CMS: 고유한 동적 페이지 URL 생성하기
10 분
페이지 메뉴
- URL 슬러그 및 URL 슬러그 구조
- URL 슬러그 구조는 동적 페이지 URL을 정의합니다.
- 변수를 사용해 동적 페이지 유형 변경하기
- 동적 페이지 URL에 변수를 추가해야 하는 이유
- URL 슬러그 구조는 기존 슬러그 구조와 충돌할 수 없습니다.
- 동적 페이지 URL 슬러그 구조에 변수 추가하기
- 특정 동적 아이템 페이지 URL 슬러그 편집하기
- 자주 묻는 질문
동적 페이지의 URL 슬러그 구조는 동적 페이지 유형(목록 또는 아이템)과 동적 아이템 페이지의 각 버전에서 사용하는 실제 URL 슬러그를 모두 결정합니다.
URL 슬러그는 사이트 특정 페이지의 정확한 웹 주소를 나타냅니다. 또한, 기본 도메인 이름을 따르는 URL의 일부이며 사람과 검색 엔진이 콘텐츠를 알 수 있도록 합니다.
각 컬렉션 아이템이 고유한 웹 주소를 갖도록 동적 아이템 페이지의 URL 슬러그 구조에 변수를 추가해야 할 수도 있습니다. 이러한 변수는 컬렉션 아이템의 실제 입력란 값으로 대체되는 플레이스홀더 역할을 합니다.

URL 슬러그 및 URL 슬러그 구조
URL 슬러그는 도메인 이름 뒤에 표시되는 URL(웹 주소)의 문자로, 사람과 검색 엔진이 페이지 콘텐츠를 이해하는 데 도움을 줍니다. URL 슬러그 구조는 실제 URL 슬러그가 구성되는 방식과 사용되는 동적 페이지의 '유형'(목록 또는 아이템)을 결정합니다.
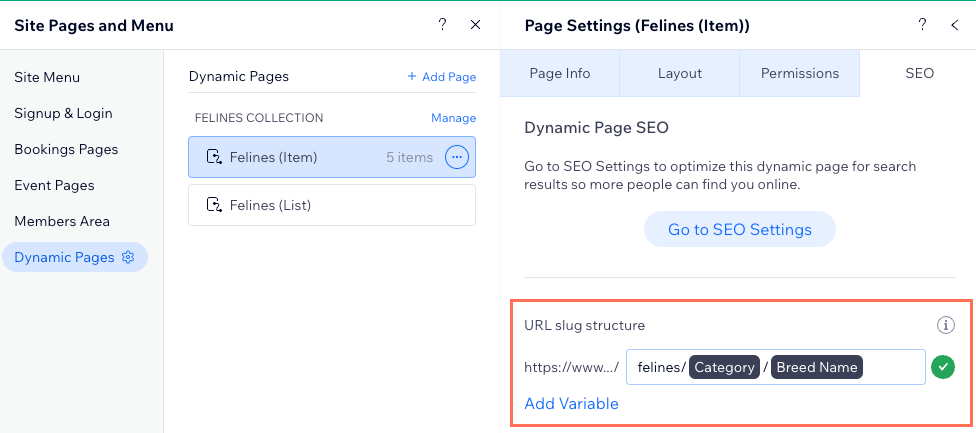
예를 들어, URL www.your-domain.com/felines/large/bengal의 경우:
- URL 슬러그는 /felines/ Large/bengal입니다.
- 편집 가능한 URL 슬러그 구조는 felines/{category-field}/{primary-field}입니다.
페이지 설정의 SEO 탭에서 다음 기본 URL 슬러그 구조를 편집할 수 있습니다.
