CMS: 동적 페이지로 링크하기
16 분
페이지 메뉴
- 동적 페이지에 텍스트 하이퍼링크 링크하기
- 동적 페이지에 정적 버튼 및 이미지 링크하기
- 동적 페이지에 사이트 메뉴 링크하기
- 동적 아이템 페이지에 반복 레이아웃, 갤러리 및 표 링크하기
- 동적 아이템 페이지에 탐색 버튼 링크하기
- 자주 묻는 질문
사이트의 요소를 동적 페이지에 링크할 수 있는 방법에는 여러 가지가 있습니다. 링크 과정은 주로 링크하려는 요소의 유형과 링크하려는 동적 페이지의 유형에 따라 다릅니다.
동적 페이지에 텍스트 하이퍼링크 링크하기
텍스트 요소의 특정 단어를 클릭할 수 있도록 설정해 방문자를 동적 페이지로 안내할 수 있습니다. 하이퍼링크할 텍스트를 강조 표시한 후 텍스트를 연결할 동적 페이지를 선택하세요. 동적 아이템 페이지의 특정 아이템과 섹션 및 앵커에 연결할 수도 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 해당 텍스트 요소를 클릭한 후 텍스트 편집을 클릭합니다.
- 링크하고자 하는 특정 텍스트를 강조 표시합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 링크 페이지 드롭다운을 클릭한 후 동적 페이지 아래에서 해당 페이지를 선택합니다.
도움말: 에디터는 동적 목록 페이지의 이름은 {컬렉션 이름}(목록) , 동적 아이템 페이지의 이름은 {컬렉션 이름}(아이템)으로 지정합니다. - (동적 아이템 페이지만 해당) 링크 페이지 드롭다운을 클릭해 링크할 아이템을 선택합니다.
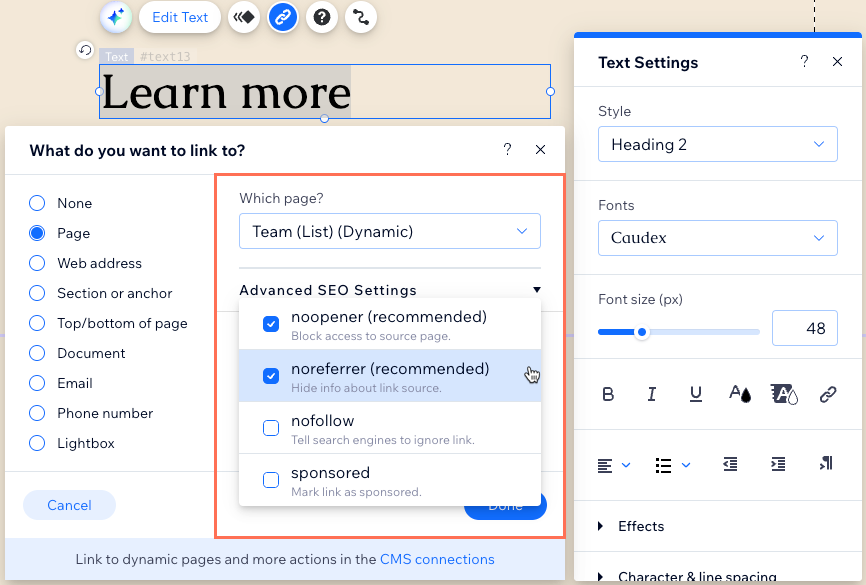
- (선택사항) rel 링크 속성을 설정해 검색 엔진에 링크에 대한 더 많은 정보를 제공합니다.
- 고급 SEO 설정을 클릭합니다.
- 드롭다운을 클릭해 링크에 포함되어야 하는 rel 값을 선택합니다.
- noopener (권장): 소스 페이지에 대한 액세스를 차단합니다.
- 참조 페이지(권장): 링크 소스에 대한 정보를 비공개합니다.
- nofollow: 검색 엔진에 링크를 무시하도록 지시합니다.
- sponsored: 링크를 스폰서 링크로 표시합니다.

- 완료를 클릭합니다.
도움말:
동적 페이지의 섹션 또는 앵커에 연결하려면 위의 4 단계를 따른 후 섹션 또는 앵커를 선택합니다. 5-6 단계를 따라 링크 위치 드롭다운에서 섹션 또는 앵커를 선택합니다.

