CMS: Voorbeelden van dynamische pagina's
Leestijd 3 minuten
Met een dynamische pagina kun je dezelfde pagina-indeling vaker gebruiken, waarbij elke keer andere inhoud uit je verzameling wordt weergegeven. Hiervoor gebruik je een dynamische itempagina om elk item uit je verzameling weer te geven.
Je kunt ook een dynamische pagina gebruiken om voorbeelden van items uit je verzameling te tonen. Dit wordt een dynamische lijstpagina genoemd.
Door de inhoud in je verzameling goed te beheren, kunnen dynamische pagina's je items precies zo weergeven als jij wil. Websites met recepten, vastgoed of vacatures zijn goede voorbeelden van waar dynamische pagina's tijd en moeite kunnen besparen.
Je dynamische pagina neemt elke rij (of item) uit je verzameling en geeft die inhoud weer. Dit is de reden waarom je dynamische pagina's afhankelijk zijn van correct opgemaakte verzamelingen.
Als je bijvoorbeeld een receptenwebsite hebt, moet je verzameling de volgende velden hebben:
- Titel: (Automatisch toegevoegd) Om je receptnamen op te slaan.
- Maaltijd: Om aan te geven of het recept voor ontbijt, lunch of diner is.
- Gang: om aan te geven of het recept een voorgerecht, hoofdgerecht of dessert is.
Beheer je pagina-inhoud op één plek
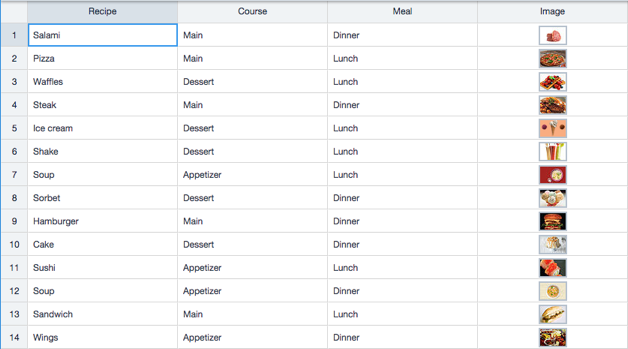
Om dynamische pagina's te maken, moet je een verzameling met inhoud erin hebben. In het onderstaande voorbeeld gebruiken we tekst en afbeeldingen over eten en recepten.
Elke regel in de verzameling vertegenwoordigt één item. Er is informatie over elk item in elk van de kolommen op die regel. Lees meer over het maken van een verzameling met het CMS.

Geef al je items weer met één enkele dynamische itempagina
Je kunt elke regel in je verzameling (of item) beschouwen als de inhoud voor één pagina. Voor een receptenpagina bevat je inhoud doorgaans een titel, het aantal porties dat het maakt, een afbeelding van het gerecht, de tijd die nodig is om te maken, ingrediënten en de methode.
In je Editor stel je een dynamische itempagina in met elementen als tekst en afbeeldingen. Elk van deze elementen is gekoppeld aan je verzameling.
Wat een dynamische itempagina zo handig maakt, is dat deze de inhoud van elk item in je verzameling kan oproepen en deze als een eigen pagina kan weergeven.

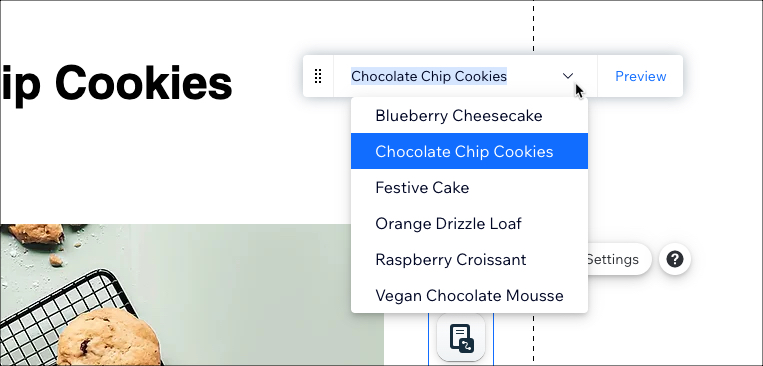
Wanneer je in de Editor aan je dynamische itempagina werkt, kun je schakelen tussen items in je verzameling om ervoor te zorgen dat je inhoud correct wordt weergegeven. Er is een dropdown voor items waarop je kunt klikken om je items op titel te bekijken. Selecteer een item in de lijst om de inhoud van dat item op de pagina te zien. Je kunt ook op Voorbeeld klikken om te zien hoe de inhoud eruit zal zien op de live website.

Lees meer over het maken van een dynamische itempagina om elk item uit je verzameling weer te geven.
Bekijk een voorbeeld van meerdere items met behulp van een dynamische lijstpagina
Beschouw een dynamische lijstpagina als een index van je items, aangezien deze een voorbeeld toont van elk item in je verzameling. Een dynamische lijstpagina wordt standaard geleverd met een repeater, wat een duidelijke en gemakkelijke manier is om een voorbeeld van de inhoud in elk van je items weer te geven.
Je kunt ook andere elementen met meerdere items gebruiken, zoals een galerij of tabel. Welk element je ook kiest, je moet elk afzonderlijk onderdeel van het element aan het relevante veld in de verzameling koppelen. Lees meer over het instellen van je dynamische lijstpagina.
Je kunt een dynamische lijstpagina ook gebruiken om verschillende groepen items weer te geven op basis van door jou gekozen criteria.
Om je recepten op basis van de maaltijd weer te geven, kun je een filter toevoegen aan de dataset die is gekoppeld aan je repeater. Als een filter is ingesteld, geeft je dynamische lijstpagina alleen de recepten weer die voldoen aan de criteria die zijn ingesteld in het datasetfilter.

Vond je dit artikel nuttig?
|