- 동적 목록 페이지: https://www.{your-domain.com}/{collection-name}
- 동적 아이템 페이지: https://www.{your-domain.com}/{collection-name}/{primary-field}
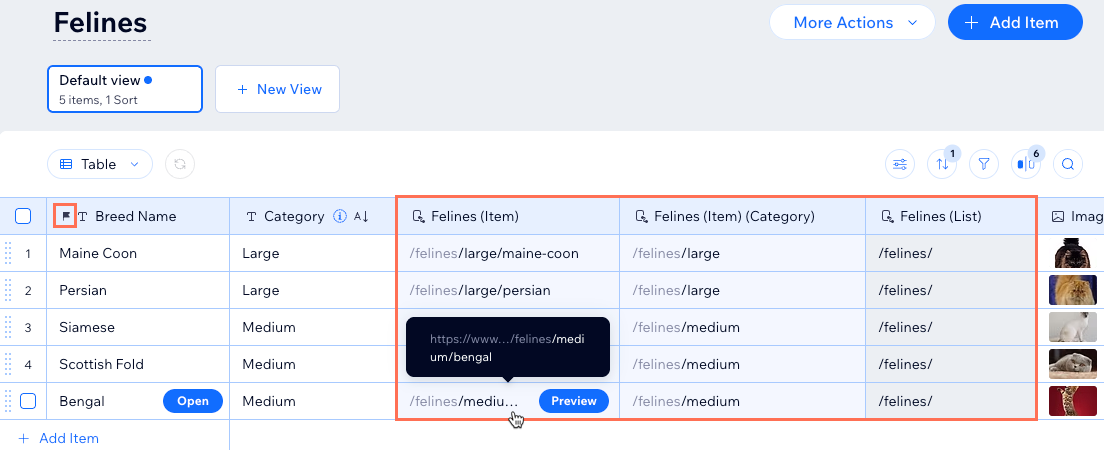
컬렉션 보기에서 '기본' 입력란 옆 국기 아이콘이 표시됩니다. '페이지 링크' 입력란 이름은 컬렉션과 이름이 동일하며, 이름 끝에 "(목록)" 또는 "(아이템)"이 추가됩니다. 이를 통해 URL이 어떤 동적 페이지를 나타내는지 파악할 수 있습니다.
아이콘이 표시됩니다. '페이지 링크' 입력란 이름은 컬렉션과 이름이 동일하며, 이름 끝에 "(목록)" 또는 "(아이템)"이 추가됩니다. 이를 통해 URL이 어떤 동적 페이지를 나타내는지 파악할 수 있습니다.
 아이콘이 표시됩니다. '페이지 링크' 입력란 이름은 컬렉션과 이름이 동일하며, 이름 끝에 "(목록)" 또는 "(아이템)"이 추가됩니다. 이를 통해 URL이 어떤 동적 페이지를 나타내는지 파악할 수 있습니다.
아이콘이 표시됩니다. '페이지 링크' 입력란 이름은 컬렉션과 이름이 동일하며, 이름 끝에 "(목록)" 또는 "(아이템)"이 추가됩니다. 이를 통해 URL이 어떤 동적 페이지를 나타내는지 파악할 수 있습니다.
참고:
URL 슬러그에 사용된 입력란은 더 이상 'SLUG' 라벨로 표시되지 않습니다. 이는 이제 각 아이템의 URL 슬러그를 개별적으로 편집할 수 있기 때문입니다. 해당 아이템의 '페이지 링크' 입력란을 클릭해 URL 슬러그를 편집하세요.
URL 슬러그 구조는 동적 페이지 URL을 정의합니다.
동적 페이지를 생성할 때마다 '페이지 링크' 입력란이 컬렉션에 추가됩니다. '페이지 링크' 입력란은 동적 페이지의 URL 슬러그 구조에 사용되는 문자 및 변수를 결합해 각 아이템에 대한 URL을 생성합니다. 기본적으로 동적 아이템 페이지는 컬렉션의 '기본' 입력란을 URL 슬러그 구조에 추가합니다. URL 슬러그에 사용된 입력란은 소문자로 변환되고 공백은 대시로 대체됩니다.
슬러그 구조에 변수를 추가할 시에는 변수가 나타내는 컬렉션 입력란을 선택합니다. 슬러그 구조에 존재하는 모든 변수는 각 아이템에 대한 실제 입력란 값으로 대체됩니다. 이를 통해 동적 페이지 URL에서 컬렉션 아이템의 입력란 값을 사용할 수 있습니다.
컬렉션에서 특정 아이템의 동적 아이템 페이지 버전에서 사용하는 URL 슬러그를 수정할 수도 있습니다. 이를 통해 아이템의 URL을 보다 세밀하게 제어할 수 있습니다. 사이트가 도메인에 연결된 경우, 특정 아이템의 URL 슬러그를 수정하면 이전 URL이 자동으로 새 URL로 리디렉트됩니다. 이렇게 하면 방문자와 검색 엔진이 이전 링크로 이동할 때 새 링크로 이동할 수 있습니다. 연결된 도메인이 없는 경우, 이전 URL은 더 이상 작동하지 않으며 404 오류 페이지가 대신 로딩됩니다.
아래 예제를 확인하세요.
