에디터 X: 중단점에서 메뉴 사용하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
반응형 사이트를 디자인할 때에는 메뉴가 모든 화면 크기에서 제대로 표시되는지 항상 확인하세요. 각 뷰포트에 대해 동일한 메뉴를 조정하거나 특정 중단점에 맞는 고유한 메뉴를 디자인할 수 있습니다.
이 도움말에서 다양한 중단점에서 메뉴를 사용하는 방법을 확인하세요.
데스크톱 중단점에 메뉴 추가하기
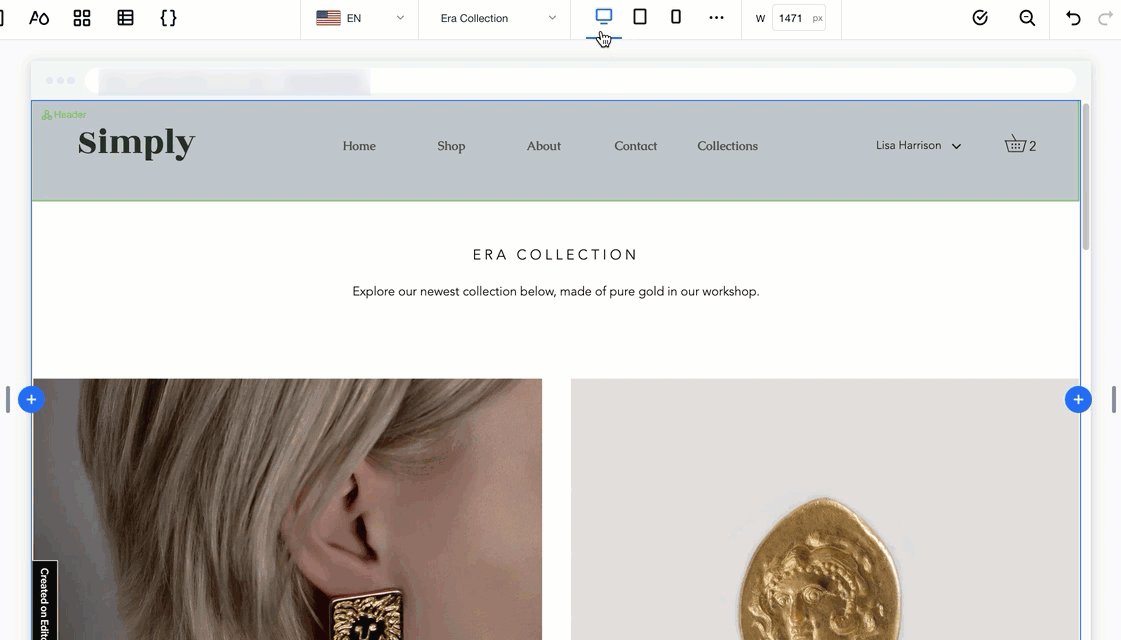
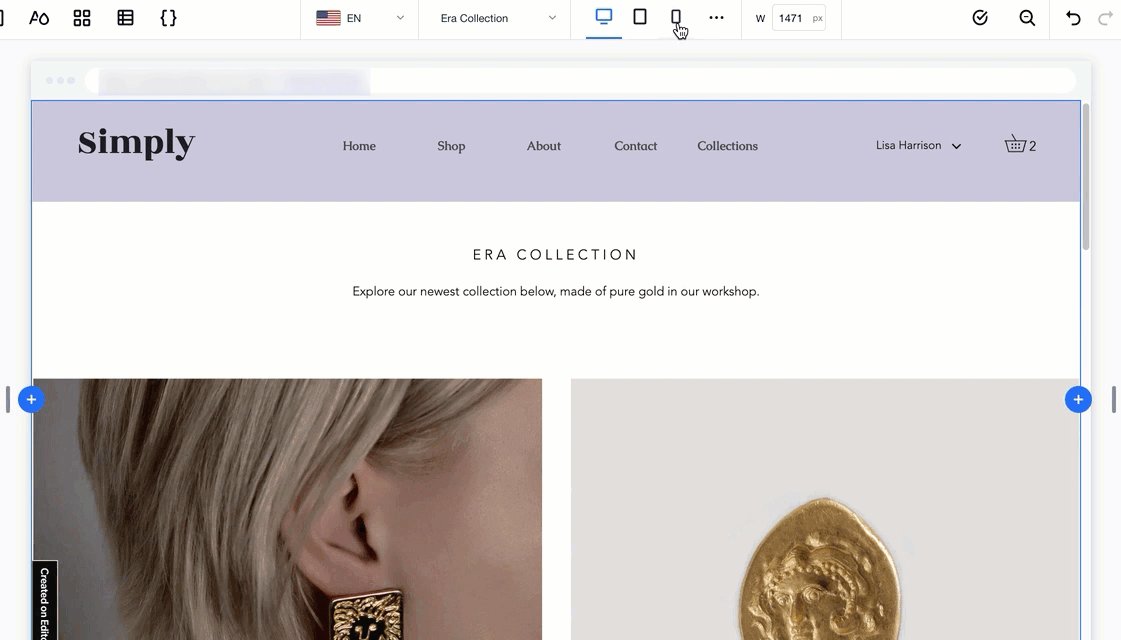
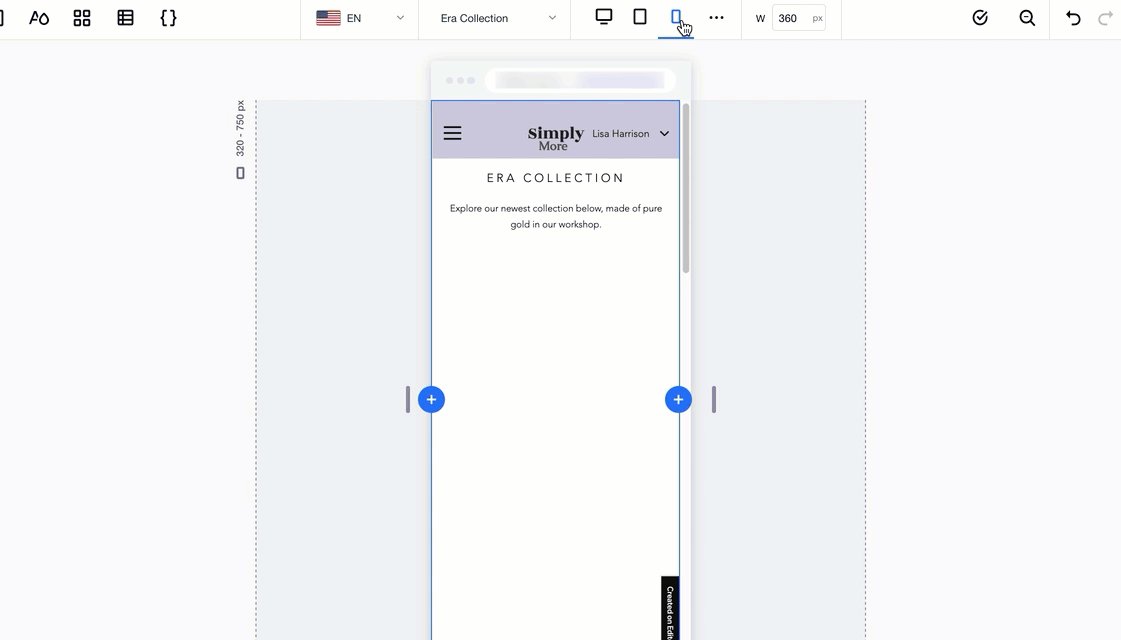
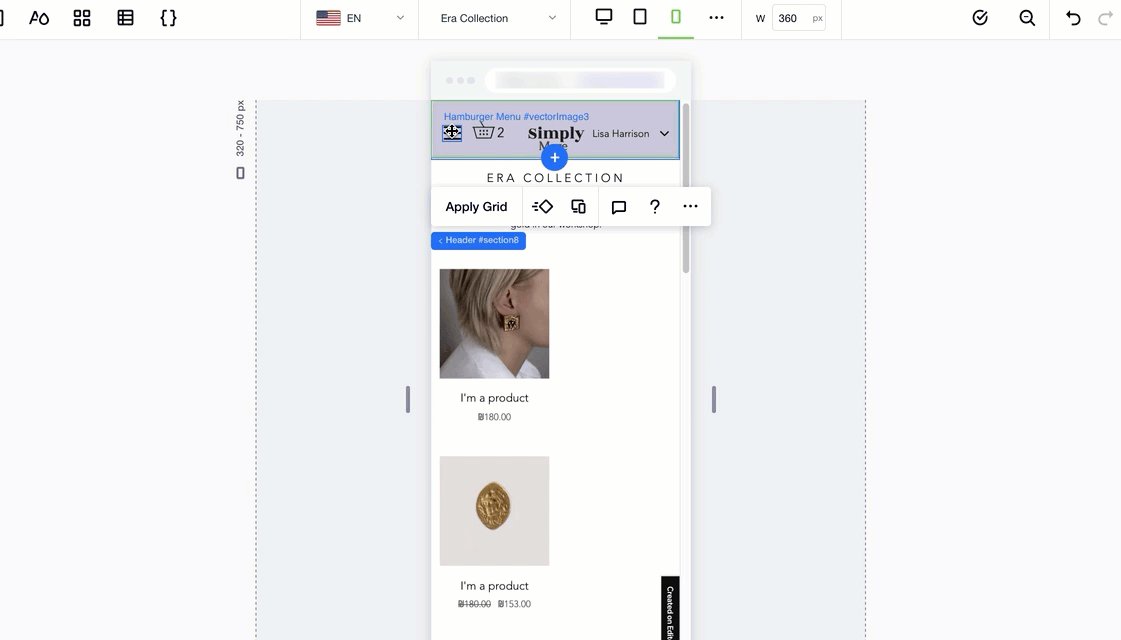
