CMS: 동적 페이지의 예
3 분 분량
동적 페이지를 사용하면 동일한 페이지 레이아웃을 여러 번 사용할 수 있으며, 매번 컬렉션의 다른 콘텐츠를 표시할 수 있습니다. 이를 위해 동적 아이템 페이지를 사용해 컬렉션의 각 아이템을 표시합니다.
또한, 동적 페이지를 사용해 컬렉션 아이템의 미리보기를 표시할 수도 있습니다. 이를 동적 목록 페이지라고 합니다.
컬렉션의 콘텐츠를 적절하게 관리하면 동적 페이지에 아이템을 원하는 대로 정확하게 표시할 수 있습니다. 레시피, 부동산 목록 또는 채용 정보를 제공하는 사이트는 동적 페이지를 통해 시간과 노력을 절약할 수 있는 좋은 예입니다.
동적 페이지는 컬렉션의 각 행(또는 아이템)을 가져와 해당 콘텐츠를 표시합니다. 이것이 바로 동적 페이지가 올바른 형식의 컬렉션에 의존하는 이유입니다.
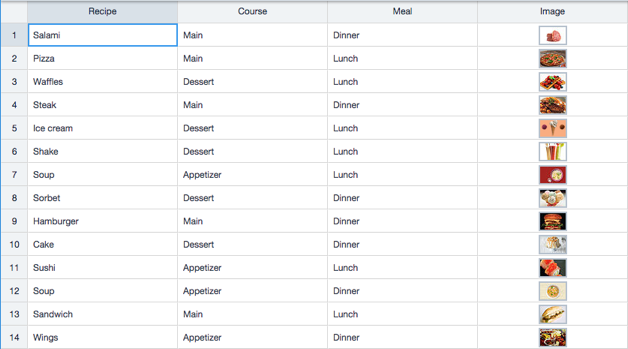
예를 들어, 레시피 사이트가 있는 경우 컬렉션에는 다음 입력란이 있어야 합니다.
- Title: (자동으로 추가됨) 레시피 이름을 저장합니다.
- Meal: 레시피가 아침, 점심 또는 저녁 식사용인지 지정합니다.
- Course: 레시피가 에피타이저인지, 메인 코스인지, 디저트인지 기록합니다.
한 곳에서 페이지 콘텐츠 관리
동적 페이지를 제작하려면, 콘텐츠가 포함된 컬렉션이 있어야 합니다. 아래 예에서는 음식과 레시피에 대한 텍스트와 이미지를 사용하고 있습니다.
컬렉션의 각 행은 하나의 아이템을 나타냅니다. 해당 행의 각 열에는 각 아이템에 대한 정보가 있습니다. CMS로 컬렉션을 생성하는 방법에 대한 자세한 도움말을 확인하세요.

단일 동적 아이템 페이지를 사용해 모든 아이템 표시하기
컬렉션(또는 아이템)의 각 행은 한 페이지의 콘텐츠로 간주할 수 있습니다. 레시피 페이지의 경우, 콘텐츠에는 일반적으로 제목, 몇 인분, 요리 이미지, 만드는 데 걸리는 시간, 재료 및 방법이 포함됩니다.
에디터에서 텍스트 및 이미지 등의 요소가 포함된 동적 아이템 페이지를 설정합니다. 각 요소는 컬렉션에 연결되어 있습니다.
동적 아이템 페이지가 매우 유용한 이유는 컬렉션의 각 아이템에서 콘텐츠를 호출하고 이를 자체 페이지로 표시할 수 있기 때문입니다.

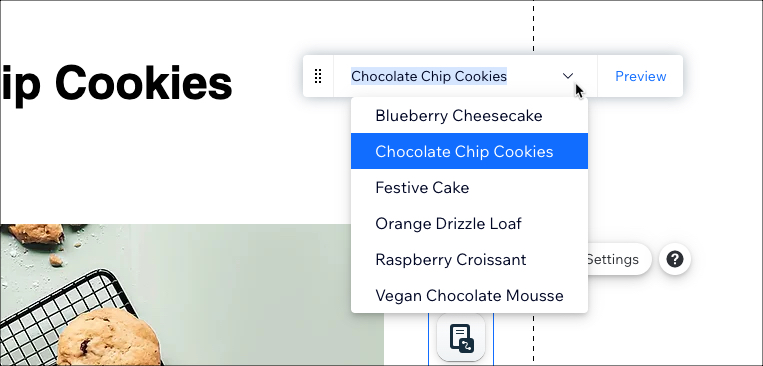
에디터의 동적 아이템 페이지에서 작업할 때에는 컬렉션의 아이템 간에 전환해 콘텐츠가 올바르게 표시되도록 할 수 있습니다. 제목별로 나열된 아이템을 보기 위해 클릭할 수 있는 드롭다운 아이템 선택기가 있습니다.목록에서 아이템을 선택하면 페이지에서 아이템 콘텐츠를 확인할 수 있습니다. 또한, 미리보기를 클릭해 라이브 사이트에서 콘텐츠가 어떻게 보이는지 확인할 수도 있습니다.

컬렉션의 각 아이템을 표시하는 동적 아이템 페이지 생성에 대한 자세한 도움말을 확인하세요.
동적 목록 페이지를 사용해 여러 아이템 미리보기
동적 목록 페이지는 컬렉션 각 아이템의 미리보기를 표시하므로 아이템의 색인으로 생각하면 됩니다. 기본적으로 동적 목록 페이지에는 각 아이템의 콘텐츠 샘플을 명확하고 쉬운 방법인 반복 레이아웃이 제공됩니다.
갤러리 또는 표와 같은 다른 다중 아이템 요소를 사용할 수도 있습니다. 어떤 요소를 선택하든, 요소의 각 개별 부분을 컬렉션의 관련 입력란에 연결해야 합니다. 동적 목록 페이지 설정에 대한 자세한 도움말을 확인하세요.
또한, 동적 목록 페이지를 사용해 선택한 기준에 따라 다양한 아이템 그룹을 표시할 수 있습니다.
식사를 기반으로 한 레시피를 표시하려면, 반복 레이아웃에 연결된 데이터세트에 필터를 추가할 수 있습니다. 필터를 설정하면 데이터세트 필터에 설정된 기준을 충족하는 레시피만이 동적 목록 페이지에 표시됩니다.

도움이 되었나요?
|