Wix Apps: Bestanden op meerdere websitepagina's delen
3 min
In dit artikel
- Stap 1 | Voeg de add-on voor gedeelde mappen toe
- Stap 2 | Kies een map om weer te geven
- Stap 3 | Pas aan wat wordt weergegeven in de app
- Stap 4 | Pas het ontwerp van je map aan
Wanneer je de Wix File Share-app toevoegt, wordt er een speciale File Share-pagina aan je website toegevoegd. Als je ook de add-on voor gedeelde mappen aan je website toevoegt, kun je je mappen op elke pagina van je website weergeven, niet alleen op de File Share-pagina.

Voordat je begint:
Zorg ervoor dat je de Wix File Share-app toevoegt aan je website.
Stap 1 | Voeg de add-on voor gedeelde mappen toe
Zodra je de Wix File Share-app aan je website hebt toegevoegd, kun je de add-on voor gedeelde mappen ook toevoegen. Beide apps werken samen om je in staat te stellen je bestanden/mappen op meerdere websitepagina's te delen.
Om de app toe te voegen:
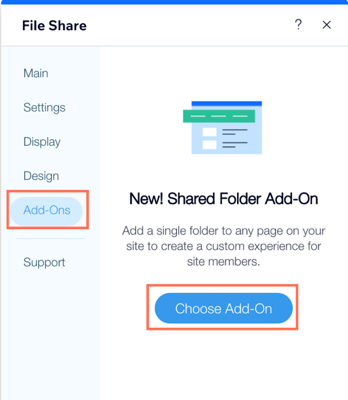
- Selecteer de File Share-app in je Editor.
- Klik op Instellingen.
- Klik op Add-ons.
- Klik op Add-on toevoegen.

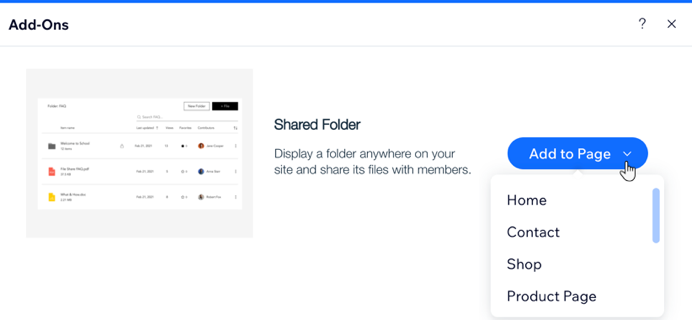
- Klik op de Toevoegen aan pagina-dropdown en selecteer de pagina waaraan je de app wilt toevoegen.

