CMS: Bezoekers toestaan om meerdere mediabestanden te uploaden met de Upload-knop
Leestijd 7 minuten
Belangrijk:
Sommige functies waarmee je deze functie in de voorbeeldmodus kunt testen, zijn niet voor iedereen beschikbaar. Gebruik je live website om het uploaden van meerdere mediabestanden met de Upload-knop goed te testen.
Laat bezoekers van je website in één keer meerdere mediabestanden uploaden (alleen video- en afbeeldingsbestanden), door de Upload-knop aan je pagina toe te voegen.
Als je website bijvoorbeeld over kunst gaat, kun je meerdere afbeeldingen van een kunstenaar accepteren. Voor een website waar recepten worden gedeeld, kunnen bezoekers inzendingen uploaden die meerdere videoclips van het koken bevatten.
Met behulp van het Mediagalerij-veldtype in je verzameling, kun je je website instellen om meerdere mediabestanden tegelijk te accepteren en te uploaden.
Let op:
Momenteel kun je alleen meerdere video- of afbeeldingsbestanden uploaden.
Als je al een pagina hebt met een Upload-knop, dan kun je een Mediagalerij-veld toevoegen aan de verzameling en de instellingen van je Upload-knop aanpassen:
Laat me zien hoe ik een bestaande Upload-knop kan instellen om meerdere mediabestanden te accepteren
Tip:
Geüploade mediabestanden kunnen worden weergegeven door een Wix Pro Gallery aan je verzameling te koppelen.
Stap 1 | Maak een verzameling:
In deze verzameling worden de media-uploads van je bezoekers opgeslagen. Het is belangrijk om deze verzameling in te stellen voor het indienen van formulieren, en om het Mediagalerij-veldtype minstens één keer te gebruiken.
Om een verzameling te maken:
- Ga naar het CMS in je Editor:
- Wix Editor: Klik links in de Editor op CMS
 .
. - Editor X: Klik bovenaan Editor X op CMS
 .
.
- Wix Editor: Klik links in de Editor op CMS
- Klik op Verzameling maken.
- Voer een naam in voor de verzameling (deze verzameling zal de inhoud bevatten die bezoekers invoeren).
- Klik op de Hoeveel items wil je in je verzameling?- dropdown en selecteer Meerdere items (standaard).
- Klik op Creëren.
- Gebruik in je nieuwe verzameling voor ten minste één veld het Mediagalerij–veldtype.

- Sluit je verzameling.
Stap 2 | Voeg een Upload-knop en een dataset toe
Je kunt tegelijkertijd een Upload-knop en een gekoppelde dataset toevoegen. Het is gemakkelijker om de verzameling die je in stap 1 hebt gemaakt bij te houden door de dataset in deze stap toe te voegen.
Nieuwe dataset-interface:
In Wix Studio hebben we datasets verplaatst naar het Inspector-paneel aan de rechterkant om ze gebruiksvriendelijker te maken. Lees meer over de nieuwe dataset-ervaring in Wix Studio.
Om een Upload-knop en een dataset toe te voegen:
- Ga naar het Toevoegen-paneel:
- Wix Editor: Klik links in de Editor op Toevoegen.
- Editor X: Klik in de bovenste balk van Editor X op Elementen toevoegen.
- Klik op Invoer.
- Klik op Upload-knoppen.
- Selecteer een knop en sleep deze naar de pagina.
- Klik op de Upload-knop en vervolgens op het Met data koppelen-pictogram
 (of
(of in Editor X).
in Editor X).

- Maak een dataset.
- Klik op Dataset maken. Let op: Als je website al een dataset heeft, klik je op het Verbind een dataset-dropdown menu en selecteer je Nieuwe dataset.
- Klik op de Verbind een dataset-dropdown en selecteer de verzameling die je in stap 1 hebt gemaakt.
- (Optioneel) Bewerk de naam van de dataset.
- Klik op Creëren.
- Klik op de Bestand gekoppeld aan-dropdown en selecteer het Mediagalerij-veld dat je in stap 1 hebt ingesteld.
Stap 3 | Stel de Upload-knop in
Het correct instellen van de Upload-knop is de sleutel tot het toestaan aan bezoekers om meerdere bestanden te uploaden. Als je Document of Audio als Ondersteund bestandstype selecteert, kun je slechts één bestand uploaden.
Om de Upload-knop in te stellen:
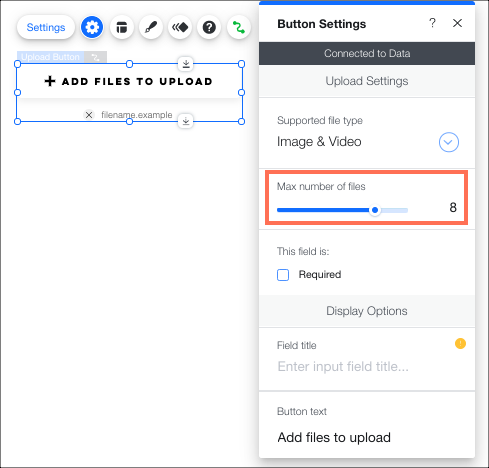
- Klik op de Upload-knop en vervolgens op Instellingen.
- Klik op de Ondersteund bestandstype-dropdown en selecteer het bestandstype dat de bezoeker moet uploaden: Afbeelding en video, Afbeelding of Video.
- Zet de Maximaal aantal bestanden-schuifregelaar op het maximum aantal bestanden dat bezoekers in één keer kunnen uploaden.

