에디터 X: 햄버거 메뉴 사용하기
6 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
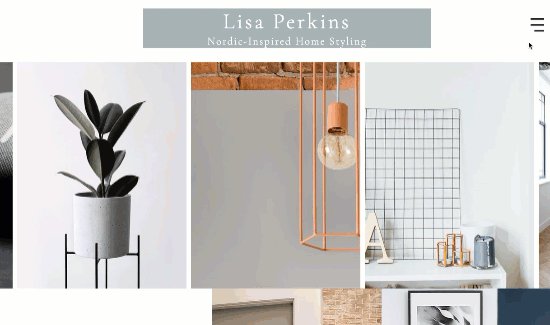
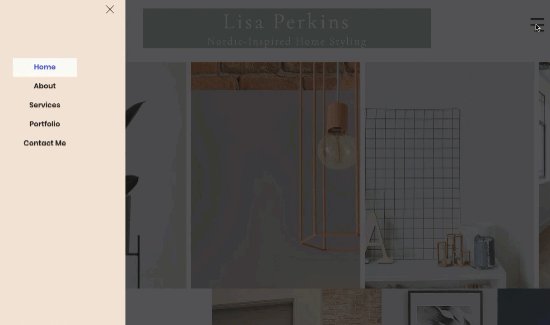
햄버거 메뉴는 방문자가 메뉴 아이콘을 클릭할 때만 표시되는 미니멀한 공간 절약형 메뉴입니다. 사이트의 디자인과 느낌에 맞게 햄버거 메뉴의 디자인을 사용자 지정하세요. 메뉴를 사이드바로 열지 전체 화면 메뉴로 열지 여부 또한 선택할 수 있습니다.
다음 지침을 참고하세요:

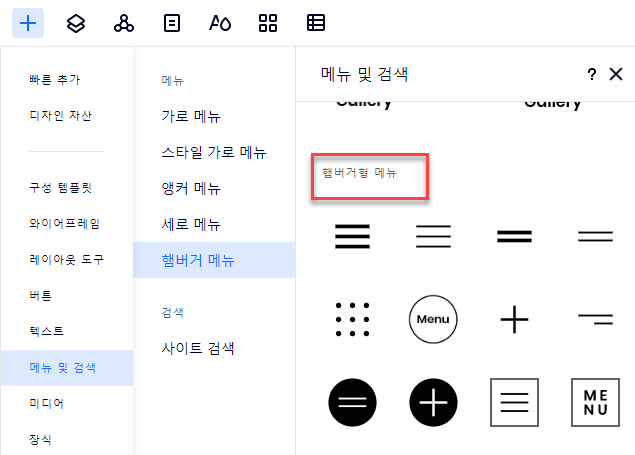
햄버거 메뉴 추가하기
- 에디터 왼쪽 상단에서 추가
 를 클릭합니다.
를 클릭합니다. - 메뉴 및 검색을 클릭합니다.
- 햄버거 메뉴를 클릭합니다.
- 해당 메뉴를 페이지의 원하는 위치로 끌어다 놓습니다.
- (선택사항) 사용자 지정 페이지가 포함된 새 메뉴를 생성합니다.
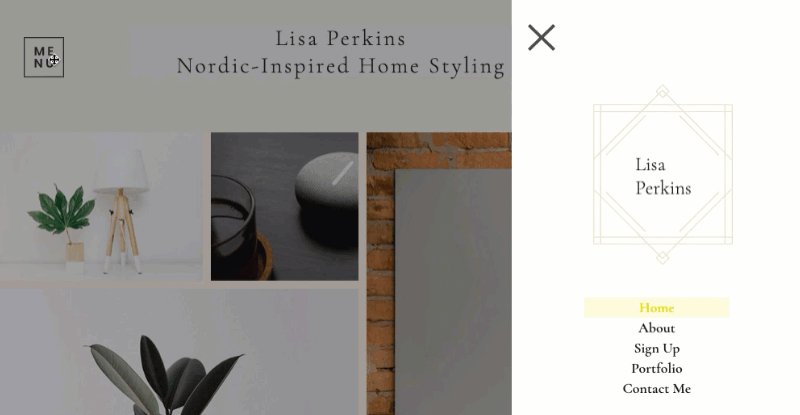
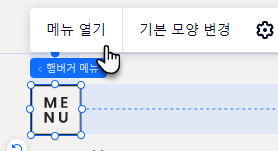
- 메뉴 아이콘을 클릭한 후 메뉴 열기를 선택합니다.
