에디터 X: 계단식 규칙을 사용해 중단점 전체에 디자인하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
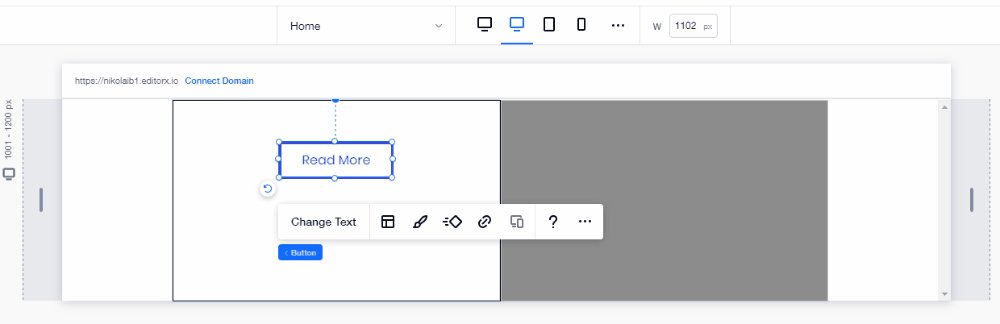
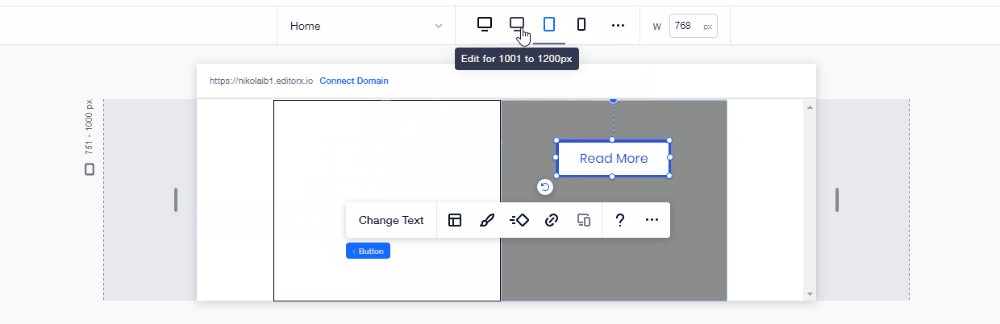
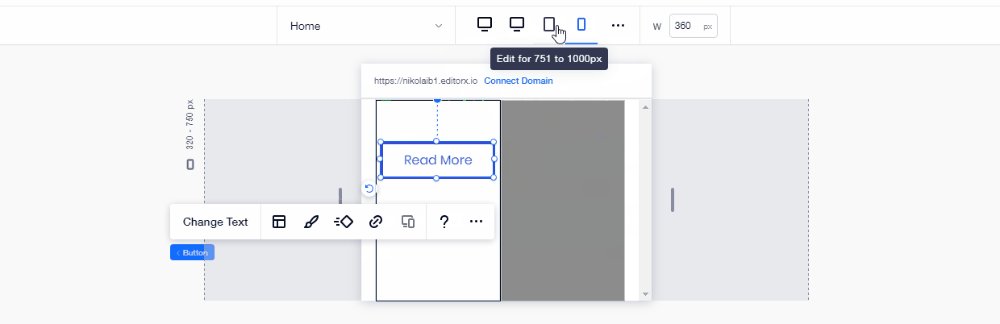
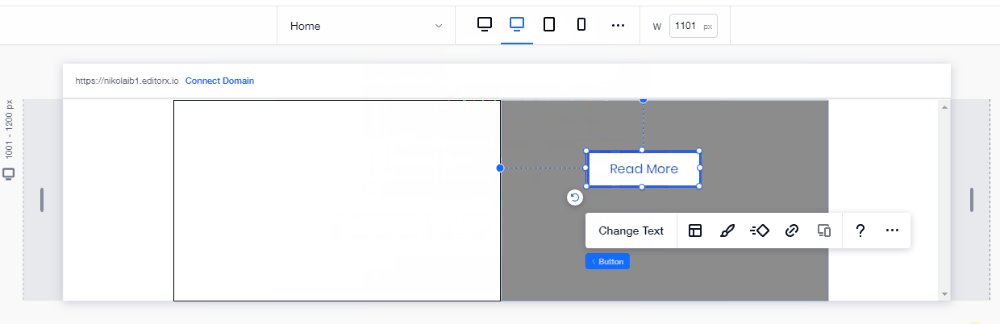
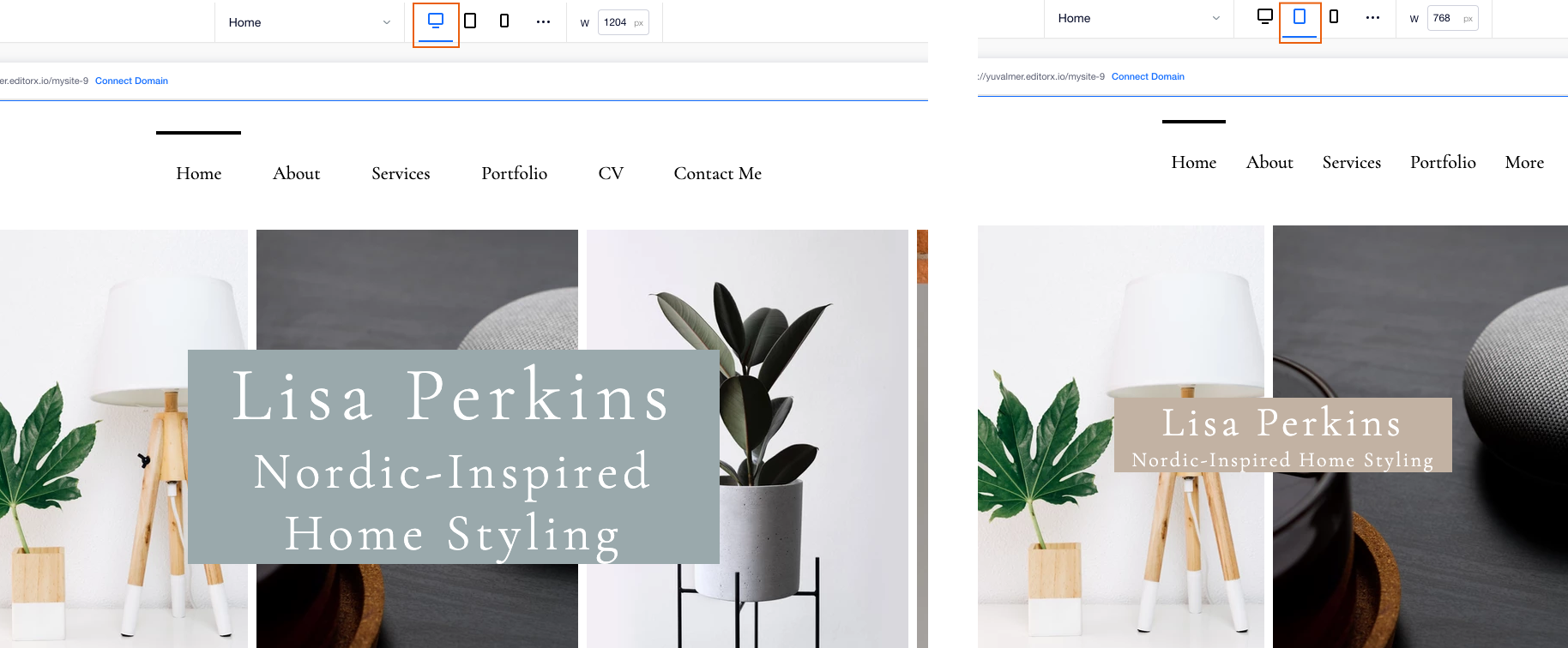
에디터 X를 사용하면 다양한 중단점(예: 데스크톱, 태블릿, 모바일)에 맞게 사이트를 디자인할 수 있습니다. 중단점은 특정 범위의 화면 크기에 맞게 요소의 디자인 및 레이아웃을 사용자 지정해 항상 멋지게 보일 수 있도록 합니다.
사이트의 구조 및 데이터는 모든 중단점에서 동일하게 유지되지만, 각 중단점마다 원하는 대로 정확하게 표시되도록 디자인을 사용자 지정할 수 있습니다.
다음 도움말을 참고하세요.
계단식 디자인
에디터 X는 중단점 전체에 계단식 개념을 사용합니다. 이는 변경 사항이 계단식으로 내려간다는 것을 의미합니다. 가장 큰 중단점의 변경 사항은 더 작은 중단점으로 전달되지만, 더 작은 중단점에 대한 변경 사항은 더 큰 중단점에 영향을 미치지 않습니다.
예를 들어, 가장 큰 중단점에서 보라색으로 디자인된 버튼은 나머지 중단점에서 자동으로 보라색이 됩니다.
일반적으로 사이트 구축 시에는 가장 큰 중단점을 디자인한 다음 더 작은 중단점에 맞게 디자인을 조정하는 만큼, 유용하게 사용할 수 있습니다.