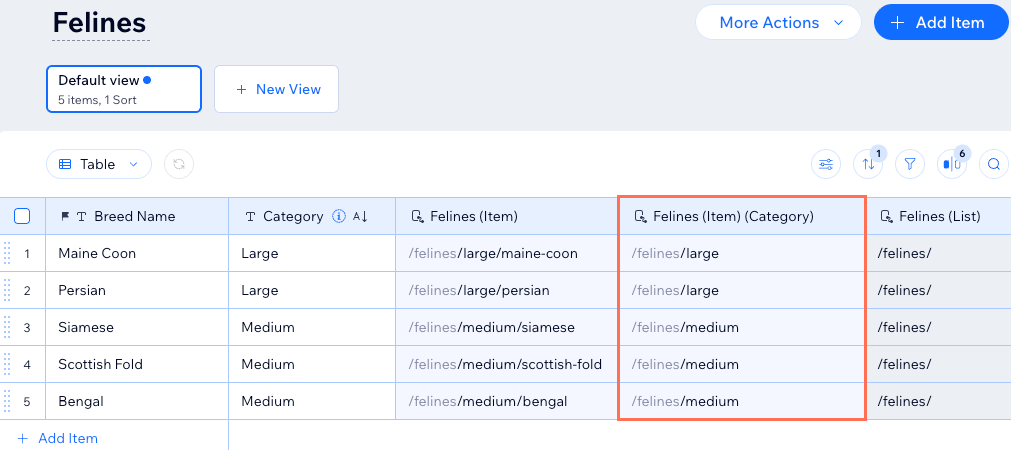
단일 아이템을 표시하는 데 사용되는 동적 아이템 페이지의 URL 슬러그 구조에 'Category' 입력란을 나타내는 변수가 추가되었습니다. 결과적으로 'Category' 입력란의 값이 각 아이템의 '페이지 링크' 입력란에 추가되어 동적 아이템 페이지의 각 버전에 대한 URL 슬러그를 생성합니다.

변수를 사용해 동적 페이지 유형 변경하기
컬렉션의 각 '페이지 링크' 입력란은 특정 동적 페이지를 나타내며, 입력란의 각 값은 아이템의 URL 슬러그를 나타냅니다. 변수를 추가해 동적 페이지의 URL 슬러그 구조를 변경하면, '페이지 링크' 입력란 값이 그에 따라 조정됩니다.
여러 컬렉션 아이템이 이 '페이지 링크' 입력란에 동일한 값을 갖는 경우, CMS는 이러한 아이템이 동일한 동적 아이템 페이지를 공유해야 한다고 결정합니다. 따라서, 동적 목록 페이지인 경우 페이지는 동적 아이템 페이지로 변환됩니다.
아래 예제를 확인하세요.
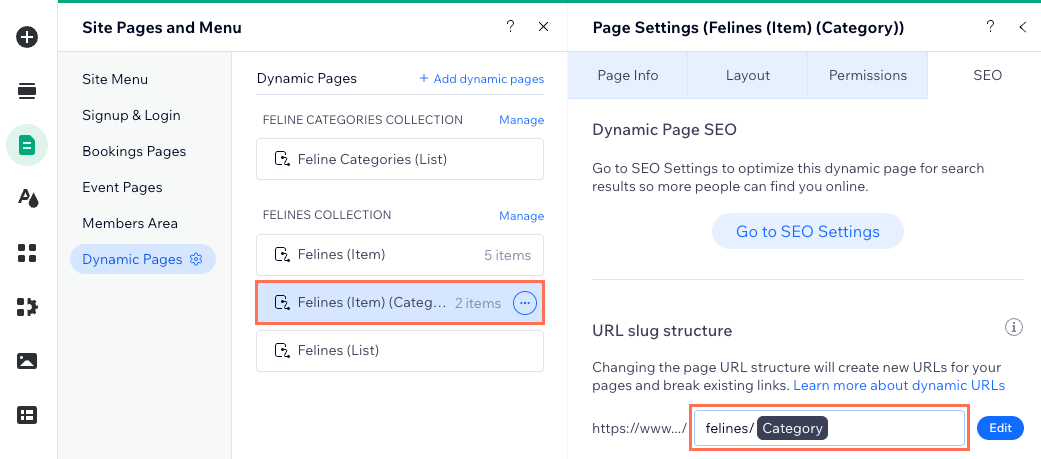
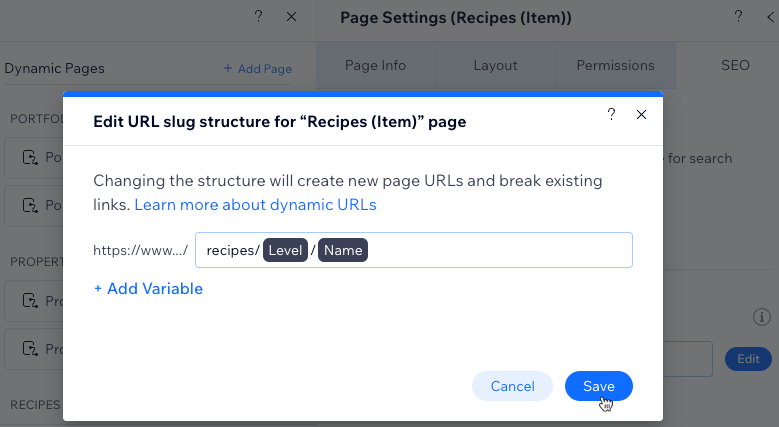
'Category' 입력란을 나타내는 변수가 동적 목록 페이지의 URL 슬러그 구조에 추가되었습니다. '페이지 링크' 입력란 값이 더 이상 각 아이템에 고유하지 않으므로, 동적 목록 페이지가 동적 아이템 페이지로 변환되었습니다.