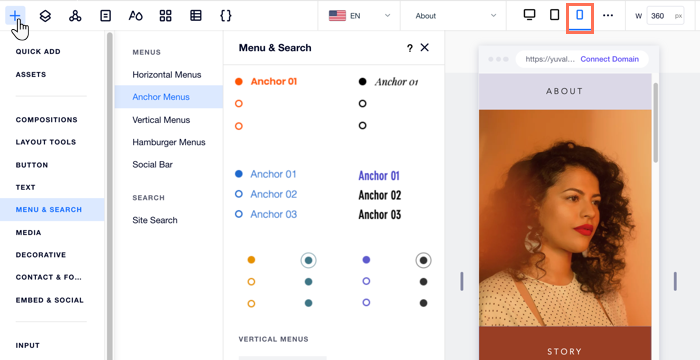
데스크톱 중단점에서 가로 메뉴를 추가하면 모바일에서는 자동으로 비공개 처리됩니다. 대신 공간을 훨씬 더 적게 차지하는 햄버거 메뉴가 표시됩니다.
아래 예시에서는 모바일 중단점으로 전환 시 가로 메뉴가 햄버거 메뉴 아이콘으로 어떻게 변경되는지 확인할 수 있습니다.

도움말:
해당 중단점에서 작업하는 동안에도 모바일 사이트에 가로 메뉴를 추가할 수 있습니다.
모바일 중단점에 메뉴 추가하기
모바일 중단점에 새 메뉴를 추가하면, 더 큰 중단점(예: 태블릿, 데스크톱)에서는 자동으로 비공개됩니다. 더 작은 화면에 맞게 더 미니멀한 버전을 표시하려는 경우에 유용합니다.

각 중단점에 다른 메뉴 표시하기
