Wix 에디터: 텍스트 및 아이콘 버튼 추가 및 설정하기
2 분 분량
텍스트 및 아이콘 버튼은 방문자가 사이트와 상호작용할 수 있는 훌륭한 방법입니다. 다양한 옵션을 사용할 수 있어 알아보기 쉬운 콜 투 액션(CTA), 시선을 끄는 아이콘 또는 둘 다 표시하는 버튼을 선택할 수 있습니다.
1 단계 | 버튼 추가하기
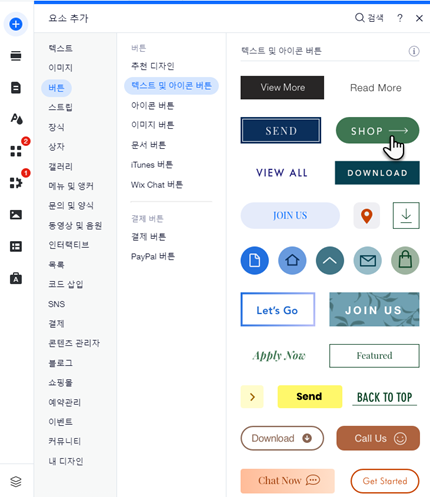
에디터 왼쪽의 요소 추가 패널에서 버튼을 추가할 수 있습니다. 레이아웃이 다양한 여러 옵션을 사용할 수 있습니다.
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
- 버튼을 클릭합니다.
- 텍스트 & 아이콘 버튼을 클릭합니다.
- 선택한 버튼을 클릭하거나 드래그해 페이지에 추가합니다.

2 단계 | 버튼 설정하기
버튼을 사용자 지정할 수 있는 방법은 다양합니다. 표시할 내용을 선택하고 필요에 따라 설정을 조정하세요.
버튼을 설정하려면:
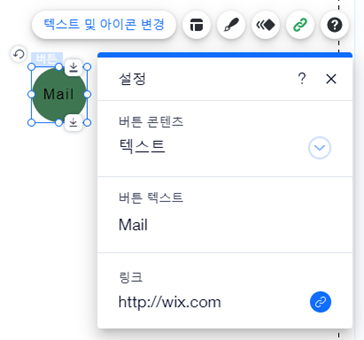
- 에디터에서 버튼을 클릭합니다.
- 텍스트 및 아이콘 변경을 클릭합니다.
- 표시할 항목 선택 아래에서 옵션을 선택합니다.
- 텍스트 및 아이콘: 텍스트와 아이콘이 버튼에 모두 표시됩니다.
- 아이콘: 버튼에 아이콘만 표시됩니다.
- 텍스트: 버튼에 텍스트만 표시됩니다.
- 표시하지 않음: 버튼이 비어 있습니다.
- 다음 옵션 중 하나를 선택해 버튼 설정을 변경합니다.
- 텍스트: 선택한 버튼 텍스트를 입력란에 입력합니다.
- 아이콘: 사용할 아이콘의 종류를 선택합니다.
- Wix 미디어를 클릭해 Wix에서 제공하는 다양한 무료 아이콘 중에서 선택합니다.
- + 미디어 업로드를 클릭해 나만의 벡터아트 파일을 업로드하고 사용합니다. 벡터아트 업로드 방법에 대한 자세한 도움말을 확인하세요.
- 대체 텍스트 내용: 보조 기술을 사용하는 방문자가 버튼에 액세스할 수 있도록 버튼에 대한 설명을 추가합니다.

참고:
버튼에 표시할 내용(텍스트, 아이콘 등)에 따라 사용 가능한 옵션이 다릅니다.
3 단계 | 버튼에 링크 추가하기
사이트 방문자가 해당 위치로 바로 이동할 수 있도록 버튼에 링크를 추가합니다. 사이트 페이지, 외부 웹 주소, 문서 등 다양한 위치로 링크할 수 있습니다.
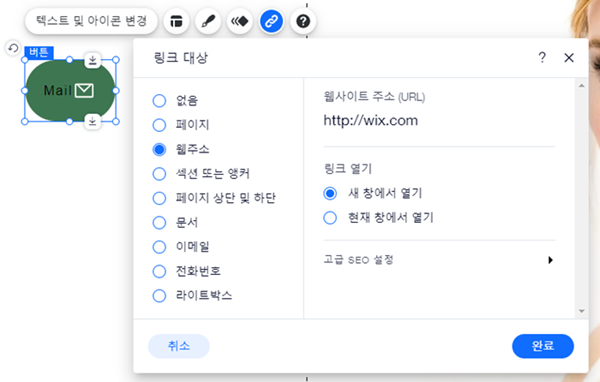
버튼에 링크를 추가하려면:
- 버튼을 선택합니다.
- 링크
아이콘을 클릭합니다.
- 목록에서 링크 유형을 선택합니다.
- 해당 링크 대상을 입력하거나 업로드합니다.
- 완료을 클릭합니다.

추가 정보:
텍스트 및 아이콘 변경 패널에서 버튼 링크를 설정할 수도 있습니다.
다음 단계
텍스트 및 아이콘 버튼을 사용자 지정해 원하는 디자인을 완성하세요.
도움이 되었나요?
|