Editor X: Een onderdeel instellen als vastgezet of sticky
3 min
In dit artikel
- Een vastgezet scrolleffect toevoegen
- Een sticky scrolleffect toevoegen
- Een scrolleffect verwijderen
Wil je de aandacht vestigen op een specifiek onderdeel op je pagina? Voeg een scrolleffect toe zodat het zichtbaar blijft als bezoekers op en neer scrollen. Bevestig een onderdeel aan de bovenkant, onderkant of zijkanten met het vastgezet-effect, of laat het aan de pagina 'plakken' door de afstand vanaf de bovenkant in te stellen.
In dit artikel lees je hoe je:
Een vastgezet scrolleffect toevoegen
Een vastgezet onderdeel blijft op zijn plaats wanneer bezoekers omlaag scrollen. Je kunt het aan de boven-, onderkant of zijkanten van de pagina bevestigen en beslissen of het het ernaast gelegen gedeelte al dan niet moet overlappen.
Let op:
Om het Vastgezet-effect toe te passen, moet je onderdeel op alle breekpunten aan ten minste één rand van de pagina grenzen (bovenaan, onderaan, uiterst rechts of uiterst links).
Als het een Master-onderdeel is, zorg er dan voor dat het zo is gepositioneerd op alle pagina's waarop het wordt weergegeven.
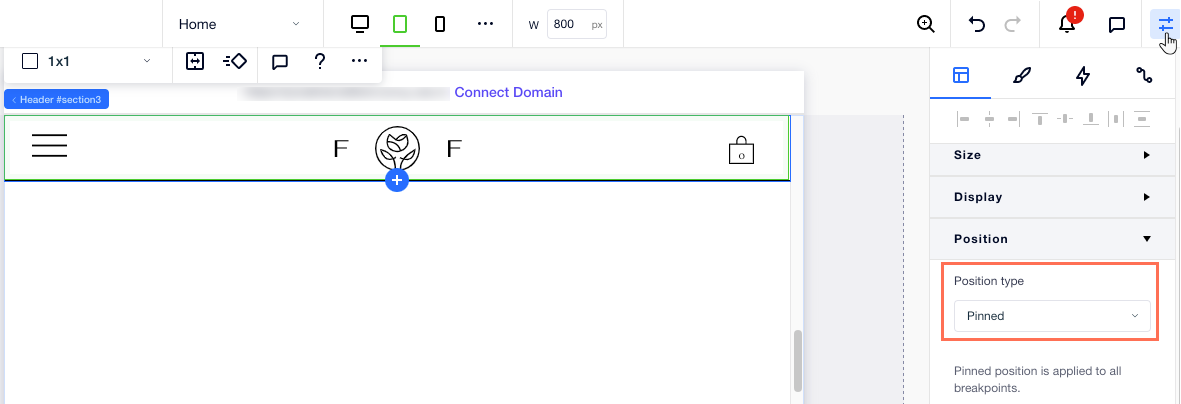
Om een vastgezet scrolleffect toe te voegen:
- Klik op het onderdeel in de Editor.
- Klik in de Inspector op Positie
 .
. - Klik op het Type-dropdownmenu en selecteer Vastgezet.
Een vastgezet onderdeel overlapt standaard met het onderdeel eronder.

Heb je een probleem met je vastgezette koptekst?
Wanneer je de hoogte van een vastgezette kop wijzigt, kan er een lege ruimte op je pagina ontstaan. Als je dit tijdelijke probleem ondervindt, klik dan hier om meer te lezen.
Een sticky scrolleffect toevoegen
Voeg een sticky effect toe aan je onderdeel zodat het zichtbaar blijft terwijl bezoekers verder scrollen. In eerste instantie zien bezoekers het onderdeel overal waar je het op je pagina hebt geplaatst, maar het 'kleeft' aan het scherm terwijl ze omlaag scrollen.