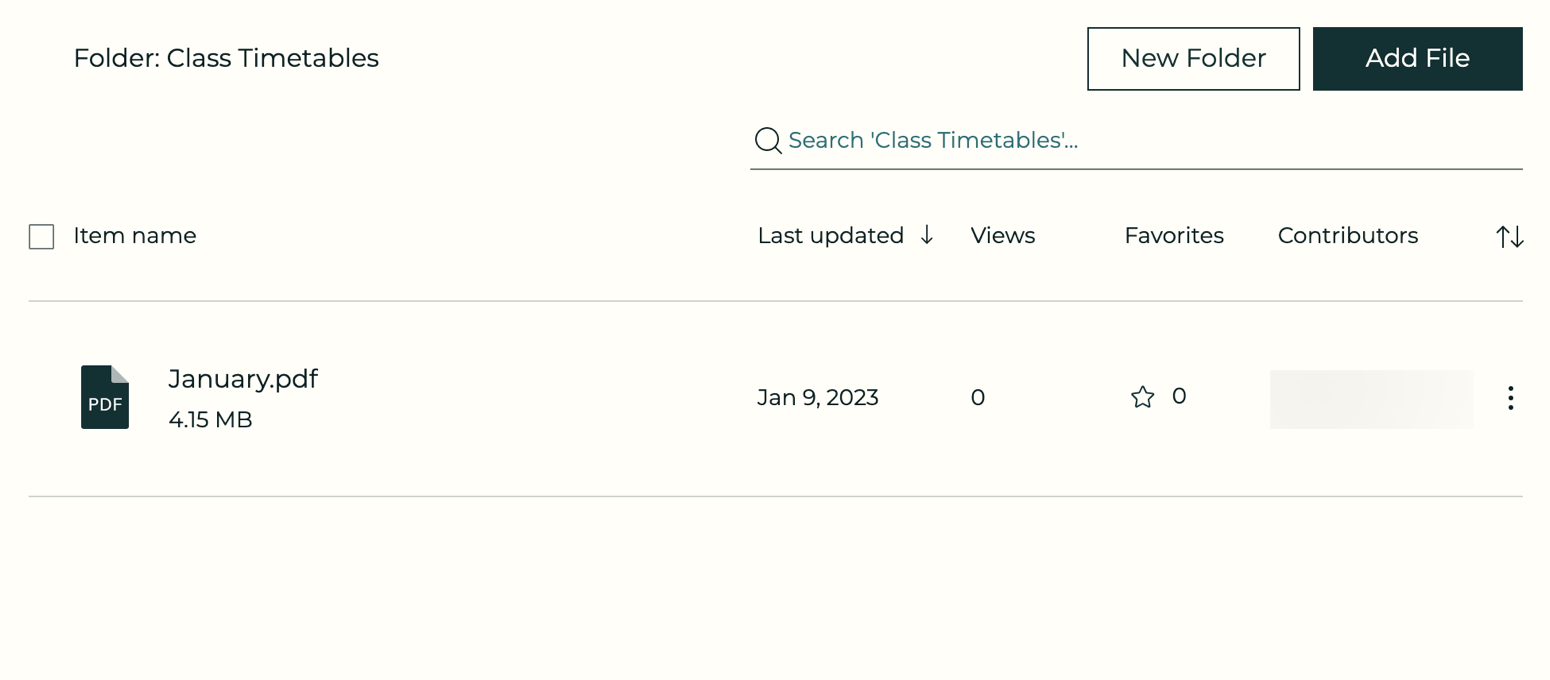
Stap 2 | Kies een map om weer te geven
Kies de map die je in het bestand wilt weergeven. Deze map verschijnt op de pagina die je hebt geselecteerd als onderdeel van stap 1. Je kunt een bestaande map selecteren of een nieuwe map maken.
Om een map toe te voegen:
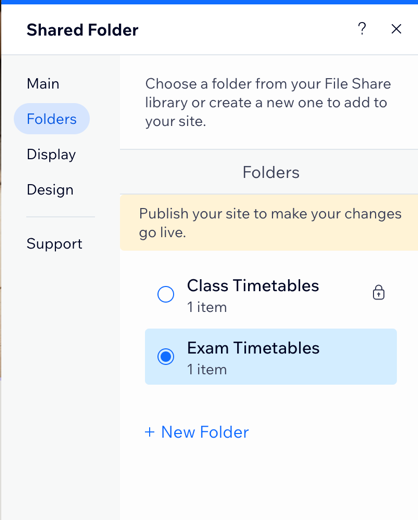
- Klik op de Gedeelde map-app in je Editor.
- Klik op Instellingen.
- Klik op Map selecteren.
- Selecteer een bestaande map of klik op + Nieuwe map om een nieuwe map toe te voegen.

Stap 3 | Pas aan wat wordt weergegeven in de app
Kies de elementen die je in je app wilt weergeven en pas aan hoe de bestanden in de map worden gesorteerd.
Om de weergave aan te passen:
- Klik op de Gedeelde map-app in je Editor.
- Klik op Instellingen.
- Klik op het Weergave-tabblad.
- Klik op de selectievakjes naast de elementen die je wilt weergeven.
- Klik op de Sorteer folderitems op-dropdown en kies hoe je de items in je map wilt sorteren:
- Laatst bijgewerkt: Sorteer de items op wanneer ze voor het laatst zijn bijgewerkt.
- Itemnaam AZ: Sorteer de items alfabetisch vanaf AZ.
- Itemnaam ZA: Sorteer de items alfabetisch vanaf ZA.
- Meeste weergaven: Sorteer de items op de meeste weergaven.
- Meeste favorieten: Sorteer de items op de bestanden die het populairst zijn.
- Itemtype: Sorteer de items op type.
- Itemgrootte: Sorteer de items op maat.
- Kies een uitlijning voor het beeldscherm: Links of Rechts.

Stap 4 | Pas het ontwerp van je map aan
Wijzig het ontwerp zodat het overeenkomt met het uiterlijk van je website.
Om het ontwerp aan te passen:
- Klik op de Gedeelde map-app in je Editor.
- Klik op Instellingen.
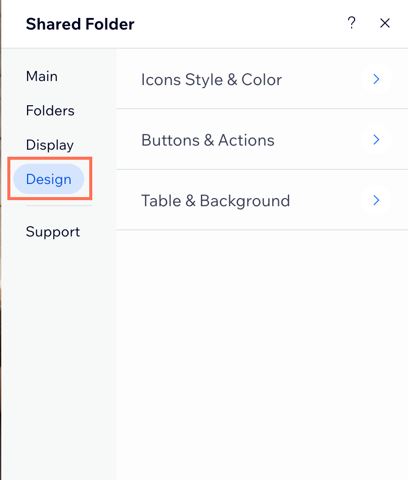
- Klik op het Ontwerp-tabblad.
- Kies wat je aan wilt passen:
- Pictogrammen, stijl en kleur: Kies een stijl voor je pictogrammen en pas de kleur aan.
- Knoppen en acties: Kies de stijl en kleur van de knop.
- Tabel en achtergrond: Pas de inhoud en kleuren van de tabel aan, pas de scheidingslijn aan en wijzig de achtergrondkleur.

Tip:
Publiceer je website om de wijzigingen te bekijken.