- (Optioneel) Schakel het Verplicht-selectievakje in om van dit veld een verplicht veld te maken.
- (Optioneel) Voeg een Veldtitel (de tekst die boven de Upload-knop wordt weergegeven) toe.
- Voer in het Knoptekst-veld de tekst in die op je Upload-knop wilt hebben staan.
- Selecteer een optie onder Tekst onder knop:
- Alleen bestandsinformatie weergeven: Dit toont de bestandsnaam die de bezoeker heeft gekozen nadat het bestand geselecteerd is.
- Aangepaste tekst weergeven: Met deze optie kun je nuttige tekst onder de knop zetten, zoals informatie over de juiste bestandsgrootte (bijv. Maximale bestandsgrootte is 10 MB). Zodra een bezoeker een bestand kiest, wordt de bestandsnaam getoond.
- Klik op Bestanden bekijken om bestanden te zien die door bezoekers zijn geüpload.
Stap 4 | Voeg een verzendknop toe
De verzendknop is waar je bezoekers op klikken om hun geselecteerde bestanden naar je website te uploaden. Het is goed om de optionele berichten 'succes' en 'mislukt' toe te voegen. Je kunt deze boven elkaar plaatsen op je pagina, aangezien er nooit meer dan één tegelijk wordt getoond aan je websitebezoeker.
Om een verzendknop toe te voegen:
- Ga naar het Toevoegen-paneel:
- Wix Editor: Klik links in de Editor op Toevoegen.
- Editor X: Klik in de bovenste balk van Editor X op Elementen toevoegen.
- Klik op Knop.
- Selecteer een knop en sleep deze naar de pagina.
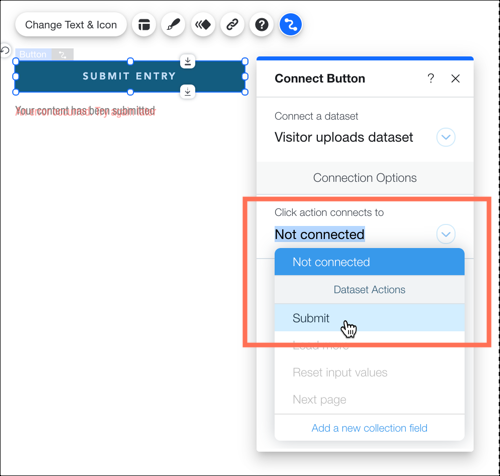
- Klik op Wijzig tekst en pictogram en wijzig de tekst naar Verzenden.
- Klik op het Met data koppelen-pictogram
 (of
(of in Editor X).
in Editor X). - Zorg ervoor dat de dataset die je in stap 2 hebt aangemaakt, is geselecteerd onder Verbind een dataset.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Verzenden.

- (Optioneel) Voeg een succesbericht toe dat verschijnt wanneer bezoekers klaar zijn met het uploaden van hun bestanden:
- Klik op + Succesbericht toevoegen.
- Selecteer het succesbericht in je Editor en bewerk het bericht.
- Klik en sleep het succesbericht naar de plaats waar je het wilt laten verschijnen.
- (Optioneel) Voeg een foutmelding toe dat verschijnt als het bestand niet kan worden geüpload:
- Selecteer de verzendknop en klik op het Met data koppelen-pictogram
 (of
(of  in Editor X).
in Editor X). - Klik op + Foutmelding toevoegen.
- Selecteer de foutmelding in je Editor en bewerk het bericht.
- Klik en sleep de foutmelding naar de plaats waar je het wilt laten verschijnen.
- Selecteer de verzendknop en klik op het Met data koppelen-pictogram
- Klik op de Bij succes, navigeren naar-dropdown en selecteer en optie:
- Blijf op deze pagina: De bezoeker blijft op deze pagina na het indienen van het formulier.
- Een link: De bezoeker wordt doorgestuurd naar een andere pagina na het indienen van het formulier. Klik op Kiezen onder Kies een link en stel de link in.
Vond je dit artikel nuttig?
|
 .
.