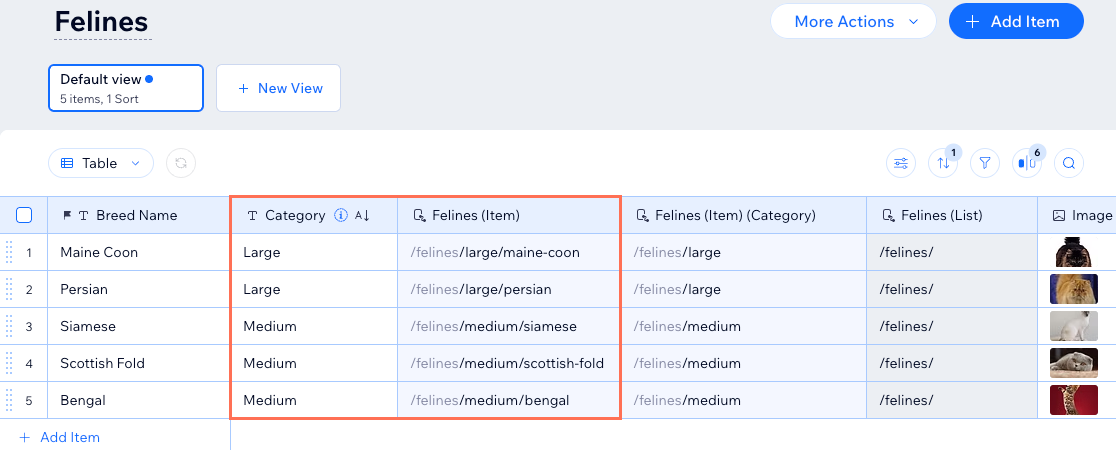
아래 예제를 확인하세요.
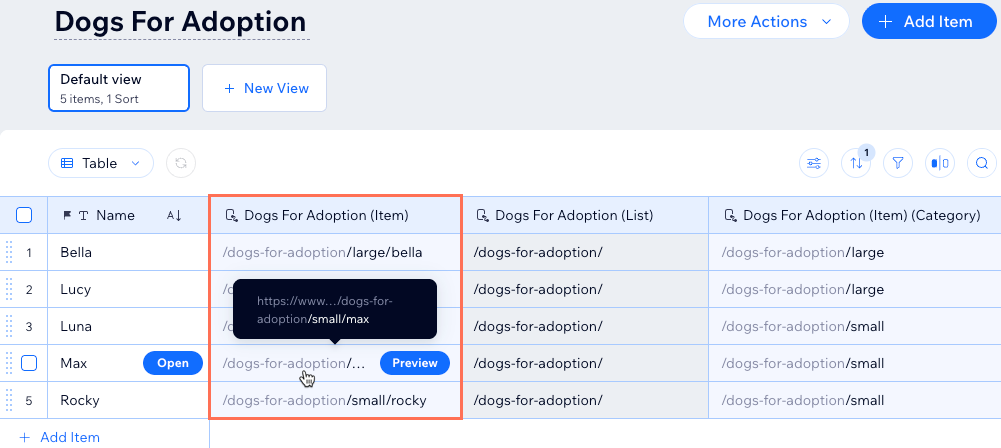
이제 '페이지 링크' 입력란에 2개의 고유 URL 슬러그가 있습니다. 따라서, 동적 아이템 페이지는 이제 아이템의 '카테고리'를 나열할 수 있으며 다음 두 가지 버전이 있습니다.