- 페이지를 표시하는 세로 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- 표시할 메뉴를 선택하세요 아래 드롭다운을 클릭합니다.
- 사이트 메뉴 관리를 클릭합니다.
- 하단에서 + 메뉴 추가를 클릭해 사용자 지정 메뉴를 추가합니다.

햄버거 메뉴 사용자 지정하기
사이트에 햄버거 메뉴를 추가한 후에는 아래 요소를 사용자 지정해 나만의 메뉴로 만드세요.
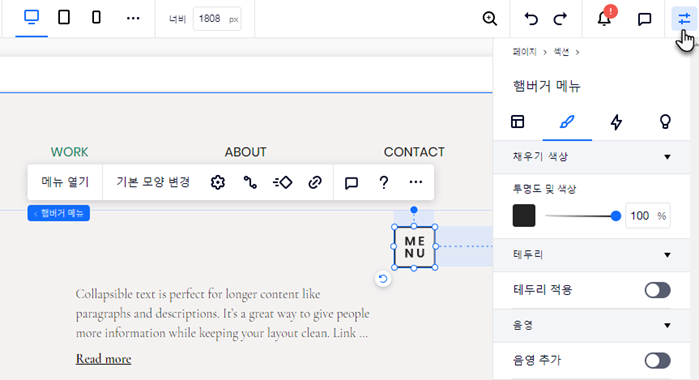
메뉴 아이콘
방문자가 햄버거 메뉴를 열기 위해 클릭하는 버튼을 사용자 지정하세요. 디자인 아이콘을 클릭한 후, 버튼의 채우기 색상, 테두리 및 음영 등을 조정하세요.기본 모양 변경을 클릭해 다른 아이콘을 선택할 수도 있습니다.
아이콘을 클릭한 후, 버튼의 채우기 색상, 테두리 및 음영 등을 조정하세요.기본 모양 변경을 클릭해 다른 아이콘을 선택할 수도 있습니다.
 아이콘을 클릭한 후, 버튼의 채우기 색상, 테두리 및 음영 등을 조정하세요.기본 모양 변경을 클릭해 다른 아이콘을 선택할 수도 있습니다.
아이콘을 클릭한 후, 버튼의 채우기 색상, 테두리 및 음영 등을 조정하세요.기본 모양 변경을 클릭해 다른 아이콘을 선택할 수도 있습니다. 
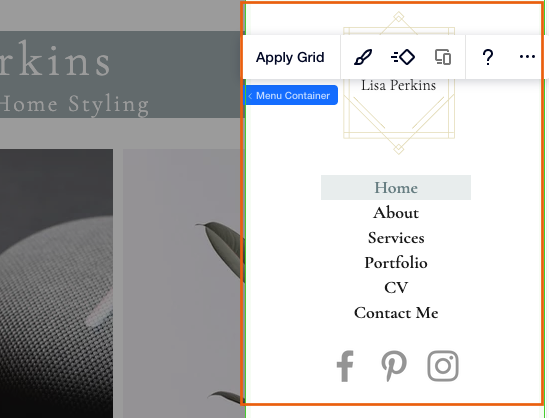
메뉴 컨테이너
메뉴 아이콘을 클릭한 후 메뉴 열기를 선택해 메뉴가 포함된 컨테이너에 액세스합니다.

그런 다음, 메뉴 컨테이너를 선택하고 다음을 수행해 사용자 지정합니다.
