에디터 X: 라이트박스 사용하기
5 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
라이트박스 팝업은 방문자의 관심을 끌고 행동을 유도해야 할 때 훌륭한 도구입니다. 다양한 중단점에 맞게 라이트박스를 사용자 지정해 모든 화면 크기에서 효과적으로 사용할 수 있도록 하세요. 사용자 지정 후에는 방문자가 홍보하는 메시지에 집중할 수 있도록 주위에 오버레이를 생성합니다.

다음 지침을 참고하세요.
라이트박스 추가하기
다양한 유형의 라이트박스 중 선택해 페이지에 추가할 수 있습니다.
- 페이지 중앙에 표시되는 센터 라이트박스
- 페이지 왼쪽 또는 오른쪽에 표시되는 사이드 바 라이트박스
- 페이지 상단 또는 하단에 표시되는 전체 너비 배너
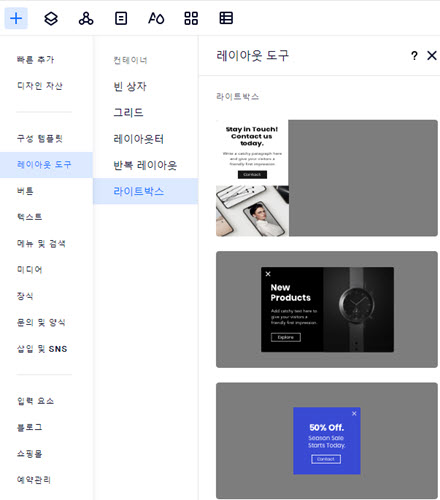
라이트박스를 추가하려면:
- 에디터 왼쪽 상단에서 추가
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 라이트박스를 클릭합니다.
- 페이지에 추가하고자 하는 라이트박스를 선택합니다.

라이트박스 편집하기
페이지 패널에서 사이트의 라이트박스에 액세스할 수 있습니다. 관련 라이트박스를 선택해 설정, 디자인, 요소를 추가할 수 있는 편집 모드로 전환하세요.
중단점별로 라이트박스를 사용자 지정하세요.
중단점별로 디자인을 사용자 지정해 모든 뷰포트에서 라이트박스가 멋지게 보이도록 하세요.
라이트박스를 편집하려면:
- 에디터 상단에서 페이지
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 왼쪽에서 해당 라이트박스를 선택합니다.
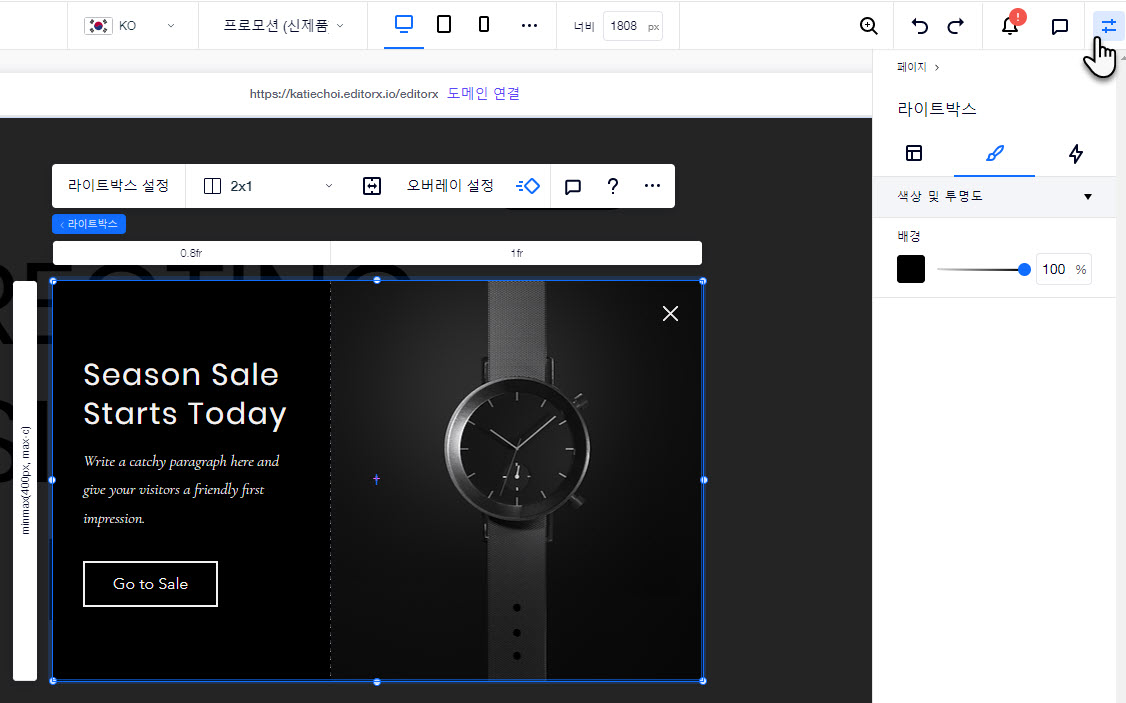
- 다음을 수행해 라이트박스를 편집합니다.
- 추가 패널에서 요소를 추가합니다(예: 텍스트, 이미지, 버튼).
- 라이트박스 설정을 클릭해 표시되는 페이지, 시점 및 기타 설정 등을 사용자 지정합니다.라이트박스 설정에 대한 자세한 도움말을 확인하세요.
- 오버레이 설정을 클릭해 방문자가 오버레이를 클릭해 팝업을 닫을 수 있는지 여부를 결정합니다.
- 그리드 조정을 클릭해 라이트박스에 대해 다른 그리드 레이아웃을 선택합니다.
- (속성
 패널에서) 디자인
패널에서) 디자인 아이콘을 클릭해 배경 색상 및 투명도를 변경합니다.
아이콘을 클릭해 배경 색상 및 투명도를 변경합니다.
- 준비가 되면, 하단에서 완료를 클릭해 편집 모드를 종료합니다.
다음 단계:
사이트 미리보기를 통해 라이트박스 작동 여부를 확인하세요.