모든 중단점에 적용되는 변경 사항
다음 변경 사항은 모든 중단점에 자동으로 적용되며 특정 뷰포트에 맞게 사용자 지정할 수 없습니다.
- 데이터: 페이지 콘텐츠를 편집하는 것은 데이터를 효과적으로 편집하는 것입니다.예를 들어, 페이지에 있는 이미지의 링크 또는 소스를 변경하는 것이 그러합니다.
- 구조: 페이지 계층 구조에서 요소의 위치를 변경하는 것입니다.예를 들어, 요소를 다른 상위 컨테이너로 이동하면 페이지 구조가 변경되며 이는 모든 중단점에 반영됩니다.

중단점으로 재정의 생성하기
특정 중단점에서 요소 디자인을 변경하면 재정의가 발생합니다. 즉, 더 이상 위에 있는 더 큰 중단점에서 디자인 값을 가져오지 않음을 의미합니다.
특정 표시 영역에서 다르게 표시되도록 요소를 조정할 수 있는 여러 유형의 조정(예: 재정의)이 있습니다.
- 디자인: 색상, 테두리, 글꼴 등과 같은 요소의 속성을 변경합니다.
- 레이아웃: 페이지 또는 상위 컨테이너 내에서 요소의 위치 및 크기를 변경합니다.여기에는 도킹, 여백, 간격 등이 포함됩니다.
레이아웃 및 디자인 재정의를 생성할 경우, 이는 더 작은 중단점에도 영향을 미칩니다. (위의 계단식 디자인 참조)

모든 중단점에 요소 디자인 적용하기
요소의 디자인 또는 레이아웃을 변경하는 경우, 새로운 디자인 또는 레이아웃을 모든 중단점(더 큰 중단점 포함)에 적용하도록 선택할 수 있습니다.
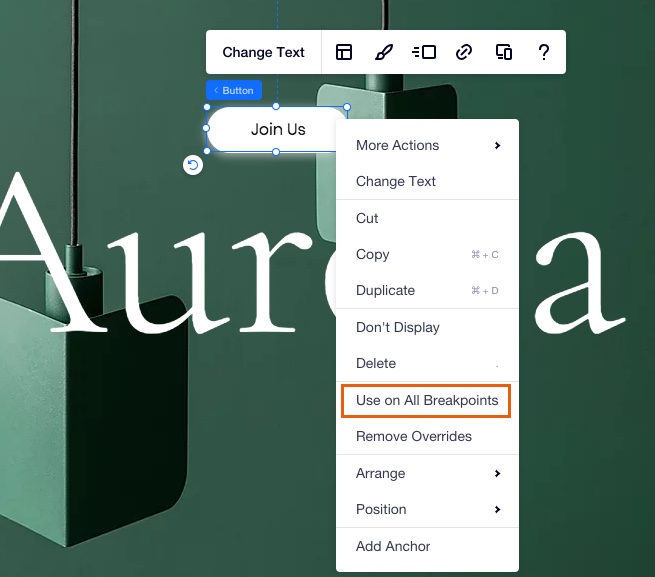
요소의 디자인을 모든 중단점에 적용하려면:
- 디자인한 요소를 오른쪽 클릭합니다.
- 모든 화면 중단점에 사용을 클릭합니다.

중단점에서 디자인 변경 사항 복원하기
언제든지 재정의를 제거하고 요소의 디자인 또는 레이아웃 속성을 가장 큰 중단점의 속성으로 재설정할 수 있습니다.
더 작은 중단점에 있는 요소의 속성은 영향을 받지 않으며, 복원하고자 하는 요소가 포함된 중단점에만 영향을 미칩니다.
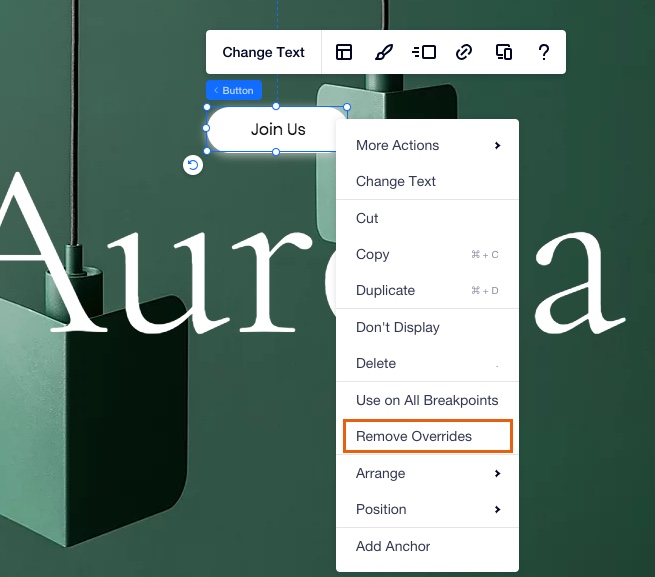
디자인 변경 사항을 복원하려면:
- 재지정을 제거할 요소를 오른쪽 버튼로 클릭합니다.
- 재설정 사항 제거를 클릭합니다.

더 자세한 정보가 필요하다면: