Editor X: Over websiteopmerkingen
4 min
In dit artikel
- Toegang tot het Opmerkingen-paneel
- Nieuwe opmerkingen schrijven
- Opmerkingen filteren
- Opmerkingen over verschillende breekpunten
- Elementspecifieke opmerkingen
Werk je als een team aan een Editor X-website? Gebruik de opmerkingenfunctie om het ontwerpproces te beheren en efficiënt te communiceren met andere teamleden. Je kunt opmerkingen toevoegen aan een pagina, of meer specifieke opmerkingen toevoegen die gekoppeld zijn aan specifieke elementen.
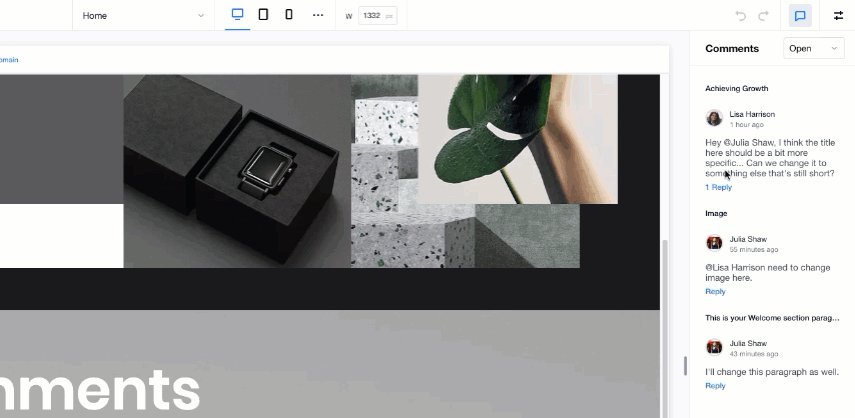
Toegang tot het Opmerkingen-paneel
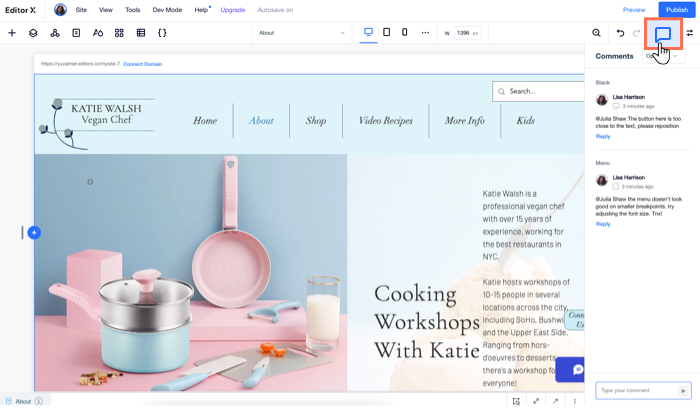
Ga naar het Opmerkingen-paneel door rechtsboven in Editor X op het Opmerkingen-pictogram te klikken.
te klikken.
 te klikken.
te klikken.Elke pagina heeft een eigen Opmerkingen-paneel, zodat de opmerkingen paginaspecifiek zijn. Je kunt zien wie de opmerkingen heeft geschreven, wanneer ze zijn gepost en het aantal antwoorden als er een discussie gaande is.

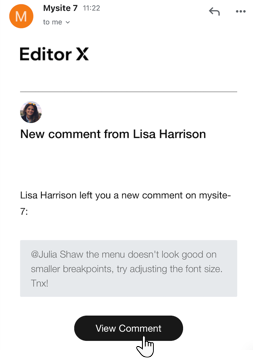
Als je bent genoemd in een opmerking, kun je deze rechtstreeks openen vanuit de e-mailmelding die je hebt ontvangen door op Opmerking bekijken te klikken.