에디터 X를 사용하면 동일한 마스터 섹션을 사용해 다양한 화면 크기에 다양한 메뉴를 표시할 수 있습니다. 하지만 이로 인해 특정 중단점에서 작업하는 동안 다른 중단점이 의도하지 않은 변경을 일으킬 수 있습니다.
작업 중인 중단점에만 영향을 미치도록 아래 두 가지 방법을 사용하는 것이 좋습니다.
- 각 중단점별로 전용 마스터 섹션을 추가해 해당 화면 크기에 맞게 디자인한 고유한 메뉴를 표시할 수 있습니다.
- 라이트박스(팝업)에 새 메뉴를 추가하고 특정 중단점에 해당 라이트박스에 연결되는 요소를 추가합니다.
도움말:

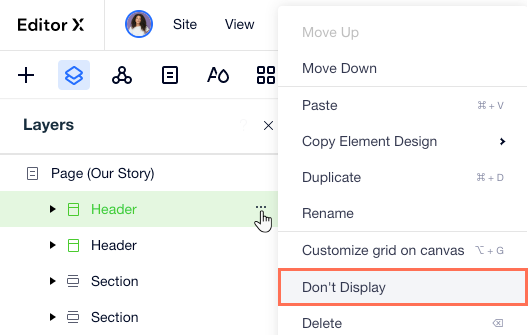
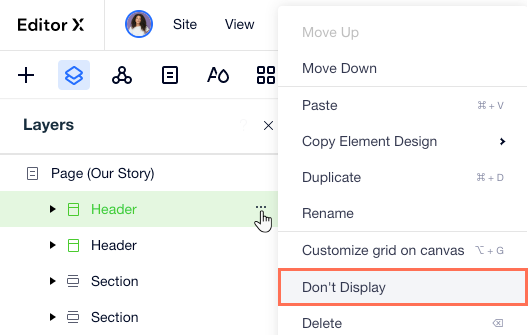
비공개 옵션을 사용해 중단점에서 섹션 및 요소를 비공개합니다.

도움이 되었나요?
|