- 이 URL 슬러그를 공유하는 2 개의 아이템을 나열하는 /felines/large 버전
- 이 URL 슬러그를 공유하는 3 개의 아이템을 나열하는 /felines/medium 버전

카테고리별로 아이템이 나열되는 동적 페이지 제작에 대한 자세한 도움말을 확인하세요.
동적 페이지 URL에 변수를 추가해야 하는 이유
동적 아이템 페이지에 각 컬렉션 아이템에 대한 전용 버전이 있으려면, 페이지의 '페이지 링크' 입력란에 고유한 URL 슬러그가 필요합니다. 그렇지 않은 경우, 각 아이템에 대한 페이지가 존재할 수 없습니다. 각 아이템이 고유한 URL 슬러그를 갖도록 URL 슬러그 구조에 변수를 추가해야 할 수도 있습니다.
컬렉션의 여러 아이템 '기본' 입력란에 동일한 값이 있고 동적 아이템 페이지의 URL 슬러그 구조에 변수를 추가하지 않은 경우, 여러 아이템에 대해 1 개의 URL만 생성됩니다. 이는 '기본' 입력란이 기본적으로 동적 아이템 페이지의 URL 슬러그 구조에 사용되기 때문입니다. 두 아이템 모두에 대해 1개의 URL만 생성되므로, 1개의 아이템에만 동적 아이템 페이지 전용 버전이 생성되며 다른 아이템에는 전용 버전이 생성되지 않습니다.
예:
동적 아이템 페이지 URL 슬러그 구조가 /team/{primary-field}로 끝나고 컬렉션의 2개 아이템이 '기본 입력란에 "Sara"를 포함하는 경우, /team/sara에 대해 1개의 URL만 생성됩니다. 따라서, 2개의 컬렉션 아이템 중 1개에 대해서만 동적 아이템 페이지의 1개 버전이 생성됩니다.
이 문제를 해결하기 위해, URL 슬러그 구조에 변수 입력란을 추가해 각 아이템에 대해 고유한 URL 슬러그를 생성할 수 있습니다. 예를 들어 각 아이템의 'phone' 입력란에 다른 값이 있는 경우, 'phone' 입력란을 추가합니다. 그러면, URL은 /team/sara/{phone} 가 되므로 각 아이템은 고유한 동적 아이템 페이지 URL을 갖습니다.
또한, "Sara" 아이템 중 하나의 '페이지 링크' 입력란을 수정해 각각 고유한 URL 끝부분을 갖도록 할 수도 있습니다. 이 경우, 두 아이템 모두에서 고유 URL이 생성되고 둘 다 고유한 버전의 동적 아이템 페이지를 갖습니다.
URL 슬러그 구조는 기존 슬러그 구조와 충돌할 수 없습니다.
사이트의 다른 기존 페이지에서 이미 사용된 URL 슬러그 구조는 사용할 수 없습니다. 고유성을 유지하기 위해 URL 슬러그 구조는 변수가 다르더라도, 사이트의 다른 페이지와 동일한 접두사(예: {컬렉션 이름}) 및 동일한 수의 변수를 가질 수 없습니다.
URL 슬러그 구조가 기존 구조와 충돌하는 경우 CMS에서 변경 사항을 저장할 수 없습니다. 따라서, 동적 페이지의 URL 슬러그 구조 업데이트 시에는 동일한 접두사 뒤에 동일한 수의 변수가 있지 않도록 하세요.
사용할 수 없는 충돌 URL 슬러그 구조의 예 보기
동적 페이지 URL 슬러그 구조에 변수 추가하기
에디터에서 해당 동적 페이지의 SEO 탭으로 이동해 URL 슬러그 구조를 확인하세요. 확인 후에는 구조를 수동으로 편집하고 각 컬렉션 아이템의 실제 입력란 값에 따라 변경되는 변수 입력란을 추가할 수 있습니다.
유의사항
변수를 추가해 이전 URL이 생성한 새 URL로 자동으로 리디렉트되도록 하려면, 먼저 사이트에 도메인이 연결되어 있는지 확인하세요. 사이트에 연결된 도메인이 없는 경우, 이전 URL은 더 이상 작동하지 않으며 대신 404 오류 페이지를 로딩합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지를 클릭합니다.
