CMS: 동적 페이지를 사용해 블로그 게시물 표시하기
3 분
페이지 메뉴
- 중요 정보
- 1 단계 | 블로그 게시물을 위한 동적 페이지 추가하기
- 2 단계 | 동적 페이지 사용자 지정 및 연결하기
- 중요 정보
CMS(콘텐츠 관리 시스템) 및 동적 페이지를 사용해 블로그의 새로운 가능성을 열어보세요.
동적 페이지는 블로그 콘텐츠를 표시하는 새로운 접근 방식을 제공해 여러 이점을 제공합니다. 이 방법을 채택하면 댓글 섹션을 포함하지 않고 블로그를 선보일 수 있어, 사이트의 비회원도 콘텐츠에 액세스할 수 있습니다. 또한, 블로그 텍스트만 표시할 수 있는 유연성이 있어 짧아진 로딩 시간으로 보다 원활한 탐색 경험을 제공할 수 있습니다.
시작하기 전:
- 사이트에 Wix 블로그를 추가하고 게시물을 게시합니다.
- 아직 추가하지 않았다면, 사이트에 CMS를 추가합니다.
- CMS에서 Wix 앱 컬렉션을 활성화합니다.
중요 정보
동적 페이지를 사용해 블로그 게시물을 표시하는 경우에는 다음 제한 사항에 유의하세요.
- 사이트 방문자는 블로그 게시물에 '좋아요'를 누를 수 없습니다.
- 사이트 방문자는 게시물 공유, 게시물 편집, 게시물 팔로우, 댓글 기능을 사용할 수 없습니다.
- 블로그 제목에는 -, +, (, ), $ 문자를 사용할 수 없습니다.
블로그 제목에 제한된 문자를 포함하면 동적 페이지로 연결되는 링크가 끊어집니다.
1 단계 | 블로그 게시물을 위한 동적 페이지 추가하기
모든 개별 블로그 게시물의 구조가 될 동적 아이템 페이지를 추가하세요. 그 다음, 게시물의 색인 역할을 하는 동적 목록 페이지를 생성합니다. 추후 이러한 페이지를 사용자 지정하고 서로 링크할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - Wix 앱 컬렉션을 클릭합니다.
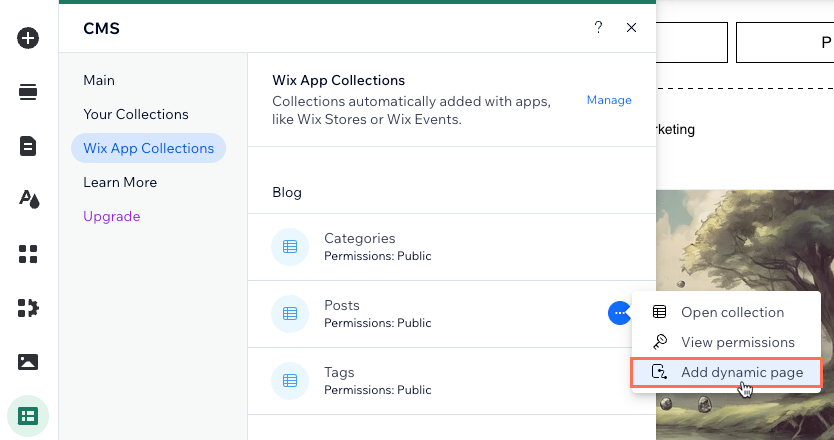
참고: Wix 앱 컬렉션이 표시되지 않는다면, 활성화했는지 확인하세요. - 블로그 아래의 게시물에 마우스오버한 후 추가 작업
 아이콘 클릭합니다.
아이콘 클릭합니다. - 동적 페이지 추가를 선택합니다.

- 아이템 페이지를 선택한 후 사이트에 추가를 클릭합니다.
- + 동적 페이지 추가를 클릭합니다.
- 컬렉션 선택 드롭다운을 클릭해 게시물 Wix 앱 컬렉션을 선택합니다.
- 목록 페이지를 선택한 후 사이트에 추가를 클릭합니다.
2 단계 | 동적 페이지 사용자 지정 및 연결하기
동적 페이지의 페이지 요소 대부분은 블로그에 자동으로 연결됩니다. 이러한 페이지에 요소를 추가하고 페이지 데이터세트를 통해 블로그 게시물에 연결할 수 있습니다.
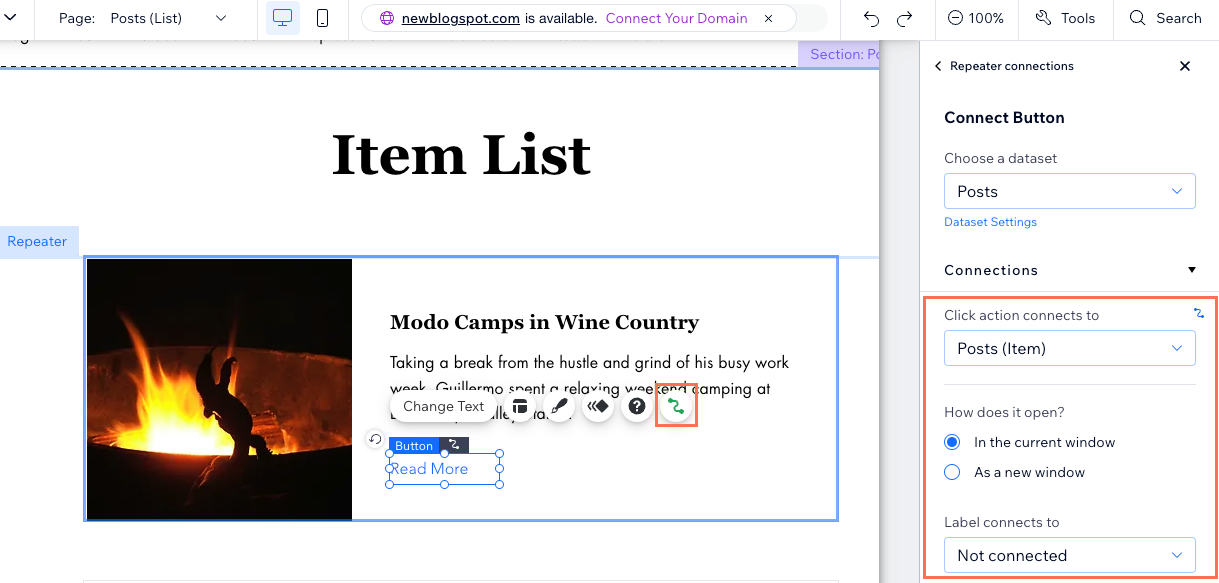
동적 페이지의 버튼을 클릭하고 클릭 작업을 선택해 링크가 방문자를 어디로 이동하는지 제어하세요.

중요 정보
블로그 게시물을 소개하기 위해 동적 페이지를 활용할 경우에는 다음 제한 사항에 유의하세요.
- 사이트 방문자는 블로그 게시물에 '좋아요'를 누를 수 없습니다.
- 사이트 방문자는 게시물 공유, 게시물 편집, 게시물 팔로우, 댓글 달기 기능을 사용할 수 없습니다.
- 블로그 제목에는 -, +, (, ), $ 문자를 사용할 수 없습니다.
블로그 제목에 제한된 문자를 포함하면 동적 페이지로 연결되는 링크가 끊어집니다.