메뉴 컨테이너에 요소 추가하기
컨테이너 채우기 색상 변경하기
메뉴 컨테이너에 애니메이션 추가하기
컨테이너 크기 및 정렬 변경하기

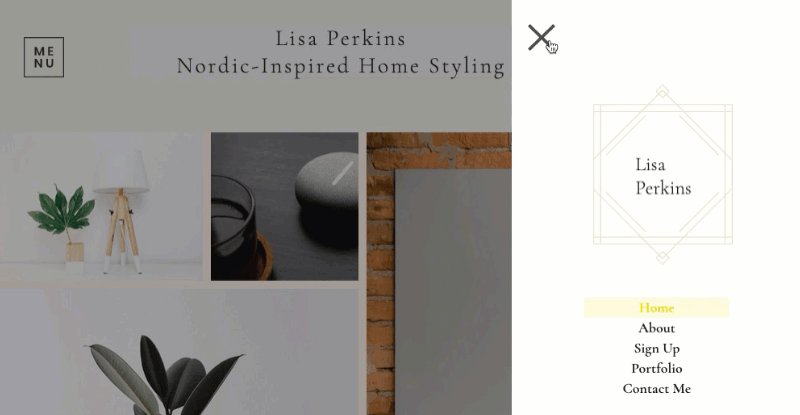
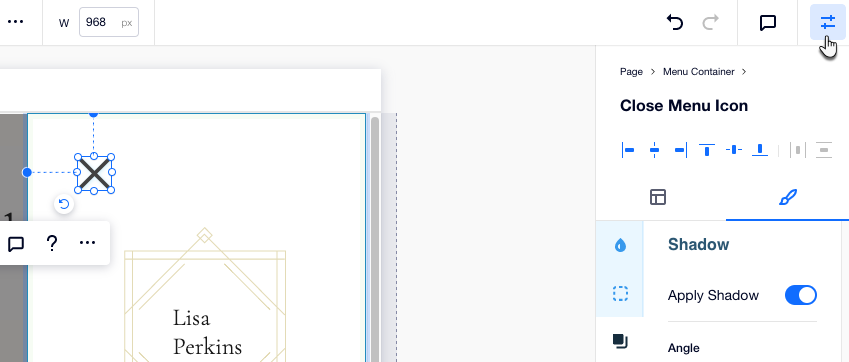
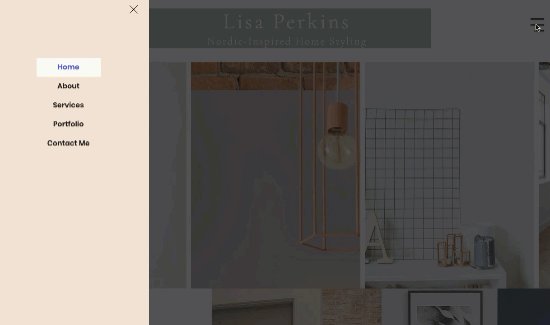
메뉴 아이콘 닫기
방문자가 메뉴를 닫기 위해 클릭하는 아이콘을 사용자 지정하세요. 기본적으로 X 아이콘은 메뉴 컨테이너의 오른쪽 상단에 표시되지만 언제든지 원하는 위치로 이동할 수 있습니다.
속성 패널에서 디자인 아이콘을 클릭해 버튼의 채우기 색상, 테두리 및 음영 등을 조정하세요.기본 모양 변경을 클릭해 다른 아이콘을 선택할 수도 있습니다.
아이콘을 클릭해 버튼의 채우기 색상, 테두리 및 음영 등을 조정하세요.기본 모양 변경을 클릭해 다른 아이콘을 선택할 수도 있습니다.
 아이콘을 클릭해 버튼의 채우기 색상, 테두리 및 음영 등을 조정하세요.기본 모양 변경을 클릭해 다른 아이콘을 선택할 수도 있습니다.
아이콘을 클릭해 버튼의 채우기 색상, 테두리 및 음영 등을 조정하세요.기본 모양 변경을 클릭해 다른 아이콘을 선택할 수도 있습니다. 
