에디터 X: 중단점 관리하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
에디터 X를 사용하면 다양한 중단점에 적응하는 완전 반응형 사이트를 제작할 수 있습니다. 중단점은 방문자가 어떤 기기에서든 항상 최고의 사이트 버전을 볼 수 있도록 디자인이 조정되는 지점입니다.
도움말:
여기를 클릭해 여러 중단점에서 디자인을 간소화하고 편집 시간을 줄이는 방법을 확인하세요.
무엇이 달라지나요?
더 큰 화면이나 모바일 기기와 같은 특정 뷰포트에서 페이지 및 마스터 섹션이 다른 디자인을 갖도록 할 수 있습니다. 에디터 X를 사용하면 사이트의 모든 페이지 및 마스터 섹션에 대해 서로 다른 중단점을 정의하고 그에 따라 디자인을 사용자 지정할 수 있습니다.

다음 지침을 참고하세요:
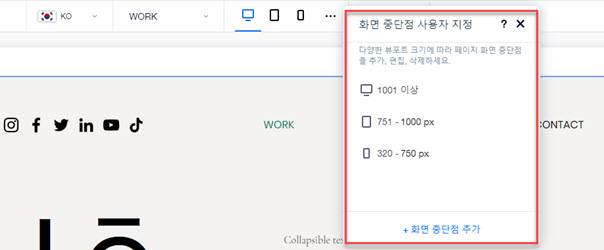
중단점 보기
기본적으로 에디터는 사용자 트래픽(모바일, 태블릿, 데스크톱)을 기반으로 하는 가장 일반적인 중단점과 함께 제공됩니다. 추천 중단점은 다양한 화면 크기를 다루지만, 범위가 필요를 충족하지 못하는 경우 언제든지 사용자 지정 중단점을 추가할 수 있습니다.
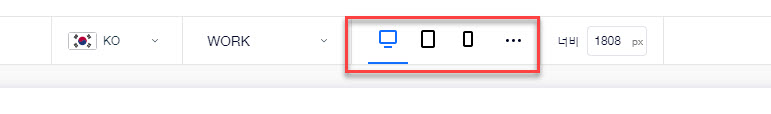
에디터 상단에서는 3개의 기본 중단점을 확인할 수 있습니다. 중단점을 클릭해 보기를 전환한 후 해당 화면 크기에 대한 페이지 또는 마스터 섹션의 사용자 지정을 시작하세요.

