vanaf de zijkanten van de onderdeel in.
- Spiegelen: Stel de shape divider in om (horizontaal) gespiegeld op je onderdeel weer te geven.

Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over shape dividers.
Zijn shape dividers responsief?
Wat voor soort gepersonaliseerde shape dividers kan ik uploaden?
Kan ik het ontwerp van mijn eigen uploads aanpassen?