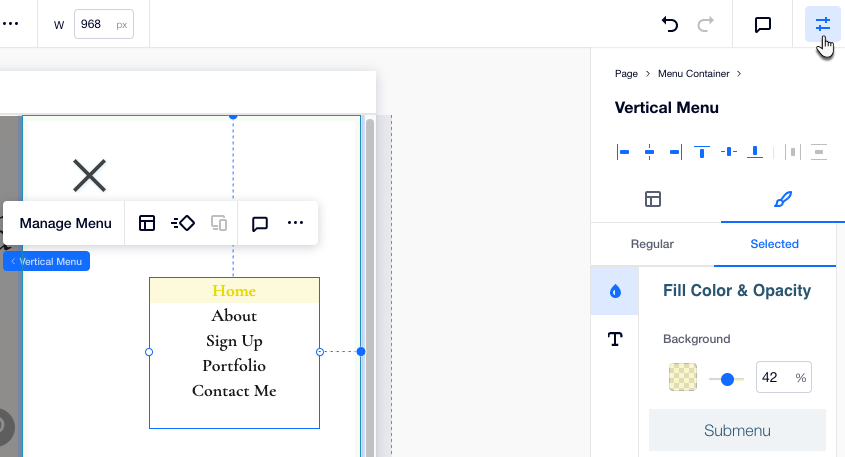
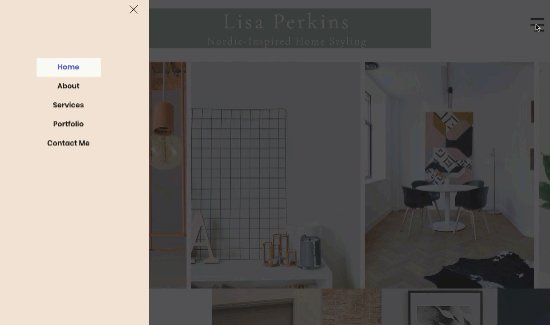
세로 메뉴
실제 메뉴 요소입니다. 메뉴 관리를 클릭해 표시할 페이지, 링크 및 하위 메뉴를 선택하세요. 선택한 후에는 레이아웃 아이콘을 클릭해 메뉴 아이템과 하위 메뉴 화살표의 정렬을 변경합니다.
아이콘을 클릭해 메뉴 아이템과 하위 메뉴 화살표의 정렬을 변경합니다.
 아이콘을 클릭해 메뉴 아이템과 하위 메뉴 화살표의 정렬을 변경합니다.
아이콘을 클릭해 메뉴 아이템과 하위 메뉴 화살표의 정렬을 변경합니다.속성 패널에서 디자인 아이콘을 클릭해 방문자가 메뉴 아이템 선택 시 사용할 기본 및 선택의 두 가지 상태에 대한 메뉴를 디자인합니다.
아이콘을 클릭해 방문자가 메뉴 아이템 선택 시 사용할 기본 및 선택의 두 가지 상태에 대한 메뉴를 디자인합니다.
 아이콘을 클릭해 방문자가 메뉴 아이템 선택 시 사용할 기본 및 선택의 두 가지 상태에 대한 메뉴를 디자인합니다.
아이콘을 클릭해 방문자가 메뉴 아이템 선택 시 사용할 기본 및 선택의 두 가지 상태에 대한 메뉴를 디자인합니다. 
라이트박스를 사용해 여러 햄버거 메뉴 생성하기
아래 옵션을 선택해 자세한 내용을 확인하세요.
라이트박스를 메뉴로 추가하기
라이트박스 메뉴에 연결되는 버튼 추가하기

 아이콘을 클릭해 컨테이너 및 오버레이의 배경 색상을 선택합니다.
아이콘을 클릭해 컨테이너 및 오버레이의 배경 색상을 선택합니다. 아이콘을 클릭해 멋진 화면 효과를 추가하세요. 예를 들어, 메뉴를 열 때 페이드인하거나 글라이드인하도록 설정할 수 있습니다.
아이콘을 클릭해 멋진 화면 효과를 추가하세요. 예를 들어, 메뉴를 열 때 페이드인하거나 글라이드인하도록 설정할 수 있습니다.  아이콘을 클릭해 컨테이너의 크기 및 정렬을 변경합니다.
아이콘을 클릭해 컨테이너의 크기 및 정렬을 변경합니다.

 를 클릭합니다.
를 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.