Gebruik de Site Checker om te zoeken naar problemen die we aanraden op je hele website op te lossen, zodat je bezoekers een ideale ervaring hebben. Het scant automatisch de hele pagina om problemen te vinden met betrekking tot de verschillende breekpunten, toegankelijkheid, beveiliging en nog veel meer.
Stap 1 | Ga naar de Site Checker
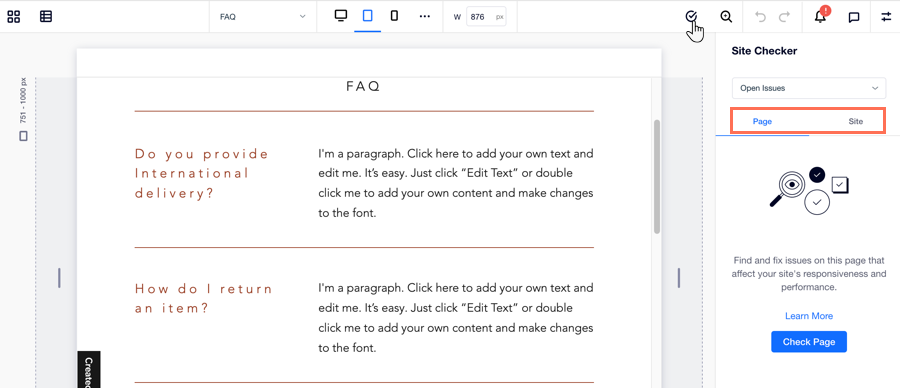
Je kunt de Site Checker eenvoudig openen wanneer je wilt scannen op problemen. Om te beginnen, ga je naar de pagina die je wilt controleren en klik je bovenaan Editor X op het Site Checker-pictogram.
Om de Site Checker te openen:
- Klik bovenaan Editor X op Tools.
- Selecteer Site Checker om deze in te schakelen.
- Klik op het Site Checker-pictogram
 dat bovenaan Editor X is toegevoegd.
dat bovenaan Editor X is toegevoegd. - (In de Site Checker) Kies een tabblad afhankelijk van wat je wilt controleren:
- Pagina: Scan de specifieke pagina die je aan het bewerken bent op problemen met het ontwerp, toegankelijkheid en meer.
- Website: Scan je website op mogelijke beveiligingsproblemen.
- Klik op Pagina controleren.
Stap 2 | Bekijk de gedetecteerde problemen
Zodra de Site Checker klaar is met het scannen van je pagina, kun je een lijst zien met alle problemen die zijn gedetecteerd. Als je op een probleem klikt, zie je waar het zich op de pagina bevindt, zodat je een weloverwogen beslissing kunt nemen: het probleem oplossen of negeren als het niet relevant is voor je ontwerp.
Om problemen te bekijken en af te handelen:
- (In de Site Checker) Wijs een probleem aan en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om het op je website te bekijken.
- Los het gedetecteerde probleem op met de beschikbare opties. Klik hieronder op een probleem om te lezen hoe je het kunt oplossen:
Vanuit het Website-tabblad kun je de Site Checker je
inhoudsverzamelingen laten scannen voor machtigingen die je moet wijzigen. Het markeert verzamelingen die zo zijn opgezet dat iedereen hun gegevens kan lezen, inclusief de PII die ze bevatten (persoonlijk identificeerbare informatie).
Om te voorkomen dat gevoelige gegevens worden gelekt of blootgesteld, raden we aan je verzamelingsmachtigingen te controleren en deze indien nodig bij te werken.
Hoe los ik dit probleem op?
- Wijs een verzamelingstitel aan onder Weergegeven PII en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om de verzamelingsmachtigingen bij te werken.
Klik hieronder om meer over dit onderwerp te lezen:
De Site Checker controleert je pagina om er zeker van te zijn dat deze een koptekst heeft. Een koptekst-onderdeel kan helpen bij het creëren van een gemakkelijke navigatie-ervaring voor je bezoekers die ze betrokken houdt. Meestal bevat het je menu en alle andere links waarop je wilt dat mensen klikken.