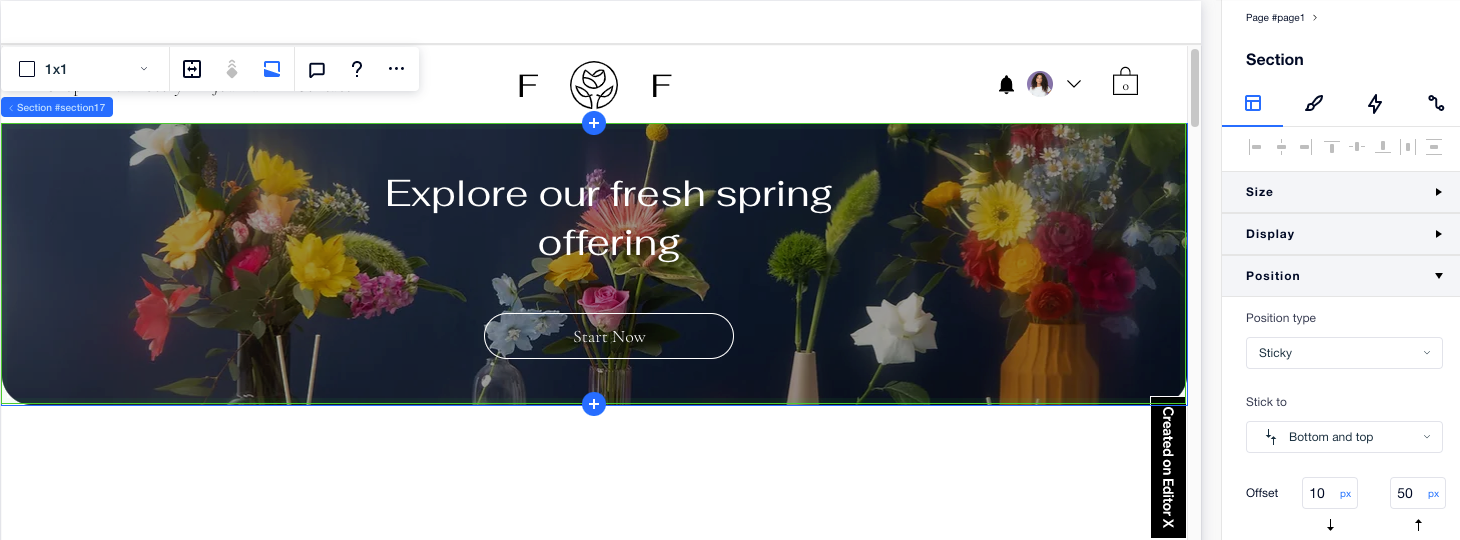
Om een sticky scrolleffect toe te voegen:
- Klik op het onderdeel in de Editor.
- Klik in de Inspector op Positie
 .
. - Klik op het Type-dropdownmenu en selecteer Sticky.
- Kies waar het onderdeel blijft plakken: Boven, Onderof Onder en boven.
- (Optioneel) Voer een offset-waarde in om ruimte boven of onder het onderdeel te creëren.
Opmerking over de DOM-volgorde:
Standaard wordt de DOM-volgorde van de pagina, inclusief de volgorde van de onderdelen, automatisch georganiseerd. Als je een 'sticky' onderdeel boven andere in het DOM wilt laten verschijnen, klik je met de rechtermuisknop op het onderdeel en selecteer je Schikken en Naar voorgrond.

Zie het in actie:
Het sticky scrolleffect kan alleen worden bekeken in de voorbeeldmodus of op de live website.
Een scrolleffect verwijderen
Je kunt een scrolleffect dat je eerder aan een onderdeel op je pagina hebt toegevoegd altijd verwijderen.
Om een scrolleffect van een onderdeel te verwijderen:
- Klik op het onderdeel in de Editor.
- Klik in de Inspector op Positie
 .
. - Klik op het Type-dropdownmenu en selecteer Standaard.