Nieuwe opmerkingen schrijven
Bij het schrijven van een opmerking zijn er verschillende hulpmiddelen die je kunt gebruiken om deze duidelijk en gedetailleerd te maken:
- Maak je tekst vet
 of onderstreept
of onderstreept .
. - Voeg een lijst met opsommingstekens toe
 .
. - Voeg een afbeelding of bestand toe
 voor anderen om een voorbeeld te bekijken, aan de pagina toe te voegen of te downloaden.
voor anderen om een voorbeeld te bekijken, aan de pagina toe te voegen of te downloaden.
Je kunt ook het @-teken invoeren wanneer je de opmerking typt, om iemand uit je team te vermelden.
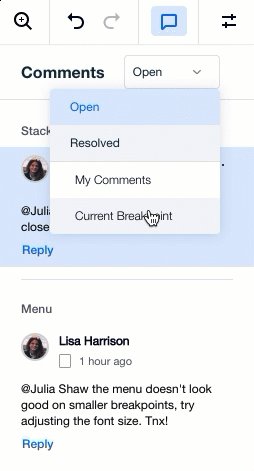
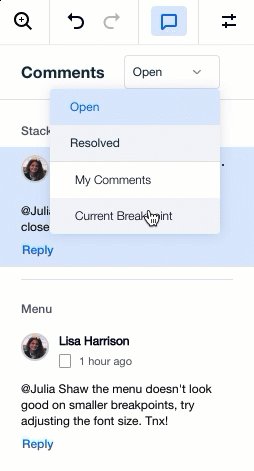
Opmerkingen filteren
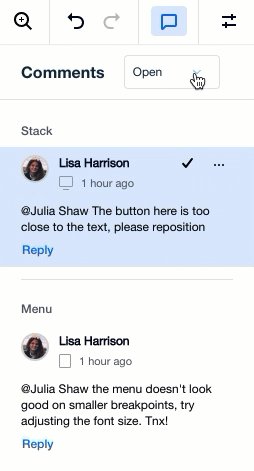
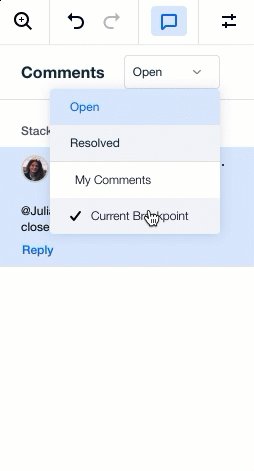
Met het Opmerkingen-paneel kun je de opmerkingen filteren zodat je ze gemakkelijk kunt bekijken. Gebruik het dropdownmenu rechtsboven in het paneel om de weergave specifieker te maken:
- Open: Open opmerkingen die niet zijn opgelost.
- Opgelost: Opmerkingen die al zijn opgelost.
- Mijn opmerkingen: Opmerkingen die rechtstreeks op jou betrekking hebben. Dit omvat zowel opmerkingen die je zelf hebt toegevoegd als andere opmerkingen waarin jij wordt vermeld.
- Huidige breekpunt: Opmerkingen hadden alleen betrekking op het breekpunt dat je momenteel bekijkt (bijvoorbeeld desktop, mobiel).

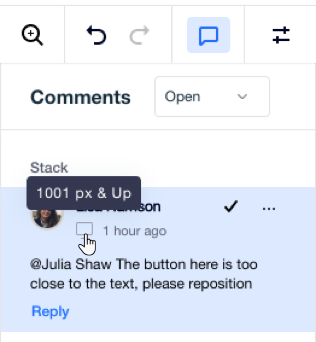
Opmerkingen over verschillende breekpunten
Naast elke opmerking staat een pictogram dat het specifieke breekpunt aangeeft (bijvoorbeeld desktop, mobiel, enzovoort) dat de persoon die opmerking plaatste op dat moment aan het beoordelen was. Wijs het pictogram aan om het exacte pixelbereik van dat breekpunt te zien.

