에디터 X: 스택 정보
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
스택은 반응형 디자인에 유용한 도구로, 요소를 스택하지 않으면 작은 화면에서 위아래에 배치된 요소가 서로 겹칠 수 있습니다. 요소를 스택하면 제어할 수 있는 여백이 있는 플렉스 컨테이너 안에 요소가 배치됩니다.

스택 추가 방법
중단점 활용하기
스택 및 스택 해제 요소는 모든 중단점에서 사이트에 영향을 미칩니다. 모든 중단점에 적용되는 변경 사항에 대한 자세한 도움말을 확인하세요.
반응형 레이아웃 유지하기
반응형 사이트에는 화면 크기에 따라 크기가 조정되고 위치가 변경되는 요소가 포함되어 있는 경우가 많습니다. 이로 인해 더 작은 뷰포트에서 요소가 겹치거나 간격이 변경될 수 있습니다.
스택은 다양한 화면 크기에 자동으로 조정되는 컨테이너 내에 요소를 배치하므로 반응형 레이아웃을 유지할 수 있습니다.
다음은 화면 크기 조정 시 요소가 스택되지 않으면 어떤 일이 발생하는지 보여주는 예입니다.

도움말:
스택에 요소를 배치하면 플렉스 컨테이너는 요소의 상위 요소가 됩니다. 레이아웃 패널로 이동해 모든 요소간의 관계를 확인하세요.
패널로 이동해 모든 요소간의 관계를 확인하세요.
 패널로 이동해 모든 요소간의 관계를 확인하세요.
패널로 이동해 모든 요소간의 관계를 확인하세요. 플렉스 컨테이너 사용자 지정하기
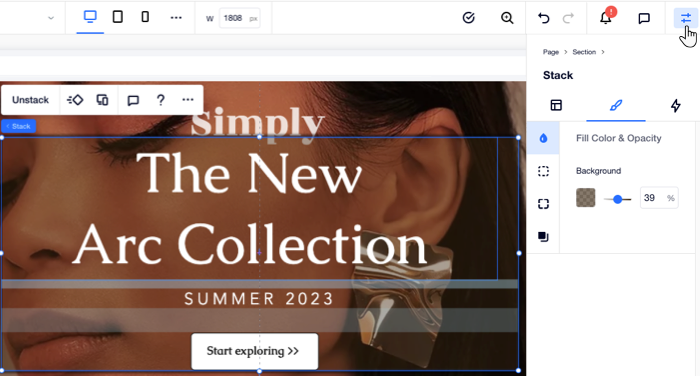
요소를 스택하면 요소 주위에 플렉스 컨테이너가 생성되어 항상 올바른 간격과 순서를 유지할 수 있습니다. 이러한 컨테이너는 기본적으로 투명하지만 채우기 색상, 테두리, 모서리 및 음영 등을 설정해 스타일에 맞게 디자인할 수 있습니다.

요소 간격 제어하기
스택의 요소는 세로 여백으로 구분됩니다. 스택 위에 마우스오버하거나 선택해 현재 여백을 나타내는 스트립을 볼 수 있습니다. 스택 내부의 요소를 두 번 클릭하고 이동하면 요소 사이의 간격을 변경할 수 있습니다.
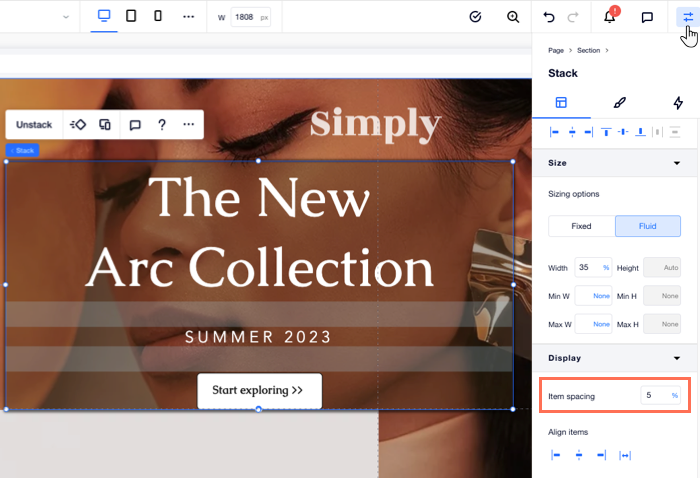
속성 패널에서 아이템 간격 옆에 값(px 또는 %)을 입력해 모든 여백의 높이를 동일하게 만들 수도 있습니다.

도움말:
또한 동일한 패널에서 모든 스택 요소를 특정 방향(왼쪽, 가운데, 오른쪽 또는 맞춤)으로 정렬할 수 있습니다.
도움이 되었나요?
|