Hoe los ik dit probleem op?
- Klik onder Ontbrekende koptekst op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om het Masters-paneel te openen.
- (In het Masters-paneel) Klik naast Koptekst op het Meer acties-pictogram
 .
. - Klik op Toevoegen aan...
- Schakel het selectievakje naast de ontbrekende pagina('s) in en klik op Toepassen.
De Site Checker controleert je pagina om er zeker van te zijn dat deze één H1-tag heeft. Deze
koptag staat voor de titel van de pagina in de HTML-code, zodat schermlezers en andere toegankelijkheids- en SEO-tools deze correct identificeren.
Hoe los ik dit probleem op?
Onder Geen H1-tag zie je een titel die door de Site Checker wordt voorgesteld op basis van de indeling van je pagina. Als dit de titel van de pagina is, moet je dit tekstvak instellen als je H1. Zo niet, dan kun je van elk ander tekstvak op de pagina H1 maken.
- Selecteer het tekstvak dat je als H1 wilt instellen.
- Klik op Tekst bewerken.
- Klik in de Koptekst-dropdown op H1.
De Site Checker controleert je pagina om er zeker van te zijn dat deze één H1-tag heeft. Deze
koptag staat voor de titel van de pagina in de HTML-code, zodat schermlezers en andere toegankelijkheids- en SEO-tools deze correct identificeren.
Hoe los ik dit probleem op?
Onder Meerdere H1-tags zie je extra H1-titels die de Site Checker voorstelt te wijzigen op basis van je huidige indeling. Je kunt echter elk van hen instellen als je H1 en de rest wijzigen zodat de volgorde klopt.
- Wijs een titel aan onder Meerdere H1-tags en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om de werkbalk voor tekstopmaak te openen.
- (In de tekstwerkbalk) Kies de relevante koptag uit de dropdown.
De Site Checker controleert je pagina om er zeker van te zijn dat alle afbeeldingen van hoge kwaliteit zijn. Het markeert alle afbeeldingen van lage kwaliteit omdat ze op grotere schermen wazig of korrelig kunnen lijken.
Indien mogelijk raden we aan afbeeldingen te uploaden met een resolutie van minimaal 3.000 px (dat wil zeggen dat de kortste kant van de afbeelding minstens 3.000 pixels breed is). Dat gezegd hebbende, moet je ervoor zorgen dat ze minder dan 15 MB groot zijn.
Hoe los ik dit probleem op?
- Wijs een afbeelding onder Afbeeldingskwaliteit aan en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om het Afbeeldingsinstellingen-paneel te openen.
- (In het Afbeeldingsinstellingen-paneel) Klik op Wijzigen.
- (In de Media Manager) Doe een van de volgende dingen om de huidige afbeelding te vervangen:
- Upload een nieuwe, hoogwaardige versie van de huidige afbeelding.
- Kies een bestaande afbeelding uit je websitebestanden.
- Klik op Media van Wix om helemaal gratis toegang te krijgen tot duizenden afbeeldingen en video's van hoge kwaliteit.
De Site Checker controleert je pagina op knoppen die momenteel niet aan een bestemming zijn gekoppeld. Dit betekent dat bezoekers nergens uitkomen nadat ze op de knop hebben geklikt, wat hun betrokkenheid aanzienlijk kan verminderen.
Hoe los ik dit probleem op?
- Wijs een element onder Ontbrekende link aan en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om de relevante knop te zien en te koppelen.
- (In het Link-paneel) Link je knop naar de juiste plaats:
- Selecteer links een linktype.
- Stel de link in volgens het type dat je hebt geselecteerd.
- Wanneer je klaar bent, klik je op Klaar.
De Site Checker kan elementen detecteren die je op alle breekpunten als Verborgen hebt ingesteld. Dit betekent dat die elementen op geen enkele schermgrootte zichtbaar zijn voor je bezoekers.