동적 페이지에 정적 버튼 및 이미지 링크하기
일반 링크 옵션을 사용해 정적 이미지와 버튼을 동적 페이지에 링크할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 링크하고자 하는 버튼 또는 이미지를 클릭합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 링크 페이지 드롭다운을 클릭한 후 동적 페이지 아래에서 해당 페이지를 선택합니다.
도움말: 에디터는 동적 목록 페이지의 이름은 {컬렉션 이름}(목록) , 동적 아이템 페이지의 이름은 {컬렉션 이름}(아이템)으로 지정합니다. - (동적 아이템 페이지만 해당) 링크 페이지 드롭다운을 클릭해 링크할 아이템을 선택합니다.
- (선택사항) rel 링크 속성을 설정해 검색 엔진에 링크에 대한 더 많은 정보를 제공합니다.
- 고급 SEO 설정을 클릭합니다.
- 드롭다운을 클릭해 링크에 포함되어야 하는 rel 값을 선택합니다.
- noopener (권장): 소스 페이지에 대한 액세스를 차단합니다.
- 참조 페이지(권장): 링크 소스에 대한 정보를 비공개합니다.
- nofollow: 검색 엔진에 링크를 무시하도록 지시합니다.
- sponsored: 링크를 스폰서 링크로 표시합니다.
- 완료를 클릭합니다.
도움말:
동적 페이지의 섹션 또는 앵커에 링크하려면, 위의 3 단계를 따른 후 섹션 또는 앵커를 선택합니다. 4-5 단계를 따라 링크 위치 드롭다운에서 섹션 또는 앵커를 선택합니다.

동적 버튼과 이미지를 링크해야 한다면,
동적 버튼 및 이미지를 관련 데이터세트에 연결한 후 클릭 시 수행 작업 또는 링크 연결 대상 드롭다운에서 관련 동적 페이지를 선택하세요.
동적 페이지에 사이트 메뉴 링크하기
동적 페이지, 동적 아이템 페이지의 특정 아이템, 특정 섹션 및 앵커로 이동하는 링크를 사이트 메뉴에 추가하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 사이트 메뉴를 클릭한 후 메뉴 관리를 클릭합니다.
- + 메뉴 아이템 추가를 클릭한 후 동적 페이지를 선택합니다.
- 링크 페이지 드롭다운을 클릭한 후 동적 페이지 아래에서 해당 페이지를 선택합니다.
도움말: 에디터는 동적 목록 페이지의 이름은 {컬렉션 이름}(목록) , 동적 아이템 페이지의 이름은 {컬렉션 이름}(아이템)으로 지정합니다. - (동적 아이템 페이지만 해당) 링크 페이지 드롭다운을 클릭해 링크할 아이템을 선택합니다.
- (선택사항) rel 링크 속성을 설정해 검색 엔진에 링크에 대한 더 많은 정보를 제공합니다.
- 고급 SEO 설정을 클릭합니다.
- 드롭다운을 클릭해 링크에 포함되어야 하는 rel 값을 선택합니다.
- noopener (권장): 소스 페이지에 대한 액세스를 차단합니다.
- 참조 페이지(권장): 링크 소스에 대한 정보를 비공개합니다.
- nofollow: 검색 엔진에 링크를 무시하도록 지시합니다.
- sponsored: 링크를 스폰서 링크로 표시합니다.
- 완료를 클릭합니다.
도움말:
동적 페이지의 섹션 또는 앵커에 링크하려면, 위의 3 단계를 따른 후 섹션 또는 앵커를 선택합니다. 4-5 단계를 따라 링크 위치 드롭다운에서 섹션 또는 앵커를 선택합니다.

동적 아이템 페이지에 반복 레이아웃, 갤러리 및 표 링크하기
여러 컬렉션 아이템을 CMS에 링크해 반복 레이아웃, 프로 갤러리 또는 표로 표시할 수 있습니다. 이러한 아이템을 동적 아이템 페이지 버전에 링크하는 과정은 연결하는 요소 유형에 따라 다릅니다.
반복 레이아웃에서는 버튼 또는 이미지를 동적 아이템 페이지에 링크할 수 있습니다. 갤러리를 동적 아이템 페이지에 연결하고 이미지 클릭 시 또는 확대 모드에서 링크가 열리도록 선택할 수 있습니다. 표를 사용하면 칼럼을 링크해 아이템 클릭 시 동적 아이템 페이지로 이동하도록 할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
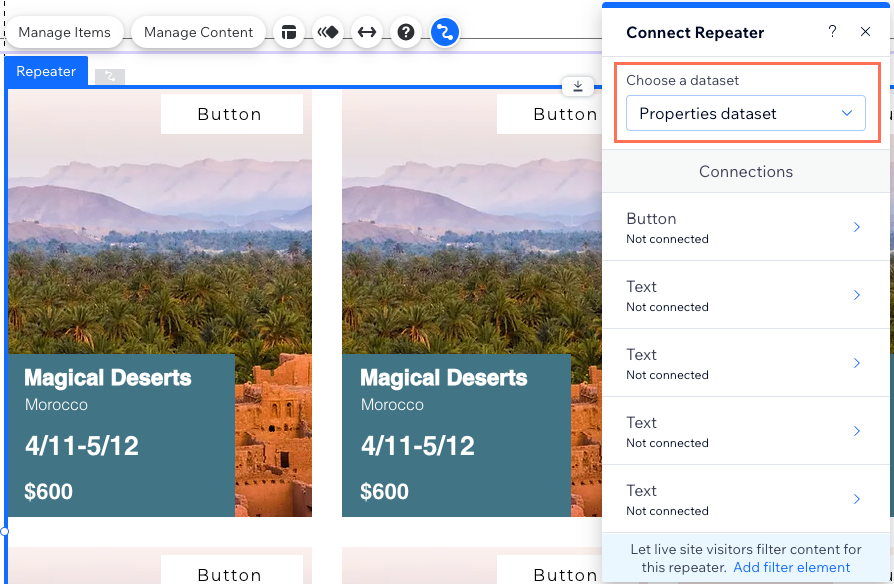
- 동적 아이템 페이지에 링크할 반복 레이아웃, 갤러리 또는 표를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭하고 연결할 컬렉션을 선택한 후, 이름을 지정하고 추가를 클릭합니다.