라이트박스 트리거 설정하기
필요에 따라 정확하게 작동하도록 라이트박스를 설정하세요. 방문자가 페이지에 접속 시 자동으로 표시되거나 사이트의 특정 링크나 버튼을 클릭할 때만 표시되도록 설정할 수 있습니다.
참고:
라이트박스는 방문자당 한 번 관련성 있는 첫 번째 페이지에 표시됩니다.
라이트박스를 설정하려면:
- 에디터 상단에서 페이지
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 왼쪽에서 해당 라이트박스를 선택합니다.
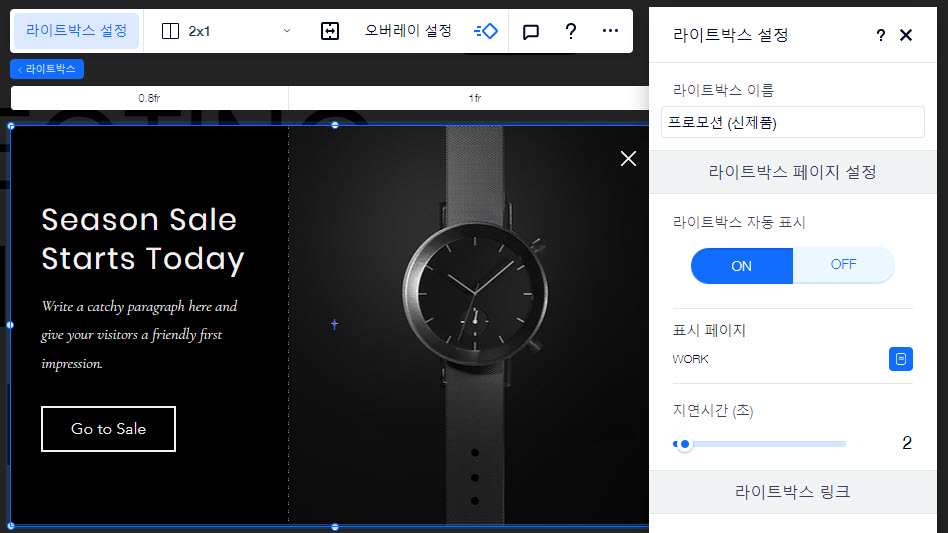
- 라이트박스 설정을 클릭합니다.
- 라이트박스를 설명하는 이름을 입력합니다.
- 라이트박스 자동 표시 아래에서 해당 옵션을 선택합니다.
- ON: 방문자가 해당 페이지에 접속 시 라이트박스가 자동으로 표시됩니다.
- 표시 페이지 입력란을 클릭해라이트박스를 표시할 페이지를 선택합니다.
- 지연시간 슬라이더를 끌어 페이지를 불러오는 시점과 라이트박스가 표시되는 시점 간의 속도를 조정합니다.
- OFF: 사이트 방문자가 페이지 접속 시 라이트박스가 표시되지 않습니다.대신, 선택한 버튼 또는 링크에 의해 트리거됩니다.
- ON: 방문자가 해당 페이지에 접속 시 라이트박스가 자동으로 표시됩니다.
- 준비가 되면, 완료를 클릭해 편집 모드를 종료합니다.
참고:
페이지에 자동으로 라이트박스를 표시하도록 선택한 경우(5단계 참조) 방문자가 브라우저를 새로고침하면 라이트박스가 다시 표시됩니다. 현재는 라이트박스가 한 번만 표시되도록 설정할 수 없습니다. 여기를 클릭해 해당 기능에 투표하세요.