Als je dit element niet nodig hebt, raden we aan het te verwijderen om je werkruimte georganiseerd te houden en de laadsnelheid van de pagina te verbeteren.
Hoe los ik dit probleem op?
- Wijs een element onder Verborgen elementen aan en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om het Lagen-paneel te openen.
- (In het Lagen-paneel) Wijs het verborgen element aan en voer een van de volgende handelingen uit:
- Klik op het Weergave-pictogram
 om het element weer te geven
om het element weer te geven - Klik op het Meer acties-pictogram
 en vervolgens op Verwijderen.
en vervolgens op Verwijderen.
De Site Checker controleert je pagina op standaardinhoud, afkomstig van een van onze templates.
Waaronder de volgende elementen:
- Kaartelementen met ons standaardadres
- Social media-balk met de Editor X social media-links
- Afbeeldingen van de template die je hebt gebruikt
- Videospelers met de standaard video.
- Embedded websites en aangepaste elementen met de standaard URL/code
Hoe los ik dit probleem op?
- Wijs een element aan onder Standaardinhoud en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om het relevante element te zien.
- Wijzig de standaardinhoud naar je eigen inhoud:
- Kaart: Voer je eigen adres in het Google Maps-paneel in.
- Social media-balk: Voeg je socials toe in het Social links instellen-paneel. Je kunt de pictogrammen wijzigen en anderen toevoegen, op basis van je behoeften.
- Afbeelding: Vervang de afbeelding door een andere uit de Media Manager.
- Videospeler: Vervang de video door een andere uit de Media Manager.
- Sluit een website/aangepast element in: Verander de standaard URL/code naar die van jou.
De Site Checker controleert alle tekstelementen op je pagina om er zeker van te zijn dat ze groot genoeg zijn om te lezen. Als je een te klein lettertype gebruikt, missen bezoekers mogelijk belangrijke informatie die je wilt dat ze zien.
Hoe los ik dit probleem op?
- Wijs de tekst onder Klein lettertype aan en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om de tekst op het scherm te zien.
- Gebruik de opmaakwerkbalk om het lettertype groter te maken.
Bij het ontwerpen van een responsieve website is het belangrijk om te controleren hoe je pagina eruitziet op elk breekpunt. De Site Checker scant je pagina op alle breekpunten en zoekt naar elementen die moeten worden aangepast, of dat nu is door ze kleiner te maken of door ze anders te positioneren.
Hoe los ik dit probleem op?
- Wijs een onderdeel onder Ontwerp aanpassen aan en klik op het Meer acties-pictogram
 .
. - Klik op Probleem bekijken om het onderdeel in het relevante breekpunt te zien.
- Pas de grootte en positie van je elementen aan.
Tip: In sommige gevallen markeert de Site Checker ook onderdelen die je nog niet hebt gecontroleerd op kleinere breekpunten. Dit betekent dat je alleen de andere breekpunten hoeft te bekijken om het probleem op te lossen.
De Site Checker kan elementen detecteren die buiten het bereik van een bepaald breekpunt vallen. Wanneer bezoekers je website bezoeken vanaf een scherm van dat formaat, kunnen ze die elementen niet goed zien.
Hoe los ik dit probleem op?
Er zijn twee mogelijke oplossingen voor overlopende elementen:
- Sleep en verplaats de elementen weg van de randen van de pagina.
- (In het Inspector-paneel) Wijzig de Overlopende inhoud van het element naar Scrollen of Verbergen.
Stap 3 | Controleer nogmaals om problemen op te lossen
Ben je klaar met het bekijken van een probleem op deze pagina? Laat de Site Checker het opnieuw scannen, zodat de problemen die je hebt opgelost van de lijst kunnen worden verwijderd.
Om een probleem te controleren en op te lossen:
- (In de Site Checker) Wijs het probleem opnieuw aan.
- Klik op het Opnieuw controleren-pictogram
 .
.
 dat bovenaan Editor X is toegevoegd.
dat bovenaan Editor X is toegevoegd.
 .
. .
.

 om het element weer te geven
om het element weer te geven