- 반복 레이아웃, 프로 갤러리 또는 표를 동적 아이템 페이지에 링크합니다.
반복 레이아웃
프로 갤러리
표
동적 아이템 페이지에 탐색 버튼 링크하기
방문자가 동적 아이템 페이지의 다음 또는 이전 아이템으로 이동하는 탐색 버튼을 추가하세요. 컬렉션의 동적 목록 페이지로 다시 연결되는 버튼을 추가할 수도 있습니다.
로딩되는 다음 또는 이전 아이템은 데이터세트의 필터 및 정렬 조건에 따라 결정됩니다. 아이템 공개 상태 설정을 사용하는 경우 숨겨진 아이템은 데이터세트에서 읽을 수 없으므로 동적 아이템 페이지가 로딩되지 않습니다.
Wix 에디터
Studio 에디터
- 에디터에서 다음/이전 동적 페이지에 버튼 또는 이미지를 연결할 동적 아이템 페이지로 이동합니다.
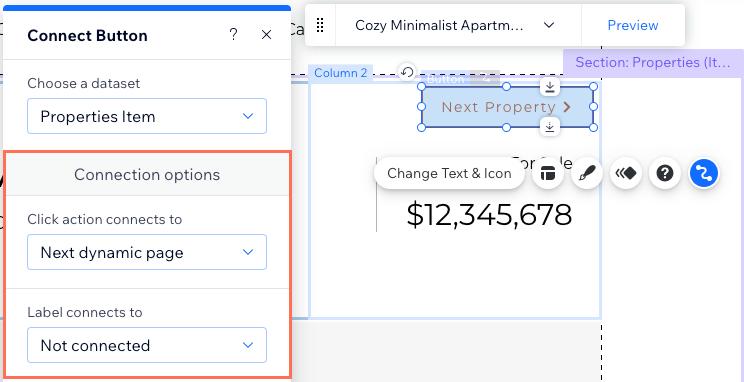
- 해당 버튼 또는 이미지를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다.
- 클릭 시 수행 작업 드롭다운 또는 링크 연결 대상 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 다음 동적 페이지: 데이터세트에서 반환된 다음 동적 아이템 페이지로 이동합니다.
- 이전 동적 페이지: 데이터세트에서 반환된 이전 동적 아이템 페이지로 이동합니다.
- {Collection name}(List): 컬렉션의 동적 목록 페이지로 돌아갑니다.
- 링크 열기 아래에서 현재 창에서 열기 또는 새 창에서 열기 중 링크가 열리는 방식을 선택합니다.
- (버튼 선택사항) 라벨 연결 대상 드롭다운을 클릭한 후 다음/이전 동적 아이템 페이지에 따라 변경되는 동적 텍스트로 사용할 입력란을 선택합니다.
도움말: 또는 버튼을 클릭한 후 텍스트 변경을 선택해 버튼에 정적 텍스트를 사용할 수 있습니다.

자주 묻는 질문
아래를 클릭해 동적 페이지 링크에 대한 일반적인 질문과 답변을 확인하세요.
동적 페이지란 무엇인가요?
동적 아이템 페이지의 URL은 어떻게 생성되나요?
동적 URL이란 무엇인가요?
데이터세트란 무엇인가요?
방문자가 클릭해 이메일을 발송할 수 있는 동적 링크를 생성할 수 있나요?