- 동적 페이지에 마우스오버한 후 오른쪽의 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - SEO를 클릭합니다.
- URL 슬러그 구조 입력란을 편집합니다.
- URL 슬러그 구조 입력란 옆 편집을 클릭하고 원하는 작업을 선택합니다.
- 변수 추가: +변수 추가를 클릭한 후 텍스트 또는 숫자 입력란을 선택해 URL 슬러그 구조에서 해당 값을 사용합니다.
- 정적 값 추가 또는 편집: 입력란을 클릭하고 URL 슬러그 구조에 사용할 정적 값을 입력하거나 기존 값을 편집합니다. 문자, 숫자 또는 대시만 사용하세요.
도움말: URL 슬러그에는 비라틴 문자를 추가할 수 있습니다.
- 저장을 클릭합니다.
- URL 슬러그 구조 입력란 옆 편집을 클릭하고 원하는 작업을 선택합니다.

- URL 변경을 클릭해 변경사항을 확인합니다. 동적 페이지의 이전 URL이 삭제되며 더 이상 작동하지 않습니다. 대신, 동적 페이지에 대한 새 URL이 생성됩니다.
특정 동적 아이템 페이지 URL 슬러그 편집하기
컬렉션에서 특정 동적 아이템 페이지에서 사용하는 URL 끝을 사용자 지정할 수 있습니다. 사이트에 도메인이 연결되어 있는 경우, URL 슬러그를 변경하면 이전 URL이 자동으로 새 URL로 리디렉트됩니다. 사이트에 도메인을 연결하지 않은 경우, 변경 후에는 이전 URL이 더 이상 작동하지 않으며 404 페이지가 대신 로딩됩니다.
유의사항
특정 아이템에 대한 URL 슬러그를 업데이트하기 전, 사이트에 도메인이 연결되어 있는지 확인하세요. 이는 이전 URL이 새 URL로 리디렉트되도록 합니다.
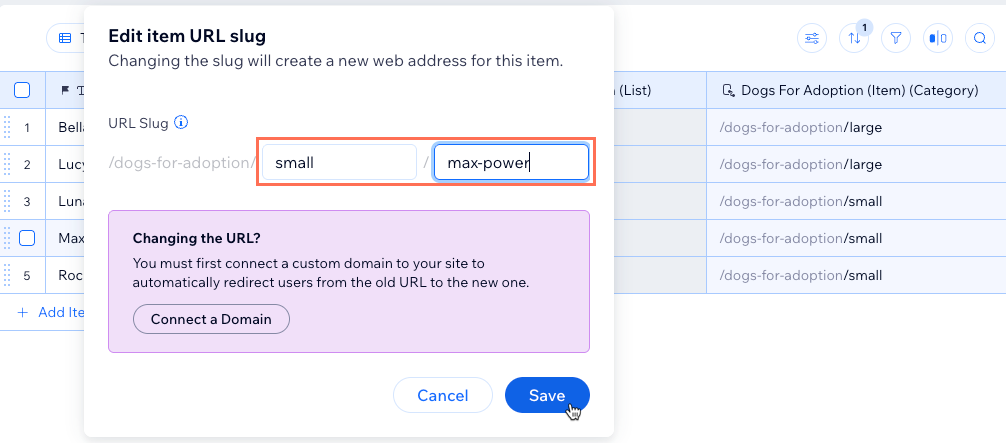
아이템 URL 슬러그를 편집하려면:

- 해당 URL 슬러그 입력란을 클릭해 URL을 편집합니다. 문자, 숫자 또는 대시만 사용하세요.
도움말: URL 슬러그에는 비라틴 문자를 추가할 수 있습니다. - 저장을 클릭합니다.

자주 묻는 질문
아래 질문을 클릭해 고유한 동적 페이지 URL을 생성하는 방법에 대해 자세히 알아보세요.
동적 URL이란 무엇인가요?
컬렉션의 동적 페이지 URL은 어디에서 확인할 수 있나요?
URL 슬러그 변수에는 어떤 입력란을 사용할 수 있나요?
URL 슬러그 입력란에 비라틴 문자를 사용할 수 있나요?
SEO 메타 태그에 변수를 추가할 수 있나요?



 를 클릭하고 내 컬렉션을 클릭할 수 있습니다.
를 클릭하고 내 컬렉션을 클릭할 수 있습니다.