라이트박스에 요소 연결하기
버튼, 텍스트, 메뉴 아이템 등의 요소를 라이트박스에 연결하세요. 방문자가 요소 또는 메뉴 아이템을 클릭하면 라이트박스가 팝업으로 표시됩니다.
라이트박스에 요소를 연결하려면:
- 다음 중 하나를 수행합니다.
- 연결하고자 하는 요소를 선택한 후 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 메뉴에 액세스해 아이템 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- 연결하고자 하는 요소를 선택한 후 연결
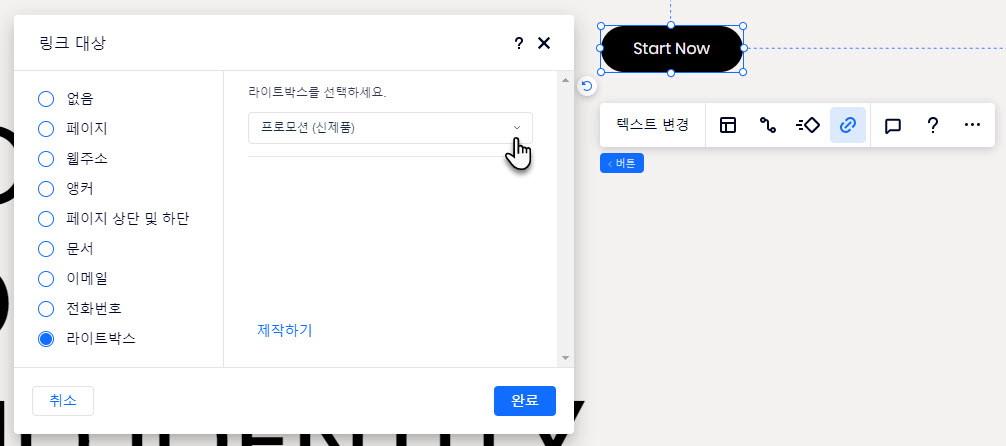
- 왼쪽에서 라이트박스를 선택합니다.
- 라이트박스를 선택하세요 드롭다운 메뉴를 클릭해 해당 라이트박스를 선택합니다.
- 완료를 클릭합니다.

라이트박스 관리하기
페이지 패널에서 언제든지 사이트의 라이트박스에 액세스하고 관리할 수 있습니다. 라이트박스에 알아보기 쉬운 이름을 지정하고, 라이트박스를 복제해 빠르게 새 라이트박스를 생성하거나, 더 이상 필요하지 않은 라이트박스를 삭제하세요.
라이트박스를 관리하려면:
- 에디터 상단에서 페이지
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 라이트박스에 마우스오버한 후 더보기
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음 중 하나를 수행해 라이트박스를 관리합니다.
라이트박스 이름 변경하기
라이트박스 복제하기
라이트박스 삭제하기