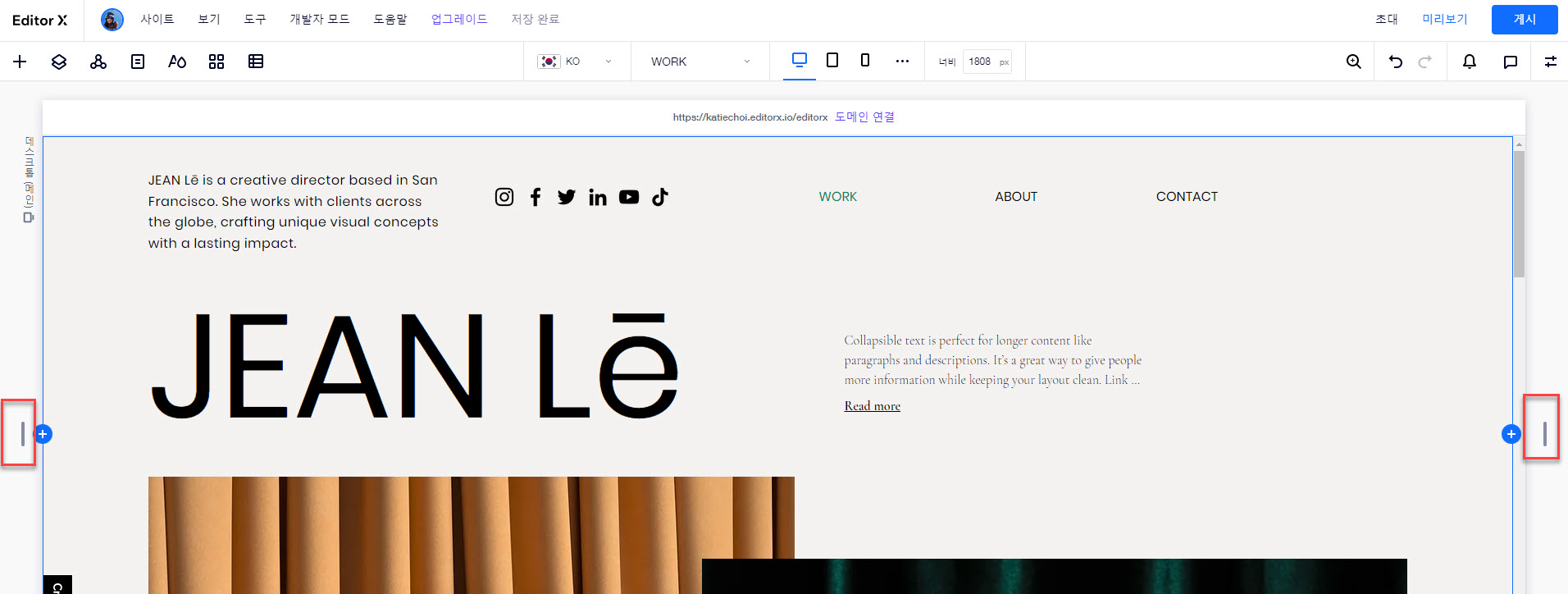
또한, 캔버스 왼쪽 및 오른쪽에 있는 핸들을 끌어 중단점 간에 이동할 수 있습니다.

도움말:
핸들을 두 번 클릭해 특정 중단점의 최대값으로 빠르게 이동하세요.
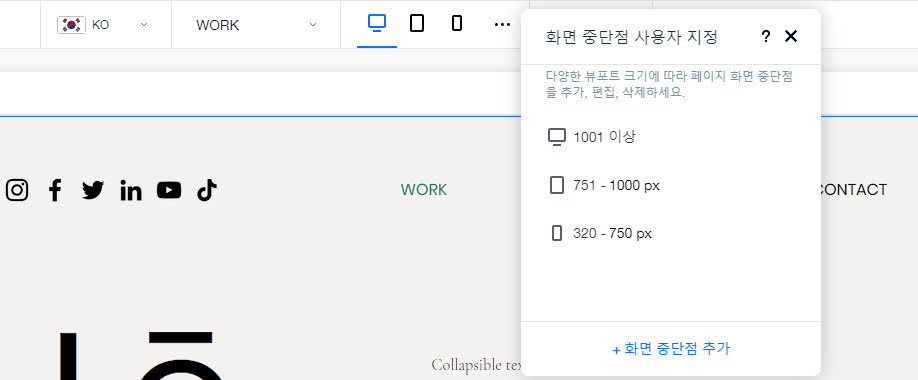
중단점 추가하기
기본 중단점에 포함되지 않는 특정 뷰포트에 대해 페이지 또는 마스터 섹션을 디자인할 수 있습니다. 이 경우, 사용자 지정 크기로 중단점을 추가하세요.
새 중단점을 추가하려면:
- 에디터 상단의 중단점 옆 더보기
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 화면 중단점 추가를 클릭합니다.
- 중단점의 픽셀을 입력합니다.
- 완료를 클릭합니다.
참고:
사이트의 각 페이지/마스터 섹션에 대해 최대 6개의 다른 중단점을 정의할 수 있습니다.