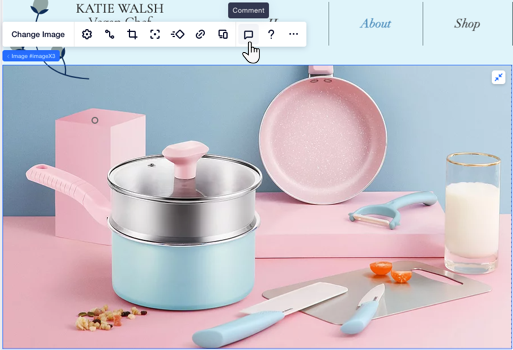
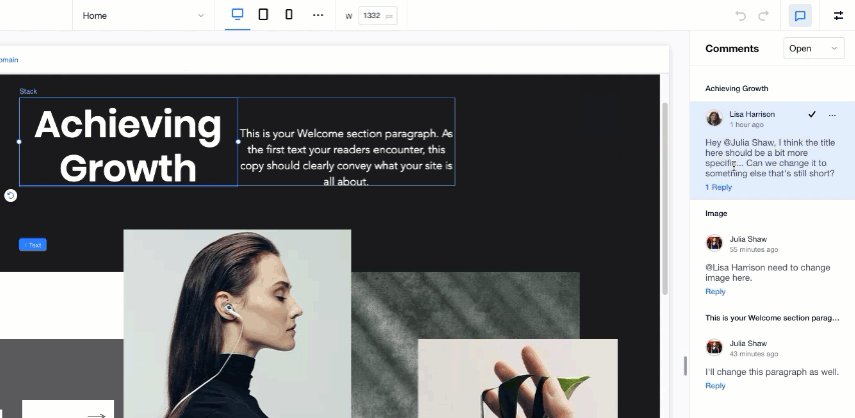
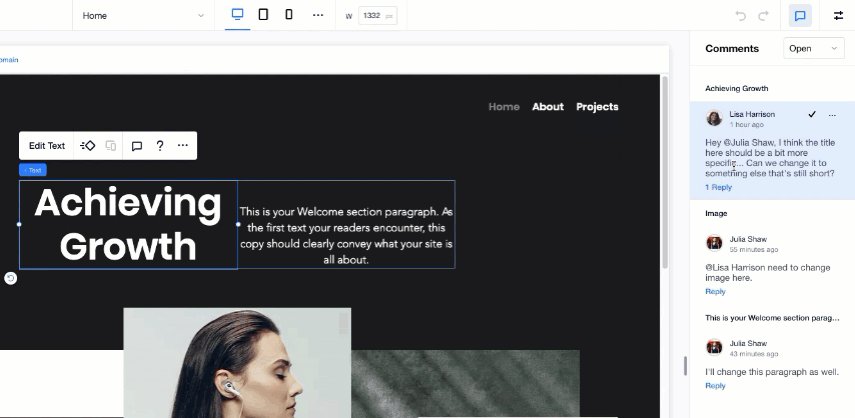
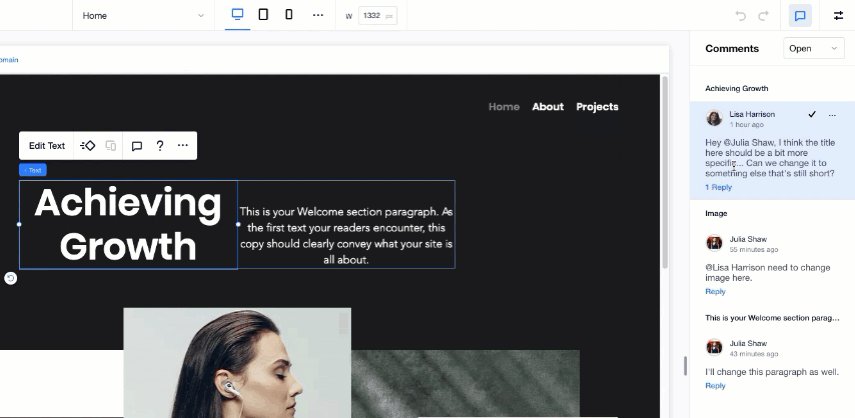
Elementspecifieke opmerkingen
Bij het toevoegen van een nieuwe opmerking, kun je kiezen of het gerelateerd is aan de hele pagina of slechts aan één element. Sommige elementen kunnen verschillend zijn ontworpen voor verschillende schermformaten, dus dit kan anderen helpen je opmerking beter te begrijpen.

Als een opmerking gerelateerd is aan een element, verschijnt de naam van het element erboven voor extra context. Als je op de opmerking klikt, word je automatisch doorgestuurd naar het element in het relevante breekpunt.

Wil je meer weten?
Bekijk onze les over website-opmerkingen in de Editor X Academy.

