De 'Site Search-knop' aanpassen
9 min
In dit artikel
- De instellingen van de zoekknop aanpassen
- De indeling van de zoekknop wijzigen
- Het ontwerp van de zoekknop aanpassen
Met Wix Site Search kunnen bezoekers naar alles op je website zoeken. Deze app wordt geleverd met een volledig aanpasbare zoekbalk, zodat je het uiterlijk en de functionaliteit ervan kunt aanpassen aan jouw behoeften.

De instellingen van de zoekknop aanpassen
Pas je zoekbalk aan door de placeholder-tekst te bewerken (de initiële tekst die wordt weergegeven voordat bezoekers beginnen te typen) en de responsiviteit te verfijnen om te bepalen of resultaten worden weergegeven terwijl de bezoeker typt of pas nadat hij of zij klaar is.
Wix Editor
Studio Editor
- Klik op de zoekknop in je editor.
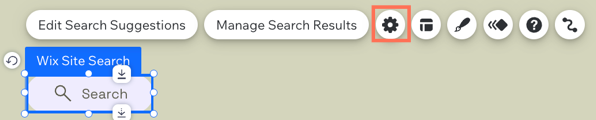
- Klik op het Instellingen-pictogram
 .
.

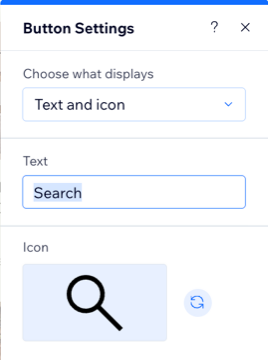
- Pas de volgende opties aan:
- Kies wat wordt weergegeven: Klik op de dropdown en selecteer wat wordt weergegeven op je zoekknop:
- Tekst en pictogram: Toon zowel tekst als een pictogram op je knop.
- Tekst: Voer de tekst in die op je knop verschijnt.
- Pictogram: Selecteer of upload het pictogram dat je wilt weergeven.
- Alleen pictogram: Toon alleen een pictogram op je knop, zonder tekst.
- Pictogram: Selecteer of upload het pictogram dat je wilt weergeven.
- Toegankelijke naam: Voeg een label toe voor schermlezers om je knop te beschrijven.
- Alleen tekst: Toon alleen tekst op je knop.
- Tekst: Voer de knoptekst in.
- Niets: Verberg zowel tekst als pictogram van je knop.
- Toegankelijke naam: Voeg een label toe voor schermlezers om je knop te beschrijven.
- Tekst en pictogram: Toon zowel tekst als een pictogram op je knop.
- Kies wat wordt weergegeven: Klik op de dropdown en selecteer wat wordt weergegeven op je zoekknop:

De indeling van de zoekknop wijzigen
Pas de uitlijning, marges en algehele structuur van je zoekbalk aan om deze beter te integreren met het ontwerp van je website.
Wix Editor
Studio Editor
- Klik op de zoekknop in je editor.
- Klik op het Indeling-pictogram
 .
.

- Pas de volgende opties aan:
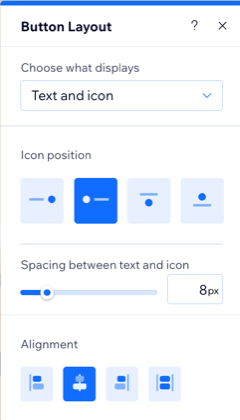
- Kies wat wordt weergegeven: Klik op de dropdown en selecteer wat op je knop wordt weergegeven:
- Alleen tekst: Toon alleen tekst op je knop.
- Uitlijning: Selecteer hoe je de tekst op je knop wilt uitlijnen: Links, Midden of Rechts.
- Tekst en pictogram: Toon zowel tekst als een pictogram op je knop.
- Positie pictogram: Kies waar je het pictogram ten opzichte van de tekst wilt plaatsen: Links, Rechts, Onder of Boven.
- Ruimte tussen tekst en pictogram: Pas de afstand tussen de tekst en het pictogram aan met behulp van de schuifregelaar of het getalvak.
- Uitlijning: Selecteer hoe je de tekst en het pictogram wilt uitlijnen: Links, Midden, Rechts of Uitvullen.
- Alleen pictogram: Toon alleen een pictogram op je knop.
- Uitlijning: Selecteer hoe je het pictogram op je knop wilt uitlijnen: Links, Midden of Rechts.
- Alleen tekst: Toon alleen tekst op je knop.
- Niets: Verberg zowel tekst als pictogram van je knop.
- Kies wat wordt weergegeven: Klik op de dropdown en selecteer wat op je knop wordt weergegeven:

Het ontwerp van de zoekknop aanpassen
Je kunt het ontwerp van je zoekknop aanpassen voor zowel normale als aanwijsstatussen.
Wix Editor
Studio Editor
- Klik op de zoekknop in je editor.
- Klik op het Ontwerp-pictogram
 .
.

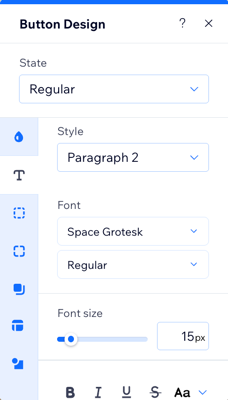
- Klik op de Status-dropdown en selecteer een status om aan te passen:
- Standaard: Het standaard uiterlijk van je knop.
- Aanwijzen: Hoe de knop eruitziet wanneer een bezoeker deze aanwijst.
- Klik op de tabbladen aan de linkerkant om verschillende delen van de knop aan te passen:
Achtergrondvulling
Tekst
Randen
Hoeken
Schaduwen
Opvulruimte
Pictogram