중단점 편집하기
에디터에서 기존 중단점의 크기를 변경합니다.
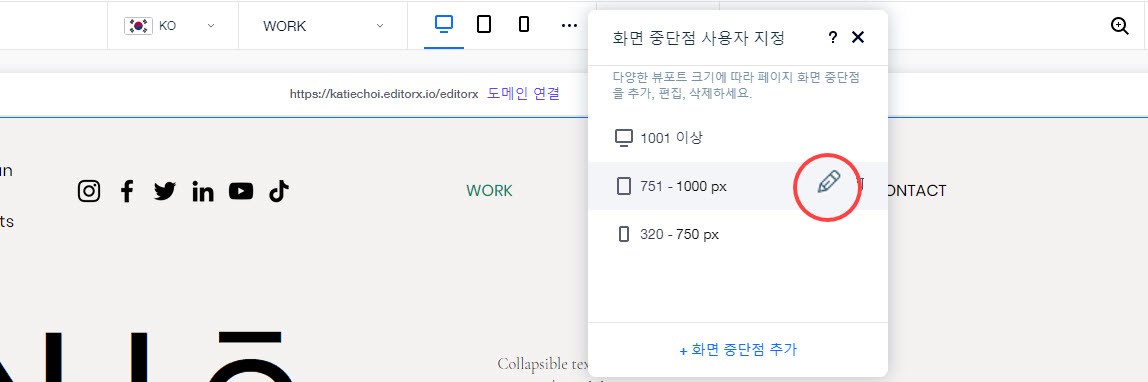
중단점을 편집하려면:
- 에디터 상단의 중단점 옆 더보기
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 중단점에 마우스오버한 후 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 중단점의 픽셀을 입력합니다.
- 완료를 클릭합니다.

중단점 삭제하기
특정 화면 크기에 맞게 사이트를 디자인할 필요가 없거나 더 이상 원하지 않을 수 있습니다. 중단점은 언제든지 삭제할 수 있습니다. 이는 중단점에 대한 모든 레이아웃 및 디자인 속성도 삭제합니다.
중요!
중단점을 제거하면 다른 중단점의 픽셀 범위가 변경되어 간격이 완료됩니다. 이로 인해 디자인의 다양한 뷰포트에 대한 응답성이 저하될 수 있습니다.
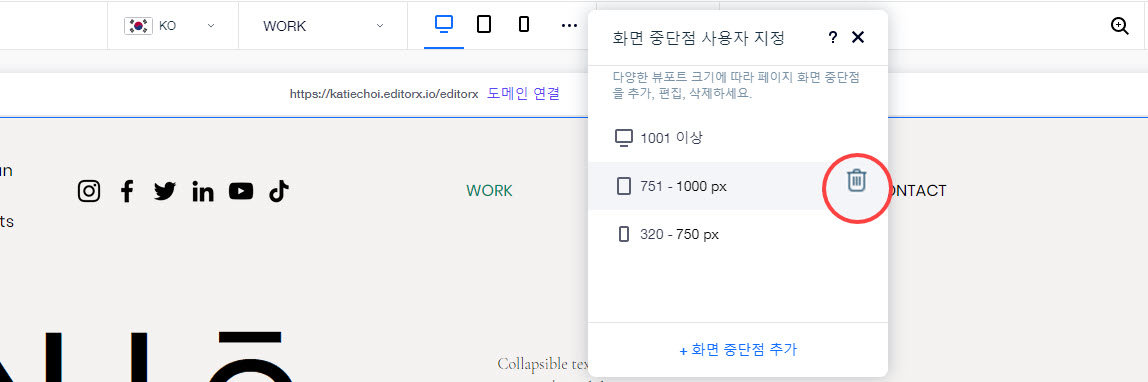
중단점을 삭제하려면:
- 에디터 상단의 중단점 옆 더보기
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 중단점에 마우스오버한 후 삭제
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 삭제를 클릭합니다.
참고:
사이트에는 하나 이상의 중단점이 있어야 합니다. 이러한 이유로 목록에서 최상위 중단점을 제거할 수 없습니다.

동영상: 중단점
더 자세한 정보를 알고 싶으신가요?